

Блочная модель
Для любого элемента XHTML в CSS создается обрамляющий его прямоугольник
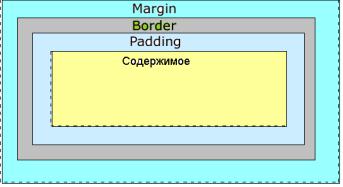
Блочная модель
Содержимое – пространство для контента (текст, изображения)
Padding – пространство вокруг контента. Окрашивается в цвет фона элемента
Border – граница, окружающая padding и контент. Цвет границы можно изменить
Margin – пространство вокруг границы элемента, не имеет фонового цвета и прозрачно
Каждая из областей состоит из 4-х частей: левой:правой:верхней:нижней Размеры соответствующих границ:
margin-top
margin-right
margin-bottom
margin-left
margin-– сокращенная форма
Размеры соответствующего отступа:
padding-top
padding-right
padding-bottom
padding-left
padding – сокращенная форма
Если тип измерения не определен, то предполагаются пиксели
Размеры соответствующих частей рамки:
border-top-width
border-right-width
border-bottom-width
border-left-width
border-width – сокращенная форма
Значения:
thin – тонкая
medium – средняя
thick – толстая
Цвет соответствующих частей рамки:
border-top-color

border-right-color
border-bottom-color
border-left-color
border-color – сокращенная форма
Значения – название или 16-ричный код
Стиль границы
border-top-style
border-right-style
border-bottom-style
border-left-style
border-style – сокращенная форма
Значения style |
|
|
|
|
|
|
|
none |
граница отсутствует |
|
|
|
|||
hidden |
граница отсутствует |
|
|
|
|||
dotted |
пунктирная линия |
|
|
|
|||
dashed |
штрих-пунктирная линия |
|
|
|
|
|
|
|
|
|
|
|
|||
solid |
сплошная линия |
|
|
|
|
|
|
|
|
|
|
|
|||
double |
две непрерывные линии |
|
|
|
|
||
|
|
|
|
||||
groove |
вдавленная линия |
|
|
|
|
||
|
|
|
|
||||
ridge |
выпуклая линия. |
|
|
|
|
|
|
|
|
|
|
|
|||
|
|
|
|
|
|
|
|

inset |
вдавленный блок |
|
|
|
|
|
|||
outset |
выпуклый блок |
|
|
|
|
|
|
||
|
|
|
|
|
Таблицы
Структура и содержание таблицы описываются с помощью элементов XHTML
Оформление задается с помощью правил CSS
Теги создание таблиц:
table - создаёт таблицу
caption - задаёт заголовок для таблицы
tr - задаёт строку таблицы
th - задаёт ячейку таблицы, заголовок столбца
td - задаёт простую ячейку таблицы с данными
Группы рядов:
Ряды могут быть сгруппированы в
надзаголовок thead
подзаголовок tfoot
данные tbody
<table>
<thead>…</thead>
<tfoot>…</tfoot>
<tbody>…</tbody>
</table>
Каждая группа рядов должна содержать минимум один ряд, определённый tr
Разделы должны содержать одинаковое количество столбцов Таблицы в CSS
Ширина таблицы и ячеек
Свойство |
width |
Значение |
единицы длины, принятые в css |
% |
ширина элемента вычисляется в зависимости от ширины родительского |
элемента, либо окна ПА
По умолчанию
table {width: auto;}
таблица занимает всю ширину окна table {width: 100%;}
th, td {width: 33%;}
Выравнивание в таблице
Свойства:
text-align
vertical-align
th, td {
}
width: 33%; text-align: left; vertical-align: top;
Отображение границ
Свойство border
Применяется к элементам td или th
определяет
толщину
цвет
стиль границы
table {
border: 1px solid #000;} th, td {
border-left: 1px dashed #000;}
border-collapse
Определяет отображение табличных границ на экране
Значение:
collapse - смежные границы табличных ячеек превращаются в одну общую
границу (по умолчанию).
separate - смежные границы ячеек таблицы остаются отдельными.
inherit - принимается значение родительского элемента. table {
border: 1px solid #000; border-collapse: separate;}
Соединение границ с различными стилями приводит к конфликтам, которые разрешаются согласно правилам разрешения конфликтов границ таблиц спецификации
CSS2
http://www.w3.org/TR/REC-CSS2/tables.html#border-conflict-resolution
Данные правила определяют приоритеты стилей при соединении границ
Расстояние между ячейками border-spacing
Определяет интервалы между табличными границами
Значение:
Первая длина - расстояние по горизонтали между границами табличных ячеек Вторая длина - расстояние по вертикали между границами табличных ячеек Одно значение - применяется к двум направлениям
inherit - принимается значение родительского элемента
Не действует, если для таблицы установлен параметр border-collapse со значением collapse
table {
border-collapse: separate; border-spacing: 150px 20px;}
Заполнение
padding - добавляет свободное пространство между границами ячеек и их содержимым
th, td {
border: 1px solid #000; border-collapse: collapse;
} padding: 0.3em;
