
- •3. Аппаратное обеспечение и архитектура современного пк
- •Сущность и особенности дистанционного обучения
- •Правовые основы применения дистанционных образовательных технологий в рф
- •Системы дистанционного обучения, их классификация
- •Жизненный цикл (жц) информационной системы. Основные процессы жизненного цикла. Вспомогательные процессы. Организационные процессы. Технологии проектирования информационных систем.
- •Техническое задание на проектирование информационной системы. Основные разделы технического задания. Стандарты, описывающие техническое задание. Анализ и разработка требований.
- •Методы аутентификации пользователей информационных систем.
- •Сеть Фейстеля: принцип работы и использование в алгоритмах блочного шифрования
- •Анализ основных технологий разработки электронных технических документов
- •Типовые структуры электронных технических документов
- •Технологии проектирования и реализации мультимедийного продукта.
- •26. Классификации систем компьютерной графики. Кодирование векторной и растровой графической информации. Растровая графика – объекты изображения. Векторная графика – объекты изображения.
- •27. Цветовые модели rgb, cmYk, hsv (hsb), hsl, lab. Представление цветов, кодирование, назначение.
- •28. Структурированная кабельная система: топологии, подсистемы, категории пассивного оборудования.
- •29. Порядок проектирования структурированной кабельной системы.
- •30. Глобальная сеть Интернет. Сетевые протоколы. Модель osi. Система доменных имен, трансляция доменного имени в ip-адрес. Маршрутизация пакетов в сети Интернет.
- •31. Логическое программирование на языке Пролог. Представление знаний о предметной области в виде фактов и правил базы знаний Пролога. Организация повторений.
- •1.1. Метод отката после неудачи.
- •33. Ядро операционной системы. Классификация ядер операционных систем. Достоинства и недостатки различных архитектур ядер операционных систем.
- •34. Файловая система как компонент операционной системы: определение, основные функции и возможности. Примеры реализации файловых систем.
- •35. Информация и энтропия. Измерение количества информации. Свойства информации. Формулы Хартли и Шеннона.
- •37. Коды, обнаруживающие и исправляющие ошибки передачи. Построение систематического кода. Код Хемминга.
- •38. Понятие переменной в языках программирования. Оператор присваивания. Организация ввода и вывода данных в приложении. Организация ветвления и циклов в языках программирования.
- •39. Массив как способ организации данных. Реализация массивов в различных языках программирования. Одномерные и многомерные массивы. Типовые алгоритмы обработки массивов.
- •40. Подпрограммы (методы) в языках программирования. Формальные и фактические параметры. Глобальные и локальные переменные. Рекурсивное выполнение подпрограммы.
27. Цветовые модели rgb, cmYk, hsv (hsb), hsl, lab. Представление цветов, кодирование, назначение.
В общем виде цветовая модель — это некоторая абстрактная вещь, в которой цвет представляется в виде совокупности чисел.
Ц ветовая
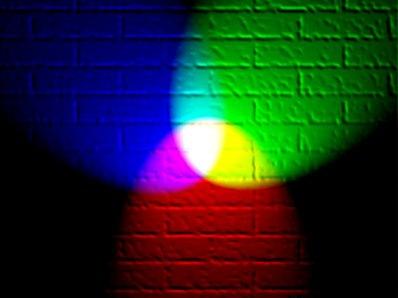
модель RGB. Это самая
распространенная модель представления
цвета. В ней любой цвет рассматривается
как оттенки трех основных (или базовых)
цветов: красный (Red), зеленый (Green) и синий
(Blue). При этом существует два вида этой
модели: восьмибитное представление,
где цвет задается числами от 0 до 255
(например, цвет [0,0,255] будет соответствовать
синему, а [255, 255, 0] — желтому), и
шестнадцатибитное, которое чаще всего
используется в графических редакторах
и html, где цвет задается числами от 0 до
ff ( зеленый — #00ff00, синий — #0000ff, желтый
— #ffff00).
ветовая
модель RGB. Это самая
распространенная модель представления
цвета. В ней любой цвет рассматривается
как оттенки трех основных (или базовых)
цветов: красный (Red), зеленый (Green) и синий
(Blue). При этом существует два вида этой
модели: восьмибитное представление,
где цвет задается числами от 0 до 255
(например, цвет [0,0,255] будет соответствовать
синему, а [255, 255, 0] — желтому), и
шестнадцатибитное, которое чаще всего
используется в графических редакторах
и html, где цвет задается числами от 0 до
ff ( зеленый — #00ff00, синий — #0000ff, желтый
— #ffff00).
Разница представлений в том, что в восьмибитном виде для каждого базового цвета используется отдельная шкала, а в шестнадцатибитном уже сразу вводится цвет. Особенность этой модели в том, что здесь новый цвет получается путем добавления оттенков основных цветов, т.е. «смешивания». Это самая распространенная модель у веб-дизайнеров и программистов.
Недостаток этой модели в том, что она зависит от аппаратной части, иными словами, одна и та же картинка будет неодинаково выглядеть на разных мониторах.
Ц ветовая
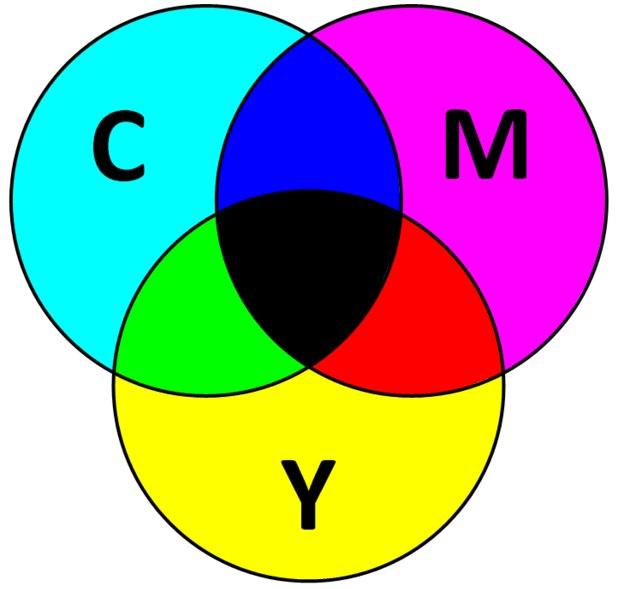
модель CMYKиспользуется исключительно
для печати. Она расшифровывается как
Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой,
Пурпурный, Желтый и Черный (или ключевой
цвет).
ветовая
модель CMYKиспользуется исключительно
для печати. Она расшифровывается как
Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой,
Пурпурный, Желтый и Черный (или ключевой
цвет).
Цвет в этой модели задается числами от 0 до 100, где эти числа часто называют «частями» или «порциями» выбранного цвета. Например, цвет «хаки» получается путем смешивания 30 частей голубой краски, 45 - пурпурной, 80 - желтой и 5 - черной, т.е. цвет хаки будет [30,45,80,5]. Трудности этой модели заключаются в том, что цвет зависит не столько от числовых данных, сколько от характеристики бумаги, краски в тонере, способе нанесения этой краски и т.п. Так что числовые значения будут однозначно определять цвет на мониторе, но они не покажут реальной картины на бумаге.
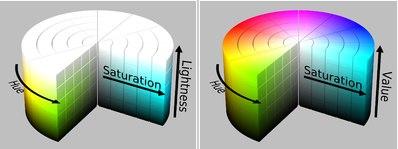
Т рехмерная
реализация HSL (слева) и HSV (справа)моделей представлена в виде цилиндра
ниже HSV (или HSB) означает Hue, Saturation, Value
(еще может именоваться Brightness), где:
рехмерная
реализация HSL (слева) и HSV (справа)моделей представлена в виде цилиндра
ниже HSV (или HSB) означает Hue, Saturation, Value
(еще может именоваться Brightness), где:
Hue - цветовой тон, т.е. оттенок цвета.
Saturation - насыщенность. Чем выше этот параметр, тем «чище» будет цвет, а чем ниже, тем ближе он будет к серому.
Value (Brightness) — значение (яркость) цвета. Чем выше значение, тем ярче будет цвет (но не белее). А чем ниже, тем темнее (0% — черный)
HSL — Hue, Saturation, Lightness
Hue - Вы уже знаете
Saturation - аналогично
Lightness - это светлота цвета (не путать с яркостью). Чем выше параметр, тем светлее цвет (100% — белый), а чем ниже, тем темнее (0% — черный).
Более распространенная модель — HSV, она часто используется вместе с моделью RGB, где HSV показана в визуальном виде, а числовые значения задаются в RGB.
Такая модель чаще всего используется в простой (или непрофессиональной) обработке изображений, т.к. при помощи неё удобно регулировать основные параметры фотографий.
Недостаток этих модели в том, что она также зависит от аппаратной части. Она просто не соответствуют восприятию человеческого глаза, т.к. оный воспринимает цвета с разной яркостью (например, синий воспринимается нами более темным, чем красный), а в этой модели у всех цветов одинаковая яркость
Цветовая модель Lab
Эта модель является одной из стандартных. Расшифровка
L — Luminance — освещенность (это совокупность яркости и интенсивности)
a - один из компонентов цвета, меняется от зеленого до красного
b - второй из компонентов цвета, меняется от синего до желтого
На рисунке показаны диапазоны компонент a и b для освещенности 25% (слева) и 75% (справа)
Яркость в этой модели отделяется от цветов, поэтому при помощи неё удобно регулировать контраст, резкость и другие светопоказатели, не трогая при этом цвета.
Однако эта модель совсем неочевидная для использования и ею довольно трудно пользоваться на практике. Поэтому её используют в основном в обработке изображений и для конвертации оных из одной цветовой модели в другую без потерь.
