
Внешний файл стилей css:
h1 {
text-align: center;
font-family: Monotype Corsiva, Arial;
color: #BA0606;
font-style: italic;
}
h2{
text-align: center;
background-color: #FAD899;
color: #E967FA;
}
body {
background-image:url(romashka.jpg);
}
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:link {
color: #0000d0;
}
a:visited {
color: #900060;
}
a:active {
color: #AC37C6;
}
.bold24{
font-size:24px;
font-weight:bold;
text-align: center;
}
.tfirst {
border:1px none #9F3207;
border-collapse:separate;
width:100%;
height:100%;
}
#line{
border-bottom-style:ridge;
border-bottom-color:red;
border-bottom-width:2mm;
}
p {
text-align: justify;
font-size:24px;
text-indent:60px
}
ul.square{
list-style-type: square;
font-size:24px;
}
.leftimg{
float:left;
margin: 5px 40px 50px 5px;
width:15%;
height:15%;
}
.rightimg{
float:right;
margin: 5px 5px 40px 30px;
width:20%;
height:20%;
}
.kursiv{
font-style: italic;
}
#leftbold{
font-size:24px;
text-align: left;
font-weight:bold;
text-indent:0px
}
ol.size24{
font-size:24px;
}
.sizeimg{
width:60%;
height:60%;
}
.sizemap{
width:600px;
height:400px;
}
Копии экрана, иллюстрирующие работу:
В данной работе использованы 3 способа подключения стилей. Внешний файл со стилями подключается практически ко всем страничкам, но во многих случаях что-то добавляется в секцию заголовка странички, и это становится уникальным для данной странички. Также происходит описание стилей внутри тегов.
Главная страница содержит ссылки на страницы: Музыка, Видео, Теория и Навигационная карта. Данные ссылки также присутствуют на всех перечисленных страничках, что позволяет переходить на любую странички с любой.
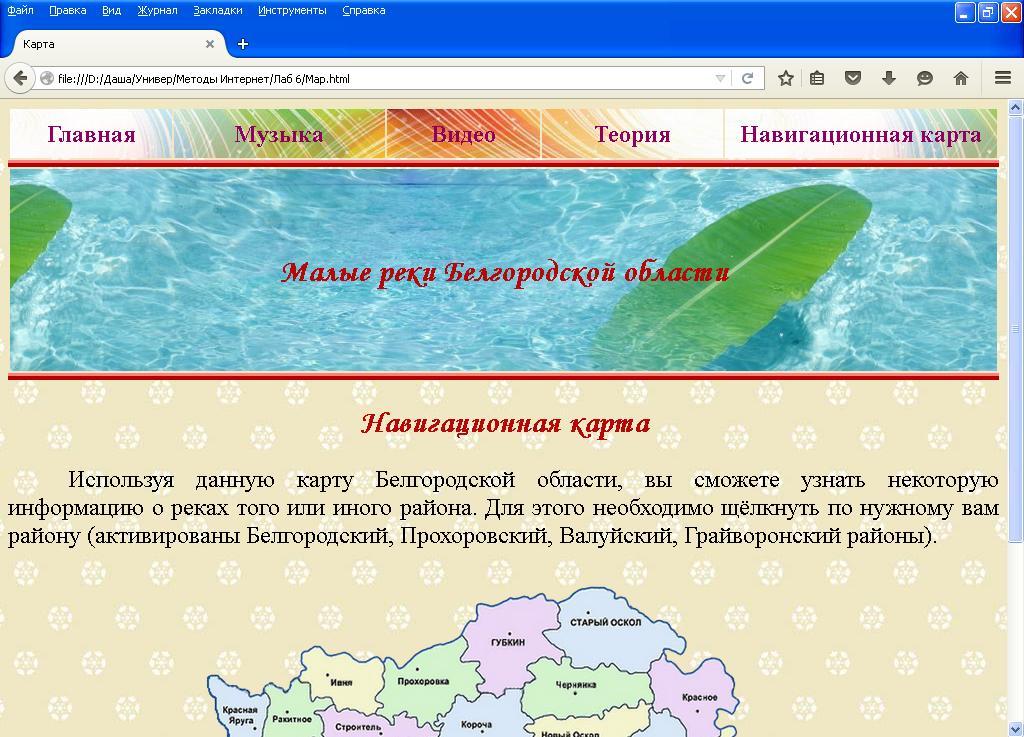
Навигационная карта содержит активированные участки: Белгородский, Прохоровский, Грайворонский и Валуйский районы.
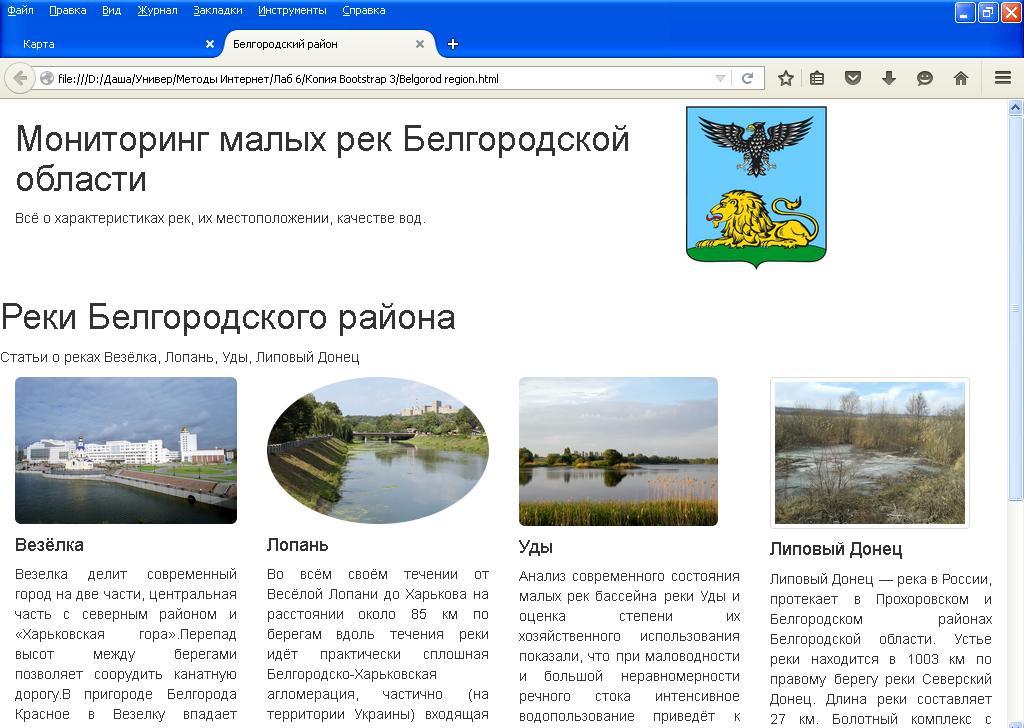
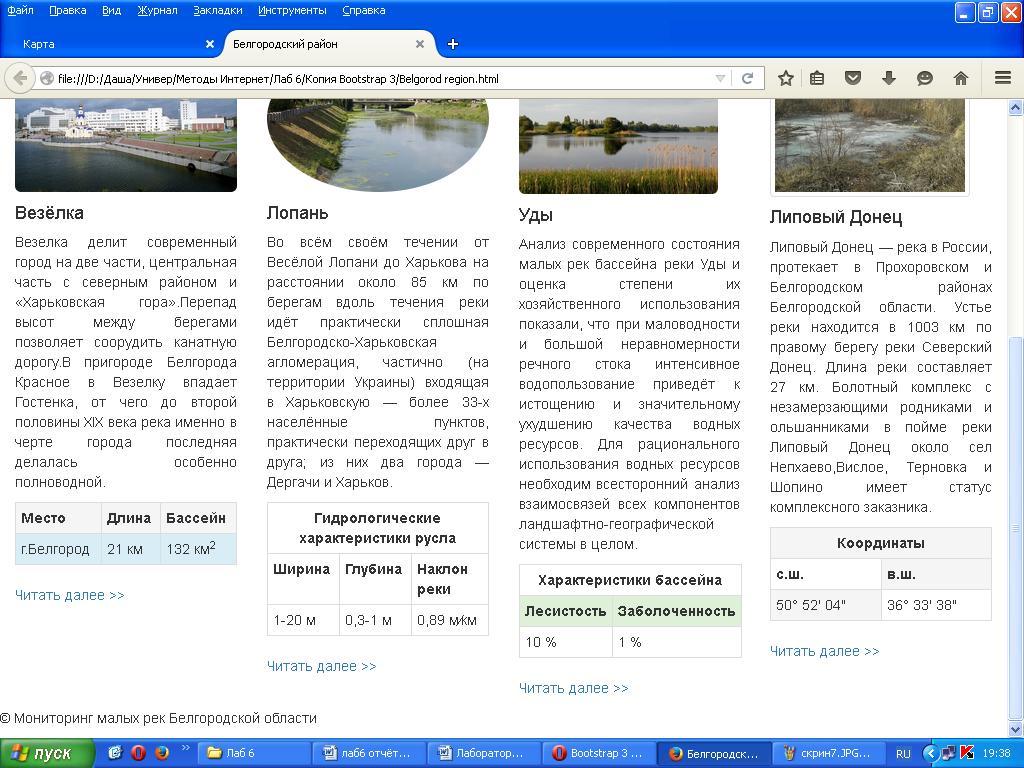
Белгородский район оформлен при помощи BOOTSTRAP. Страница содержит 4 колонки для среднего экраны. При уменьши экрана данные колонки станутв 2 ряда по 2, а затем и вовсе в 1 колонку.


Рис.1 Разработанная web-страница(главная)

Рис.2 Разработанная web-страница (музыка)


Рис.3 Разработанная web-страница (теория)


Рис.4 Разработанная web-страница (карта)


Рис.5 Разработанная web-страница (Белг.район 1)

Рис.6 Разработанная web-страница (Белг.район 2)

Рис.7 Разработанная web-страница (Прохоровка)

Рис.8 Разработанная web-страница (Грайворон)

Рис.9 Разработанная web-страница (Валуйки)

Рис.10 Разработанная web-страница (Видео)
