
- •Тема I. Основи будови, функціонування та сервіси глобальної комп’ютерної мережі Інтернет
- •1. Загальна характеристика та етапи розвитку глобальної комп’ютерної мережі Інтернет
- •2. Інтернет з'єднання
- •2.1. Протоколи комп’ютерних мереж в Інтернеті
- •2.2. Локальна мережа (Local-area networks - laNs)
- •2.3. Глобальна мережа (Wide-area networks - waNs)
- •2.4. Віртуальні приватні мережі (Virtual private network - vpn)
- •2.4.1. Переваги використання віртуальних приватних мереж
- •3. Служби глобальної комп’ютерної мережі Інтернет
- •4. Мережні дані та класифікація комп’ютерних мереж
- •5. Мережні пристрої
- •5.1. Network interface card (nic) – мережний адаптер
- •5.2. Установка nic та модему
- •5.3. Мережні топології
- •6. Короткий огляд високошвидкісного і комутованого підключення
- •7. Опис tcp/ip. Тестування підключення за допомогою утиліти ping
- •Список рекомендованих джерел інформації
- •1. Мережні моделі
- •1.1. Використання рівнів для опису передачі інформації
- •1.2. Модель osi
- •1.4. Однорангова модель взаємодії (peer-to-peer communications)
- •1.5. Модель tcp/ip
- •1.6. Складові процесу інкапсуляції
- •2. Система адресації комп’ютерів у мережі Інтернет
- •3. Ідентифікація комп’ютерів у мережі Інтернет за допомогою символьних імен - dns
- •Список рекомендованих джерел інформації
- •Тема III. Основи Web-дизайну
- •1.1. Концептуальна модель web
- •1.2. Характеристики World Wide Web
- •1.3. Організації www
- •2. Елементи Web - документів
- •2.1. Етапи розвитку мови html
- •2.2. Інші мови розмітки
- •2.3. Ієрархія dom
- •2.4. Структура html документа
- •2.5. Елементи, дескриптори і атрибути
- •2.6. Дескриптори, що визначають структуру html-документа
- •2.7. Включення зображень в Web-сторінку
- •2.8. Гіпертекстові посилання
- •Зовнішній вид фрагмента коду html у вікні навігатора
- •2.9. Таблиці
- •2.10. Списки в html документі
- •2.11. Фрейми
- •Список рекомендованих джерел інформації
- •Тема III. Основи Web-дизайну
- •3.6. Поддержка стилей
- •3.6.1 Встраиваемые стили
- •3.6.2 Включаемые стили
- •3.6.3 Связываемые стили
- •3.6.4. Импортируемые стили и правило @import
- •4.1. Формати графічних файлів Web-сторінок
- •4.1.1. Формат jpeg
- •4.1.2. Формат gif
- •4.1.4. Який формат краще
- •4.2. Звук в документах html
- •5. Додатки cgi
- •5.1. Створення форм
- •5.1.1. Опис форми
- •5.1.2. Створення органів керування для форми
- •5.1.3. Приклад документа html із формою
- •5.2. Передача даних програмі cgi
- •5.2.1. Метод get
- •5.2.2. Метод post
- •5.2.3. Порівняння - get і post
- •Список рекомендованих джерел інформації
- •Лабораторна робота №1
- •2. Вміти використовувати мережні команди для одержання інформації про топологію та конфігурацію мережі, мережне обладнання робочих станцій та працездатність комп’ютерної мережі.
- •1. Визначення апаратного забезпечення робочої станції
- •2. Вивчення роботи мережних команд в режимі емуляції dos (командному рядку).
- •Net send 15-09 Як справи, друже. Як працює мережа?
- •3. Дослідження підключення локальної мережі класу до глобальної мережі Internet.
- •Ping.Exe -t ім’я робочої станції викладача
- •Ping.Exe -l розмір пакету ім’я робочої станції
- •Ping.Exe -w інтервал ім’я робочої станції
- •4. Висновки за результатами лабораторної роботи
- •Лабораторна робота №2
- •2. Набуття навичок використання служби електронної пошти Інтернет із Web-інтерфейсом.
- •1. Створення облікового запису у програмі поштового клієнту ms Outlook Express:
- •2. Відправка повідомлень у програмі електронної пошти ms Outlook Express:
- •3. Прийом повідомлень у програмі електронної пошти ms Outlook Express:
- •4. Створення ієрархії папок для повідомлень.
- •5. Включення у повідомлення різних об’єктів.
- •6. Перегляд і збереження вкладених файлів.
- •7. Робота з адресною книгою.
- •8. Відправка кореспонденції із використанням Адресної книги.
- •9. Створення власного підпису.
- •10. Створення електронних листів із використанням вбудованих шаблонів.
- •11. Відповідь на електронні листи.
- •12. Робота з електронною поштою Web-базування:
- •13. Висновки за результатами лабораторної роботи.
- •Лабораторна робота №2
- •2. Набуття навичок використання служби електронної пошти Інтернет із Web-інтерфейсом.
- •1. Створення облікового запису у програмі поштового клієнту ms Outlook Express:
- •2. Відправка повідомлень у програмі електронної пошти ms Outlook Express:
- •3. Прийом повідомлень у програмі електронної пошти ms Outlook Express:
- •4. Створення ієрархії папок для повідомлень.
- •5. Включення у повідомлення різних об’єктів.
- •6. Перегляд і збереження вкладених файлів.
- •7. Робота з адресною книгою.
- •8. Відправка кореспонденції із використанням Адресної книги.
- •9. Створення власного підпису.
- •10. Створення електронних листів із використанням вбудованих шаблонів.
- •11. Відповідь на електронні листи.
- •12. Робота з електронною поштою Web-базування:
- •13. Висновки за результатами лабораторної роботи.
- •Лабораторна робота №4
- •Вивчити структуру побудови та елементи html-документа.
- •Вивчити застосування непарних міток та Esc-послідовностей у html-документах.
- •Вивчити засоби та дескриптори фізичного форматування тексту в html-документах.
- •Завдання
- •Висновки за результатами роботи
- •Контрольні питання
- •Список рекомендованої літератури
2.10. Списки в html документі
У мові HTML підтримуються нумеровані й маркіровані списки, а також списки визначень. Усі типи списків допускають вкладеність. Аналогічно таблицям, списки створюються в тілі HTML-документа.
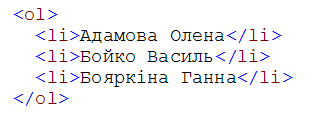
Нумерований список починається з відкриваючого дескриптора <ol>, за яким ідуть елементи <li> … </li>. Приклад списку показаний на рис. 9.


Рис. 9. Створення нумерованого списку в HTML-документі
Якщо до тегу <ol> застосовується таблиця стилів, то елементи <li> успадковують ці властивості. Атрибути дескриптора <ol> дозволяють управляти відображенням нумерованого списку:
<ol type="A | a | I | i | 1">...</ol>
Нумеровані списки являють собою набір елементів з їхніми порядковими номерами. Вид і тип нумерації залежить від параметрів тегу <ol>, який і використовується для створення списку. У якості маркерів можуть бути наступні символи:
• заголовні латинські букви;
• рядкові латинські букви;
• заголовні римські цифри;
• рядкові римські цифри;
• арабські цифри.
За замовчуванням у нумерованих списках використовуються арабські цифри.
<ol start="число">
<li>Елемент списку</li>
</ol>
Атрибут start встановлює номер, з якого буде починатися список. При цьому не має значення, який тип списку встановлений за допомогою type, параметр start однаково працює й з римськими й з арабськими числами.
Пункти маркованого списку позначаються маркерами. За замовчуванням маркери відображаються у вигляді кіл, зафарбованих чорним кольором. Маркований список починається з дескриптора <ul>, за яким ідуть елементи <li>. Якщо до тегу <ul> застосовується таблиця стилів, то елементи <li> успадковують ці властивості. Для того щоб змінити форму маркера, треба в дескрипторі <li> задати атрибут type. Для маркірованого списку маркери можуть приймати один із трьох видів: кружок (disc), окружність (circle) і квадрат (square):
<ul type="disc | circle | square">...</ul>.
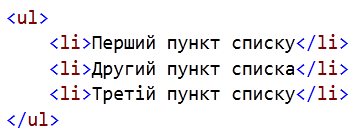
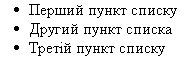
Приклад маркованого списку зображено на рис. 10.


Рис. 10. Створення маркованого списку в HTML-документі
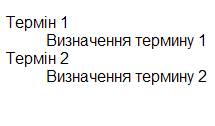
Список визначень - це перелік термінів, за якими йде їх опис. Список визначень форматується в такий спосіб: термін починається з початку рядка, а в наступному рядку з відступом від лівого краю розташовується опис терміну.
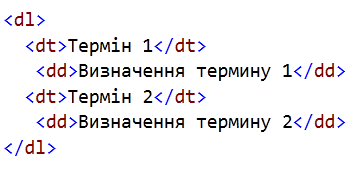
Список визначень починається з відкриваючого дескриптора <dl>, за яким ідуть пункти списку, обумовлені за допомогою дескрипторів <dt> і <dd>; <dt> формує термін, a <dd> - опис (рис. 11).


Рис. 11. Створення списку визначень
2.11. Фрейми
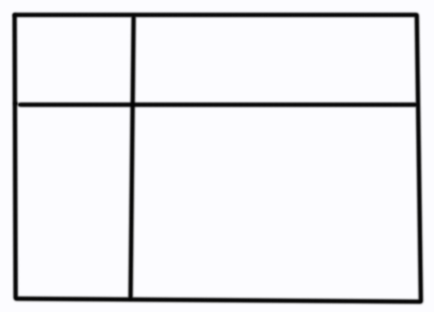
Фрейми являють собою потужний засіб створення Web-сторінок. Механізм фреймів поділяє вікно браузера на частини (називані фреймами, або кадрами), у кожній з яких відображається окремий HTML-документ. За допомогою фреймів реалізуються різні ефекти. Так, наприклад, розроблювач може розділити вікно браузера на дві частини; у лівій частині буде відображатися зміст, пункти якого виконані у вигляді гіпертекстових посилань, а в правій частині будуть виводитися дані, відповідно до обраного пункту змісту. Аналогічно таблицям, фрейми ділять вікно на рядки й стовпчики. Приклад поділу вікна браузера за допомогою фреймів показано на рис. 12.

Рис. 12. Поділ вікна браузера на фрейми
Для того щоб створити документ із використанням фреймів, треба створити керуючий HTML-документ, що містить інструкції, які задають спосіб розбиття вікна на частини. Нижче наведено код HTML-документа, який складається з чотирьох фреймів:
<html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег FRAMESET (фрейми)</title>
</head>
<i-- фрейми -->
<frameset rows="25%,*">
<frameset cols="25%,*">
<frame name="l" src="1.html" marginwidth="10" marginheight="10"
scrolling="auto" frameborder="1">
<frame name="2" src="2.html" marginwidth="20" marginheight="20"
scrolling="auto" frameborder="1">
</frameset>
<frameset cols="25%,*">
<frame name="3" src="3.html" marginwidth="30" marginheight="30"
scrolling="auto" frameborder="1">
<frame name="4" src="4.html" marginwidth="40" marginheight="40"
scrolling="auto" frameborder="1">
</frameset>
</body>
</html>


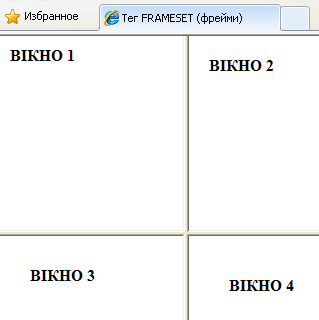
Рис. 13. Вигляд HTML-документа у вікні браузера
У керуючому документі вказуються HTML-документи, які повинні бути відображені в кожному фреймі. Для реалізації Web-сторінки, умовно показаної на рис. 13, необхідно п'ять HTML-документів: керуючий документ і по одному документу на кожний фрейм (1.html, 2.html, 3.html, 4.html,).
Для розбиття вікна браузера на фрейми й зазначення документів, призначених для відображення, використовуються такі дескриптори:
-
<frameset>. Визначають структуру Web-сторінки. Атрибути цього дескриптора визначають кількість рядків та стовпчиків. Дескриптору <frameset> соответствует закрывающий дескриптор </frameset>. В управляющем документе, формирующем Web-страницу с фреймами дескриптор <frameset> используется вместо дескриптора <body>.
-
<frame>. Описывает содержимое конкретного фрейма в составе Web-страницы. Данный дескриптор содержит атрибут src="x", где х - это относительный или абсолютный URL HTML-документа.
-
<noframes>. Данные, указанные в составе элемента <noframes>, отображаются в том случае, если броузер не поддерживает фреймов. В данном дескрипторе атрибуты не предусмотрены.
Дескриптор <frameset> может содержать перечисленные ниже атрибуты.
-
cols="x". Задает число столбцов в окне броузера. Вместо х задается набор значений, каждое из которых определяет ширину соответствующего столбца. Ширина столбца задается в пикселях, либо вместо значения ширины указывается символ "*". Этот символ означает, что столбец должен занимать все оставшееся пространство в окне броузера. Значения, определяющие размеры столбцов, разделяются запятыми. Так, например, для разбиения окна на три столбца можно задать следующий атрибут: cols="230,120, *". В данном случае ширина первого столбца будет равна 230 пикселям, ширина второго столбца - 120 пикселям, а третий столбец будет занимать оставшееся место в окне.
-
rows="x". Задает число строк. Значения задаются по тому же принципу, что и для предыдущего атрибута.
-
border="x". Задает толщину разделительных линий между фреймами. Значение атрибута указывается в пикселях. По умолчанию толщина разделительных линий принимается равной пяти пикселям. Заметьте, что Internet Explorer не отображает разделительные линии толщиной менее пяти пикселей.
-
frameborder="x". В Internet Explorer данный атрибут позволяет осуществлять контроль за разделительными линиями. В Netscape Navigator 3.0 и более поздних версиях этого броузера предполагается, что атрибут frameborder может иметь значение "yes" или "nо". При разработке Web-документов рекомендуется избегать применения дескрипторов и атрибутов, которые по-разному интерпретируются различными броузерами. К таким атрибутам относятся frameborder и framespacing. Из подобных дескрипторов допускается использовать лишь те, которые распознаются одним броузером и игнорируются остальными.
-
framespacing="x". Первоначально данный атрибут использовался в Internet Explorer для управления толщиной разделительных линий между фреймами. Атрибуты frameborder и framespacing допускается использовать на Web-страницах, так как один из них обрабатывается Netscape Navigator, а другой - Internet Explorer.
В составе дескриптора <frame> могут присутствовать следующие атрибуты.
-
frameborder="x". Атрибут frameborder применяется для управления обрамлением конкретного фрейма. Netscape Navigator предполагает значение данного атрибута "yes" или "no", a Internet Explorer обрабатывает числовые значения, определяющие толщину обрамления в пикселях.
-
marginheight="x". Атрибут marginheight определяет высоту границы фрейма в пикселях. Данный атрибут поддерживается Netscape Navigator 4.0, Internet Explorer 4.0 и более поздними версиями этих броузеров.
-
marginwidth="x". Атрибут marginwidth определяет ширину границы фрейма в пикселях. Как и marginheight, данный атрибут поддерживается Netscape Navigator 4.0, Internet Explorer 4.0 и более поздними версиями этих броузеров.
-
name="x". Атрибут name позволяет разработчикам присваивать имена фреймам. Имя фрейма задается в качестве значения атрибута target дескриптора <а>. Имя должно начинаться с латинской буквы или цифры.
-
noresize. Данный атрибут запрещает пользователю изменять размеры фрейма. В составе дескриптора <frame> задается только имя этого атрибута, значение не указывается.
-
scrolling="x". Задавая значение "yes", "no" или "auto", вы можете управлять использованием полосы прокрутки. Если задано значение "yes", полоса прокрутки отображается во фрейме. Значение "no" запрещает отображение полосы прокрутки. Если задано значение "auto", то решение о применении полосы прокрутки принимает броузер. Он отображает полосу прокрутки только в том случае, если данные не помещаются в окне.
-
src="x". При использовании данного атрибута вместо х указывается относительный или абсолютный URL HTML-документа, который должен быть выведен в текущем фрейме.
Описані вище атрибути забезпечують контроль над Web-сторінками із фреймами.
На жаль, застосування фреймів ускладнює доступ до вмісту Web-сторінок користувачів з погіршеним зором і іншими фізичними обмеженнями. Застосовуючи фрейми, необхідно передбачати альтернативний набір Web-сторінок, орієнтований на користувачів, чий фізичний стан не дозволяє їм працювати із фреймами, а також на тих, хто використовує старі версії браузерів без підтримки фреймів.
