
- •Содержание
- •Лабораторная работа № 1. Программы просмотра Web-страниц. Цель работы: Изучить программу Microsoft Internet Explorer и освоить основные операции работы с ней. Краткие теоретические сведения.
- •Лабораторная работа № 2. Электронная почта и передача файлов.
- •Краткие теоретические сведения.
- •Лабораторная работа № 3. Создание Web-страницы средствами Microsoft Word.
- •Лабораторная работа № 4. Создание простой Web-страницы в SharePoint Designer.
- •Лабораторная работа № 5. Создание макета Web – сайта
- •Лабораторная работа № 6. Создание страницы с фреймами
- •Контрольные вопросы.
- •Лабораторная работа № 7. Создание html – форм в SharePoint Designer.
- •Контрольные вопросы.
- •Лабораторная работа № 8. Применение в эффектов динамического html.
- •Примерные темы Web-сайтов.
- •Литература.
Лабораторная работа № 5. Создание макета Web – сайта
Цель работы. Научиться создавать структуру Web - сайта, просматривать структуру и гиперссылки узла, проверять работу гиперссылок.
Краткие теоретические сведения.
Web-сайт (или Web-узел) – это набор связанных между собой, близких по смыслу Web-страниц и файлов. На каждом Web-сайте существует одна особенная Web-страница, называемая домашней или главной страницей (homepage). Домашняя страница должна иметь имя Index. Гиперссылка – это текст или изображение на Web-странице, при щелчке на котором происходит переход к другой Web-странице или сайту.
Для создания web-узла нужно:
-
Выполнить команду ФайлСоздать (FileNew)
-
В появившемся окне «Создать» выбрать вкладку «Web – узел», выбрать параметр «Пустой Web – узел», указать место нового сайта, то есть ввести имя диска и папки, в которой будут размещены папки и файлы создаваемого web-узла, например: В:\Student\D401\Myweb. Нажать ОК.
После выполнения этих действий в левой половине окна откроется (если на панели Views - Вид нажата кнопка Folders-Папки) список содержимого web-узла Folder List (Список папок), в котором автоматически будет создана структура папок:
E:\ Student \D- 401 \ ...... \Myweb
_pivate (папка для web - страниц);
_images (папка для графических файлов);
index.htm (домашняя страница).
Стартовой страницей созданного web-узла является index.htm. Эта страница, как правило, состоит из заголовка, панели навигации в виде кнопки под заголовком, панели навигации в виде гиперссылок в левой части страницы и текста в правой части страницы Welcome to my…
Для установки основных свойств страницы следует:
-
Выполнить команду FileProperties (ФайлСвойства).

-
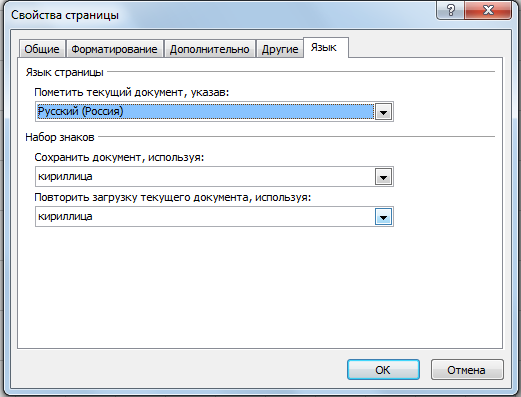
В появившемся окне Page Properties (Страница свойств) выбрать вкладку «Общие» (General). В поле Title (Название) ввести название документа на русском языке, например, Персональная страница. Заполнить поля «Описание страницы» и «Ключевые слова», это необходимо для быстрого поиска сайта в сети Интернет.
-
Для правильного отображения символов русского языка следует установить значения на вкладке Language (Язык).
-
Пометить текущий документ выбрать Russian (Русский), в списке поля Сохранить документ выбрать Cyrillic (Кириллица), в списке поля (Перезагрузить текущий выбрать Cyrillic (Кириллица) и щелкнуть ОК.
-
Вкладка «Форматирование» позволяет установить цвет фона страницы, цвет символов текста страницы, а также установить фоновый рисунок страницы.
-
Вкладка «Дополнительно» позволяет установить отступ (поле), на которое будет смещено содержимое страницы при просмотре в программе – браузере.
Для создания новой страницы следует выполнить команду «Файл» «Создать» «Страница», будет открыта рабочая область для создания страницы и создана вкладка «Без названия Х.html», новую страницу следует сохранить в папке с домашней страницей.
Для просмотра гиперссылок Web - узла следует
-
Открыть домашнюю страницу.
-
Войти в режим просмотра гиперссылок , для этого выбрать вкладку «Web – узел», внизу рабочей области выбрать вкладку «Переходы»
-
На экране будут показаны все гиперссылки данного узла.
Если на значке страницы есть знак «+», это означает, что данная страница имеет ссылки следующего уровня, при щелчке мыши ссылки будут раскрыты. Для добавления новой связи на макете сайта следует имя страницы перетащить на макет, будет образована новая связь, которая соответствует гиперссылки.
Горизонтальные линии применяются на Web – страницах, чтобы логически отделить одну часть страницы от другой, как правило внизу страницы, после черты помещают информацию о разработчиках.
Для вставки горизонтальной линии следует выполнить команду «Вставка» «Элементы управления SharePoint» «Другие элементы управления», откроется панель «Элементы управления», на которой выбрать элемент «Горизонтальная линия» и перетащить его на страницу.
Графическое изображения на странице может бы разделено на части (области), каждая часть организована как ссылка на Web – страницу. Область может быть прямоугольной, круглой или в виде многоугольника. Картинку, на которой организовано несколько ссылок на разные документы, называют картой ссылок. Например , на странице размещена карта города, ссылки на разных частях карты города будут открывать страницы с информацией о районах города.
Для создания карты ссылок следует:
-
разместить на странице картинку,
-
выделить картинку,
-
в контекстном меню выбрать пункт «Показать панель инструментов рисунков».


-
Выбрать на панели вид области, например прямоугольная и разместить ее на рисунке;
-
Появится окно «Вставка гиперссылки», выбрать имя страницы
Задания.
-
Создать Web-сайт на произвольную тему (Мой колледж, Туристическое агентство, Клуб любителей поэзии и др.)
-
Создать домашнюю страницу сайта, содержащую внутри станицы ссылку для перехода к началу страницы (закладка);
-
Создать 2-3 страницы, предусматривающие возврат к домашней странице;
-
Создать 1 - 2 страницы без возможности возврата к домашней странице;
-
Создать страницу, включающую графическое изображение с выделением активных областей - ссылок на другие страницы;
-
Создать структуру Web - сайта, имеющую три уровня иерархии;
-
Связать ссылками отдельные страницы, согласно разработанной структуре Web-узла;
-
Просмотреть структуру гиперссылок и проверить работу гиперссылок Web‑узла.
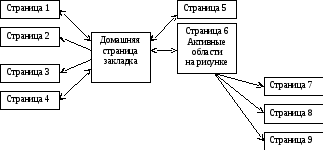
Примерная структура Web-узла:

Контрольные вопросы.
-
Что такое Web-узел?
-
Как создать Web-узел?
-
Какого вида бывают ссылки?
-
Что такое закладка и как она создается?
-
Как используется графическое изображение на Web - страницах?
-
Что такое активные области графического изображения?
-
Как отобразить структуру сайта ?
