
1.1.6 Форматирование текста
Основным тегом, управляющим форматированием текста является тег <FONT>. <FONT> - парный тег, управляющий параметрами шрифта.
Тег FONT должен обязательно содержать хотя бы один из атрибутов: COLOR, FACE или SIZE.
Атрибут SIZE задает размер шрифта в относительных единицах от -7 до 7 (от мелкого шрифта к крупному), например,
< FONT SIZE=”6”> - шрифт шестого размера.
Атрибут COLOR задает цвет текста, выраженный текстовым значением, например,
< FONT COLOR =”GREEN”> - шрифт зеленого цвета.
Атрибут FACE задает гарнитуру шрифта. Значение этого атрибута есть название шрифта, например,
< FONT FACE=”Times New Roman”> шрифт Times New Roman.
Кроме тега FONT существуют и другие теги, предназначенные для форматирования текста.
<CITE> - парный тег для вывода цитат (отображаются курсивом),
<EM> - парный тег выделения,
<STRONG> - парный тег сильного выделения,
<U> - парный тег подчеркнутого шрифта,
<S> - парный тег зачеркнутого шрифта,
<B> - парный тег полужирного шрифта,
<I> - парный тег курсива,
<SUB> - парный тег нижнего индекса,
<SUP> - парный тег верхнего индекса,
<MARQUEE> - парный тег бегущей строки,
<BASEFONT> - парный тег задания параметров вывода текста по умолчанию. Также должен обязательно содержать хотя бы один из атрибутов: COLOR, FACE или SIZE.
Задание 1
-
В текстовом редакторе Блокнот введите следующий документ:
<HTML>
<HEAD>
<TITLE>Заголовок документа</TITLE>
</HEAD>
<BODY>Содержание документа</BODY>
</HTML>
-
Сохраните этот документ под именем first.htm.
Замечание: перед сохранением выполните команду Пуск – Настройка – Свойства папки – Вид и убедитесь, что сброшен флажок Не показывать расширения для зарегистрированных типов файлов. В противном случае Блокнот автоматически присвоит файлу расширение .txt.
-
Запустите программу Internet Explorer. Дайте команду Файл – Открыть – first.htm. Просмотрите как отображается содержимое файла. Отличается ли оно от обычных текстовых документов? Закройте файл.
-
Откройте first.htm в приложении Блокнот.
-
Удалите весь текст, заключенный между тегами <BODY> и </BODY>. Текст, который будет вводиться в следующих пунктах необходимо поместить после тега <BODY>, а его конкретное содержание придумывается самостоятельно.
-
Введите заголовок первого уровня , заключив его между тегами <H1> и </H1>.
-
Введите заголовок второго уровня , заключив его между тегами <H2> и </H2>.
-
Введите отдельный абзац текста, начиная его с тега <P>.
-
Введите тег горизонтальной линейки <HR>.
-
Введите еще один абзац, начиная его с тега <P>.
-
Сохраните документ под именем paragraph.htm.
-
Откройте этот файл в Internet Explorer. Обратите внимание, как влияют теги HTML на отображение соответствующих частей текста.
-
Откройте first.htm в приложении Блокнот. Удалите весь текст, заключенный между тегами <BODY> и </BODY>. Текст, который будет вводиться в следующих пунктах необходимо поместить после тега <BODY>, а его конкретное содержание придумывается самостоятельно.
-
Введите тег <BASEFONT SIZE="5" COLOR="BROWN">. Этот тег задает вывод текста по умолчанию увеличенным шрифтом и коричневым цветом.
-
Введите произвольный абзац текста, начиная его с тега <P>. Он будет введен с параметрами, установленными тегом BASEFONT.
-
Введите теги: <P> <FONT SIZE="-2" FACE="ARIAL "COLOR="RED">
-
Введите очередной абзац текста, закончив его тегом </FONT>.
-
В следующем абзаце используйте по своему усмотрению парные теги <B>, <I>, <U>, <S>, <SUB>, <SUP>.
-
В следующем абзаце используйте по своему усмотрению парные теги <EM>, <STRONG>.
-
Сохраните полученный документ под именем format.htm.
-
Откройте этот файл в Internet Explorer и изучите как элементы форматирования языка HTML воздействуют на отображения документа в целом.
-
Вернитесь в программу Блокнот и измените документ так, чтобы элементы задающие форматирование были вложены друг в друга. Сохраните изменения.
-
Вернитесь в программу Internet Explorer и щелкните на кнопке Обновить на панели инструментов. Посмотрите, как изменился вид страницы.
Задание 2
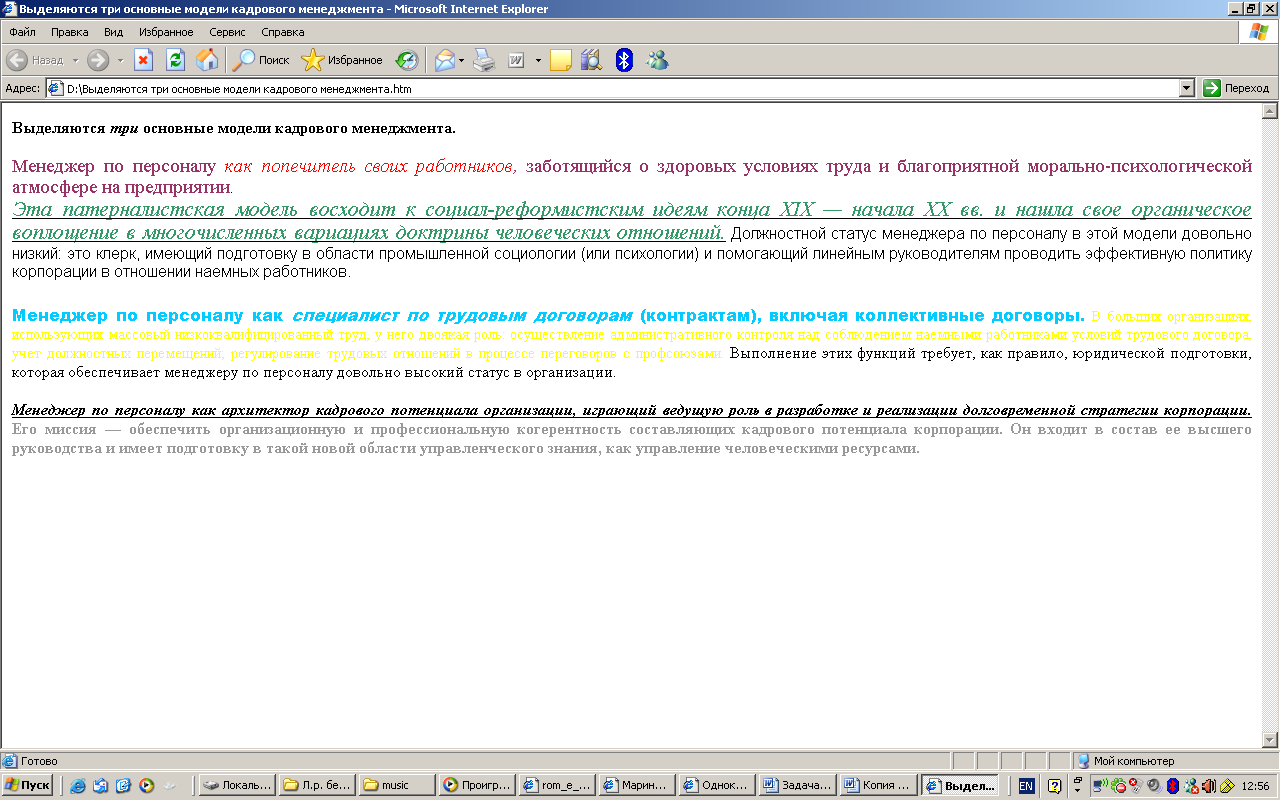
Создайте Web-страницу по предложенному ниже образцу (рисунок 4). Цветовой набор страницы настройте самостоятельно.

Рисунок 4 – Образец страницы
Задание 3
Создайте Web-страницу на тему: «Методики анализа заданий менеджеров», содержащую восемь абзацев, причем каждый абзац должен содержать 3-5 строк. При формировании абзацев дайте определение таким методикам, как Наблюдение, Cамоописание/дневник, Метод критических случаев, Интервью с целью анализа работы, Иерархический анализ заданий, Исследование компонентов работы, Шкалирование востребованности возможностей. Воспользуйтесь для этого знаниями, полученными на специальных дисциплинах или глобальной сетью Интернет. Отформатируйте абзацы следующим образом:
-
Первые три абзаца являются заголовками первого, второго и третьего уровней.
-
Текст четвертого абзаца зеленого цвета, размер шрифта 1.
-
Текст пятого абзаца синего цвета, размер шрифта –1, начертание полужирное.
-
Четвертый и пятый абзац разделены горизонтальной линейкой.
-
Текст шестого абзаца желтого цвета, размер шрифта 4, курсив.
-
Текст седьмого абзаца коричневого цвета, размер шрифта 5, начертание – подчеркнутое.
-
Шестой и седьмой абзац разделены горизонтальной линейкой, шириной в 15 пикселов, занимающей половину ширины окна и расположенной слева.
-
Текст восьмого абзаца черного цвета, размер шрифта 2, начертание – сильное выделение; в тексте содержатся элементы с верхними и нижними индексами.
-
Весь текст заканчивается горизонтальной линейкой шириной в 10 пикселов, занимающей 35% ширины окна и расположенной справа.
