- •Текст из жидкого металла
- •Эффект прозрачности
- •Текст с подсветкой
- •Эффект коррозии
- •Эффект огня на человеке
- •Изготовление. Шаг 1
- •Желе кнопки
- •Дополнения
- •Как получить из фотографии картину?
- •Делаем из черно-белой фотографии цветную
- •Обрабатываем фотографии после отпуска
- •Для начала
- •Несовершенство объекта съемки
- •Кадрирование
- •Избыток света
- •Недостаток света
- •Рисуем стеклянный текст в Photoshop cs
- •Шаг 4. После того, как мы установили все базовые, необходимые настройки, можно приступить к экспериментам. Для начала выставите Fill (Заполнение) на 0 у слоя с текстом.
- •Шаг 7. Осталось добавить последний штрих – изящную пену на поверхности волны. Создайте новый слой и поместите его выше ранее созданных. Установите его Opacity (Непрозрачность) на 30%.
- •Эффект разбитого текста
- •Эффект горящей надписи
- •Эффект ледяной надписи
- •Простые геометрические фигуры
- •Создание пунктирных линий
- •Делаем круги, квадраты и другие геометрические фигуры
- •Создаем 3d шар
- •Трехмерная кнопка, тип 1
- •Трехмерная кнопка, тип 2
- •Круглая кнопка
- •Трехмерная кнопка, тип 3
- •Квадратная кнопка
- •Анимированная кнопка
- •Длинная кнопка
- •Закругленные углы
- •Градиент
- •Градиент-1
- •Рисуем закат солнца
- •Затмение
- •Создание и применение текстур
- •Текстура "Камуфляж"
- •Эффекты объединения слоев
- •Лучшие плагины для Adobe Photoshop
Создание и применение текстур
Вместо вступления хотелось бы сказать, что, создавая какое либо изображение рекомендую делать его по размеру большим от предполагаемого, что бы в последствии уменьшить до нужных Вам размеров.
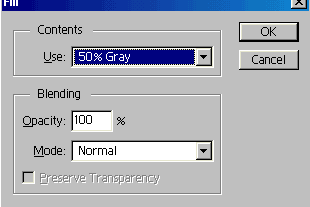
1. Изготовим сперва текстуру для дальнейшей нашей работы. Нам надо создать, что то вроде металлического листа. Откройте новый документ (H:600pix W:600pix Resolutin:100pix/inch). Залейте его 50%-ным серым и примените фильтр Noise (Шум) со следующими параметрами: Monochrome (Сохранять оттенки), Amount – 35, Uniform.
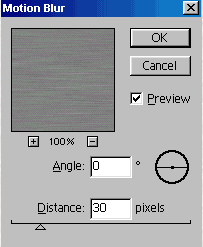
2. Далее воспользуемся фильтром Motion Blur (Размытие в движении) с параметрами как показано на рисунке. Теперь если Вы присмотритесь то справа и слева у изображения примененный эффект не заметен. Чтобы избавиться от этого недостатка выделите весь документ Ctrl+A и активизируйте рамку трансформации Ctrl+T. Растяните в обе стороны рамку.
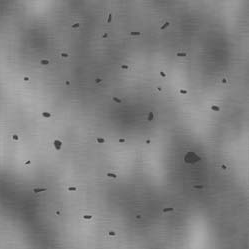
3. На новом слое примените фильтр Clouds, размойте его фильтром Motion Blur c параметрами: Angle – 90, Distance – 90. Задайте этому слою режим Overlay (Перекрытие) и измените степень прозрачности (в моем примере это 48%). Теперь возьмите кисть с диаметром 13 pix и добавьте различные точки на этом же слое. Полученный результат виден на картинке. Сохраните изображение в формате PSD.
4. Итак, теперь мы имеем текстуру. Следующим шагом будет создание объекта, на который будет положена текстура.
|
|
|
|
1 |
2 |
|
|
|
|
3 |
4 |
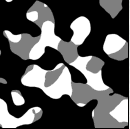
Текстура "Камуфляж"
1. Создаем новое квадратное изображение. На примере уменьшенное 1024х1024. Размер можно делать и меньше, но учтите, что размер стороны в пикселях должен быть кратен 64-м, иначе текстура не получится бесшовной. Применяем фильтр Filter/Render/Clouds, установив предварительно цвета по умолчанию D".
2. Размоем эффект Clouds с помощью Filter/Blur/Gaussian Blur с радиусом 20 пикселей. 20 пикселей –для размера 1024х1024, если Вы работаете с изображением меньшего размера, используйте меньший радиус.
3. С помощью окошка Image/Adjust/Brightness/Contreast установим значение Contrast (контрастность) на максимум, затем отрегулируем Brightness (Яркость) так, чтобы черного и белого в нашей текстуре было примерно поровну. Теперь немного размоем края: Filter/Blur/Blur More.
4. Продублируем текущий слой: правой кнопкой на слое в палитре Layers и из контекстного меню выбираем Duplicate Layer. Повернем получившийся слой на 90 градусов: Edit/Transform/Rotate 90 CW. Установим атрибут слоя: в выпадающем меню над списком слоем выберем Multiply. Установим параметр Opacity на 50%. Совместим слои CTRL+E. Получилась трехцветная текстура.
5. Теперь остается только раскрасить нашу трехцветную текстуру. Выделите цвета с помощью Select\ Color Range (можно и с помощью инструмента Magic Wand) и заполнял выделение SHIFT+F5 различными оттенками зеленого.
6. Теперь можно выделить всю текстуру CTRL+A, определить ее как Edit/Define Pattern и заполнять текстурой любые формы: Edit/Fill/Pattern. Или сохранить и поставить в фон веб-странички, ведь если все сделано правильно, швов видно не будет.
|
|
|
|
|
|
1 |
2 |
3 |
4 |
|
|
|
||
|
5 |
6 |
||