
- •1.1. Представление информации в сети Интернет
- •1.2. Структура html-документа
- •1.3. Форматирование html-документа
- •1.3.1. Настройка внешнего вида страницы
- •1.3.2. Форматирование символов в html-документе
- •1.4. Форматирование абзацев в html-документе
- •Лабораторная работа №2 «Графика в html-документе»
- •2.1. Графические изображения для web
- •2.2. Вставка рисунков в html-документ
- •2.3. Горизонтальная линия
- •Лабораторная работа №3 «Гиперссылки в html-документе»
- •3.1. Гиперссылки в html-документе
- •3.2. Создание гиперссылки
- •Лабораторная работа №4 «Таблицы в html-документе»
- •4.1. Направления использования таблиц в html
- •4.2. Создание таблицы
- •Лабораторная работа №5 «Формы в html-документе»
- •5.1. Понятие формы
- •5.2. Создание формы
- •Лабораторная работа №6 «Каскадные таблицы стилей»
- •6.1. Назначение каскадных таблиц стилей
- •6.2. Способы задания css
- •6.3. Классы стилей
- •6.4. Способы задания классов стилей
- •Лабораторная работа №7 «Позиционирование элементов»
- •7.1. Позиционирование
- •7.2. Слои
Лабораторная работа №7 «Позиционирование элементов»
7.1. Позиционирование
Все элементы языка разметки HTML выводятся в той последовательности, в какой размещены теговые конструкции. С помощью средств CSS можно прибегнуть к позиционированию необходимых объектов в пределах web-странички.
Позиционирование – это пространственное размещение элементов HTML-документа.
Позиционирование элемента задается с помощью CSS через параметр style, где параметры перечисляются через точку с запятой: <ЭЛЕМЕНТ style=”параметры позиционирования”>
В параметры позиционирования входят:
Параметры размещения элемента:
position - устанавливает, каким образом вычисляется положение слоя на странице. Возможные значения:
absolute — координаты позиции элемента будут вычисляться от верхнего левого угла странички;
relative — координаты будут вычисляться от верхнего левого угла родительского элемента, т. е. элемента, в котором находится позиционируемый элемент;
static — элемент всегда будет находиться в зафиксированной месте окна браузера при прокручивании странички;
top - устанавливает вертикальную координату элемента (в пикселях: px, в процентах: % - от ширины родительского элемента);
left - устанавливает горизонтальную координату элемента (в пикселях: px, в процентах:% - относительно ширины родительского элемента);
width - устанавливает ширину элемента (в пикселях: px, в процентах: % - от ширины родительского элемента);
height - устанавливает высоту элемента (в пикселях: px, в процентах: % — от ширины родительского элемента).
Параметры «видимости» элемента:
visibility — устанавливает, будет ли виден элемент (visible – слой будет виден; hidden – слой не будет виден);
z-index — указывает, в каком порядке слои будут перекрываться. Слои с бoльшим z-index будут перекрывать слои с меньшим z-index. Возможны любые значения, включая отрицательные. В случае отрицательных значений элементы данного слоя будут закрыты обычным текстом; с положительным значением — будут лежать «перед» обычным текстом, перекрывая его. По умолчанию z-index=0.
7.2. Слои
Обычно в позиционировании используют слои.
Слой – это HTML объект, который объединяет несколько элементов, расположенных на HTML-документе (таблицы, текст, картинки) в одну группу.
Использование слоев позволяет управлять группой элементов в целом, в том числе и позиционировать. Слои делают web-страницу компактной, динамичной, неожиданной и неотразимо привлекательной.
Слой задается тегами <DIV> и </DIV>: <DIV>элементы слоя</DIV>
Таким образом, чтобы сгруппировать несколько элементов в слой, нужно поместить их между тегами <DIV> и </DIV>.
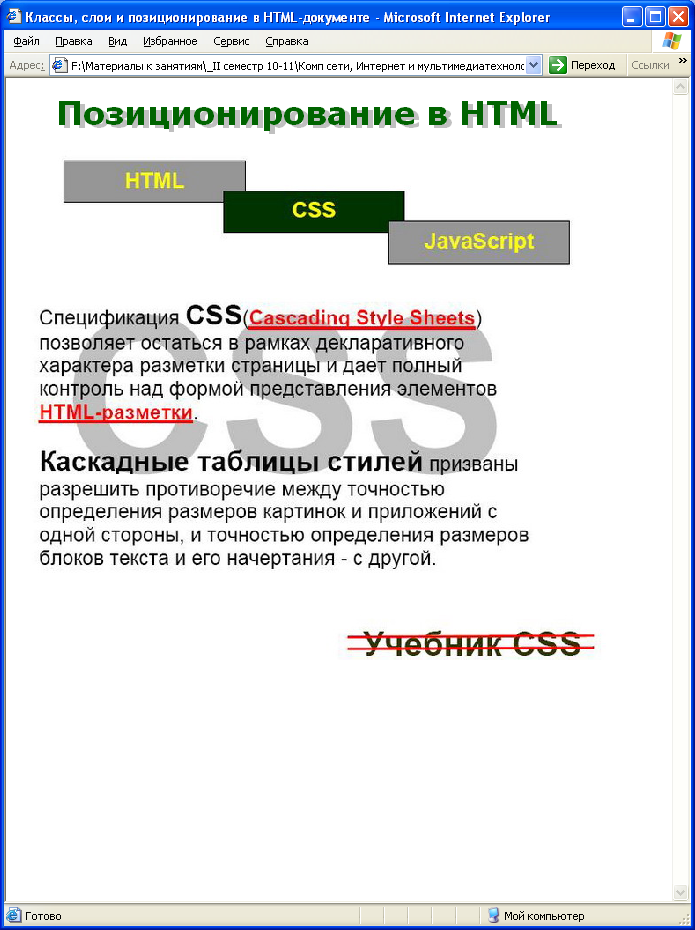
Задание 7.1. Создайте HTML-документ по образцу, используя классы, слои и позиционирование. Для создания тени используйте копию абзаца со смещением и расположите ее на втором плане, используя параметр z-index меньший, чем у основного текста.

1 Подробнее о формировании пути к рисунку смотрите в лабораторной работе №1
2 Подробный перечень параметров, доступных при использовании CSS, смотрите в Приложении 3 «Параметры форматирования, доступные при использовании CSS».
