
- •1. История создания
- •2. Принципы именования в сети Интернет (uri, url, dns)
- •[Править]Связь между uri, url и urn
- •[Править]История
- •[Править]Недостатки
- •[Править]Структура uri
- •3. Стек протоколов osi.
- •Уровни модели osi
- •[Править]Прикладной уровень
- •4. Распределение функций по уровням стека протоколов. Уровни стека tcp/ip
- •Физический уровень
- •Канальный уровень
- •Сетевой уровень
- •Транспортный уровень
- •Прикладной уровень
- •5. Основные сетевые протоколы.
- •Сетевой протокол
- •Общие сведения
- •Протоколы
- •6. Протоколы электронной почты. Обзор почтовых протоколов.
- •7. Компоненты Web-технологий
- •8. По серверной части web. Протокол http Протокол http.
- •9. По клиентской части Web (html, dhtml, JavaScript, svg и др.)
- •Общее представление
- •Достоинства формата
- •10. Современный веб-интерфейс: технологии и возможности. Современный веб-интерфейс
- •"Попап" или встроенный виджет?
- •Персонализация
- •11. Xml. Xhtml. Структура xhtml-документа.
- •Структура xml-документа
- •12. Заголовочная информация xhtml-документа
- •13. Теги разметки и оформления текста в xhtml.
- •14. Структура текста в xhtml (секции, абзацы, списки разных видов).
- •15. Таблицы. Вставка изображений в xhtml.
- •Xhtml справочник | Структура xhtml документа
- •16. Таблицы стилей css и их виды. Принцип отделения структуры от оформления с помощью таблиц стилей.
- • Наиболее популярные свойства стилей
- •Точный вид курсора зависит от того, какие курсоры установлены на машине пользователя. Типа на всякий пожарный "Распутывание" uri, url и urn
- •Протоколы
14. Структура текста в xhtml (секции, абзацы, списки разных видов).
Теги
<ul> </ul> – определяют маркированный HTML список.
<li> </li> – определяют элементы (пункты) маркированного HTML списка.
Струкрура в общем
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Имя HTML 5 документа</title> </head> <body> </body> </html> |
Обратите внимание на теги <!DOCTYPE HTML> и <html>.
15. Таблицы. Вставка изображений в xhtml.
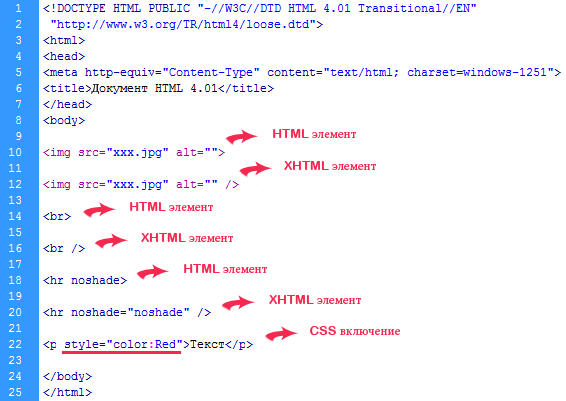
чем отличается современный XHTML от HTML
XHTML (Extensible Hypertext Markup Language) – Расширяемый язык разметки гипертекста...
HTML 4.01 документ может содержать элементы XHTML, но не наоборот!
Hовый HTML – HTML 5 по сути является дополненным новыми элементами и атрибутами XHTML-м.
Пример кода:

Более подробно о различиях:
В XHTML все теги и атрибуты должны быть набраны в нижнем регистре, кроме тега<!DOCTYPE>.
Необходимо закрывать любые теги, в том числе одиночные, кроме <!DOCTYPE>: <option> </option>, <br />, <hr />, <img />, <input />, <link />, <meta />.
Запрещается использование сокращений для булевых атрибутов, параметры вписываются полностью. К примеру, актуально: <hr noshade="noshade" />, <input type="checkbox" checked="checked" />, вместо <hr noshade>, <input type="checkbox" checked>
Рекомендуется максимально семантически использовать теги: блок <div> </div> – для верстки, а таблицы – для табличного представления данных.
Расширением документа может быть .xhtml или .html, но чаше встречается второй способ.
Xhtml справочник | Структура xhtml документа
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Имя XHTML документа</title> </head> <body> </body> </html> |
16. Таблицы стилей css и их виды. Принцип отделения структуры от оформления с помощью таблиц стилей.
Таблицы стилей или CSS
Таблицы стилей (style sheets) представляют собой абстракцию, в которой стиль документа определяется отдельно от его содержания. Термин "таблицы стилей"прочно вошел в русскую речь, хотя в некоторых книгах вы можете встретить и более точный перевод - "листы стилей". Общие сведения о таблицах стилей находятся здесь. Сводная таблица стилей.
По методам добавления стилей в документ различают три вида стилей.
Внутренние стили
Определяются атрибутом непосредственно в элементе. Мало отличается от традиционного HTML. Внешний вид документа трудно изменить.
Пример
<!-- каждому параграфу – свой цвет -->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=windows-1251">
</head>
<P style="color:blue">LET US TALK</P>
<P style="color:red">LET US READ</P>
</html>
Глобальные стили
Определяются тэгом STYLE с атрибутом TYPE="text/css" в контейнере <HEAD>...</HEAD>, являются универсальным средством, позволяющим не только оперативно изменять внешний вид страницы, но и и бороться с перегруженностью документа оформительскими тэгами.
Пример
<!-- все параграфы лилового цвета -->
<html>
<head>
<style type="text/css">
<!--
P {color:#FF00FF}
-->
</style>
<meta http-equiv="Content-Type" content="text/html;charset=windows-1251">
</head>
<P>LET US READ AND LEARN</P>
<P>LET US READ AND LEARN</P>
</html>
Обратите внимание на то, что описание стиля заключено в тэги комментариев. Это сделано для того, чтобы броузеры, не понимающие, о чем идет речь, не вываливали описание стилей на страницу, как обычный текст
Связанные стили
Определяются во внешнем файле. Позволяют всем страницам, принадлежащим одному серверу выглядеть единообразно. Для связи с файлом, на котором описана таблица стилей, используется тэг<LINK> с атрибутом REL="stylesheet".
Другие атрибуты
TITLE. Задает заголовок страницы, на которой с помощью тэга <STYLE>, определена таблица стилей.
HREF. Ссылка на страницу с таблицей стилей или имя файла.
TYPE. Тип файла, с которым нужно установить связь.
Пример
<LINK TITLE="mystyle" REL="stylesheet" HREF="style.htm" TYPE="text/css">
Каскадные таблицы стилей (CSS)
Каскадные таблицы стили CSS (Cascading Style Sheets) - первый стандарт стилей, объявленный консорциумом W3C. Термин каскадные указывает на возможность слияния различных видов стилей и на наследование стилей внутренними тэгами от внешних.
CSS - это язык, содержащий набор свойств для определения внешнего вида документа. Cпецификация CSS определяет свойства и описательный язык для установления связи с HTML-элементами. Здесь можно найти самые разнообразные свойства стилей. Однако, пока еще броузеры не поддерживают все возможности CSS. Можно назначать любые стили, потому что неподдерживаемые стили будут просто игнорироваться.
