
- •Лабораторная работа №6 Управление шрифтом и текстом с помощью таблиц стилей css
- •I. Управление шрифтом
- •Типы шрифта
- •Определение типа шрифта
- •Пример 1
- •Определение размера шрифта
- •Пример 2
- •Пример 3
- •Толщина шрифта
- •Пример 4
- •Создание Small caps
- •Пример 5
- •Определение нескольких значений шрифта одновременно
- •Пример 6
- •II. Управление текстом Кернинг
- •Пример 1
- •Интервал между словами
- •Пример 2
- •Изменение отступа между строками
- •Пример 3:
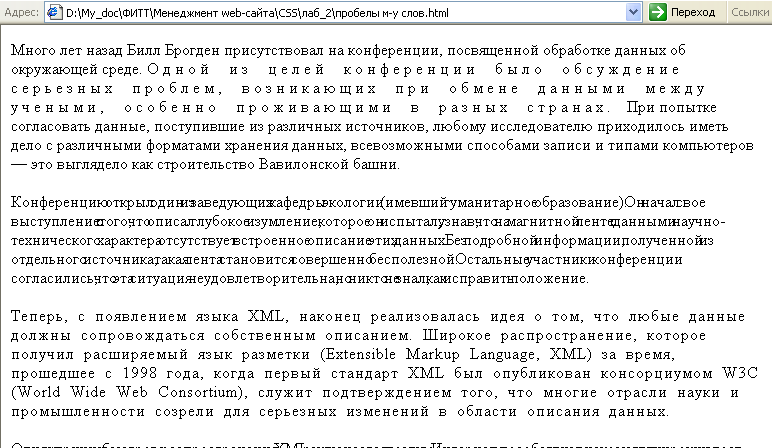
Пример 2
<html>
<head>
<style type="text/css">
.title {
word-spacing: 8px;
letter-spacing: 4px;
}
p {word-spacing: -8px;}
p.copy {
word-spacing: 4px;
letter-spacing: 1px;
}
</style>
</head>
<body>
text <span class="title"> text </span> text
<p>text.</p>
<p class="copy">text </p>
</body>
</html>

Рис.2. Установление пробелов между словами
Изменение отступа между строками
line-height – изменяет междустрочный интервал.
Чтобы получить двойной или тройной интервал, надо присвоить свойству line-height значении 2 или 200%, 3 или 300%. Чтобы уменьшить расстояние между строками, можно использовать отрицательные значения. Так же можно указывать интервал в пикселях.
В примере 3: в тексте, расположенном внутри класса copy, двойной интервал между строками, а внутри тега <cite> - интервал меньше обычного.
Пример 3:
<html>
<head>
<style type="text/css">
.copy {
font-size: 12px;
line-height: 2;
}
p, cite {
font-size: 12px;
line-height: 14px;
}
</style>
</head>
Задания к лабораторной работе:
Для выполнения заданий используйте файл «Цветовая схема» при задании цветов.
Создайте HTML-документ, в котором определите тип шрифта для трех заголовков разного размера. Для обычного текста задайте тип шрифта путем создания класса.
Создайте HTML-документ, в котором определите для трех заголовков разного размера размер шрифта, используя абсолютное выражение, задание размера по отношению к размеру родительского элемента и в процентах. Так же определите размер шрифта для последующего обычного текста.
Создайте HTML-документ, в котором оформите текст с помощью стиля как курсив, наклонный, обычный и выделите несколько фрагментов текста как полужирный. Для оформления заголовка текста используйте определение стиля Small caps.
Создайте HTML-документ, в котором используя свойство font запишите все элементы шрифта в одном определении и отобразите их в тексте.
Создайте HTML-документ, где в первом абзаце выделите несколько слов, в которых будет увеличен отступ между буквами и несколько слов, где уменьшен. В другом абзаце увеличьте и уменьшите отступ между некоторыми словами. И в третьем абзаце именитее отступ между строками (+ и -).
Теоретические вопросы: (необходимо законспектировать)
Как происходит управление шрифтом с помощью таблиц стилей CSS?
Какие бывают типы шрифта и как они используются?
Какие существуют способы для определения размера шрифта?
В чем отличие курсива от наклонного текста, как они задаются с помощью CSS?
Как определить толщину шрифта с помощью таблиц стилей CSS?
Для чего используется Small caps?
Каким образом в правиле определяется несколько атрибутов одновременно?
Как происходит управление текстом с помощью таблиц стилей CSS?
