
Лекція 8
.pdfСтворення вмісту фреймів.
Створимо сторінку Menu.html, яка буде завантажуватись у лівий фрейм і відображати список гіперпосилань (зміст). Цей фрейм вузький і високий, це необхідно враховувати під час проектування цієї сторінки. Щоб при натисканні на гіперпосиланні сторінки завантажувались у правий фрейм, додамо до дескрипторів <А HREF> атрибут TARGET="main", значенням якого є назва фрейму, що була зазначена в параметрі NAME з основного файлу.
Тег TARGET дає змогу пояснити броузеру, у якому фреймі слід відображати деяку сторінку сайту, що відповідає цьому гіперпосиланню.
У цьому випадку, якщо клацнути кнопкою миші на гіперпосиланні, сторінка, що викликається, завантажиться у фрейм "main". Без визначення цього атрибута сторінка з'явиться у тому фреймі, з якого вона викликається.
Допоміжні HTML-файли (фрейми)
Коли основний файл спроектовано, створюють файли для кожного фрейму. Нехай файл Menu.Html призначений для підтримки лівого фрейму і нехай
він містить зміст сайту у вигляді текстових чи графічних гіперпосилань.
Нехай деяка сторінка має відображатися у правому фреймі. Гіперпосилання можна оформити різними способами: у вигляді звичайних текстових абзаців, заголовків, списків чи одностовпчикової таблиці.
Приклад 4. Нижче наведено код для лівого фрейму (Menu.
Html)
<html>
<head>
<title>Меню</title>
</head>
<body>

<h3 align="center">Компанія</h3> <hr>
<ul><font color=#400040 size=4>
<li><a href="main.html" target="main">Головна</a> <li><a href="news.html" target="main">Новини</a> <li><a href="products.html" target="main">Товари</a> <li><a href="servis.html" target="main">Поcлуги</a> <li><a href="contact.html" target="main">Контакти</a> <li><a href="search.html" target="main">Пошук</a>
</font>
</ul>
</body>
</html>
Зазначимо, що файл Menu.html є звичайним HTML-документом і не містить дескрипторів опису фреймів.
Створення вмісту фрейму main.html. Правий фрейм міститиме сторінки, які викликаються за допомогою меню, розміщеного у лівому фреймі. Після завантаження документа у правий фрейм автоматично завантажується файл
Main.html.
Приклад 5. Код файлу (Main.html) може бути, наприклад, таким:
<html>
<head>
<title>Головна сторінка</title> </head>
<body>
<h2 align="center">Компанія</h2> <hr>
<h4 align="left"><i>Відкрите акціонерне товариство "Компанія" засноване у 1996 році</i></h4>
<hr>
<h4>Головними напрямами діяльності компанії є: <ol>
<li>Розробка складних розподілених програмних комплексів управління виробництвом;
<li>Створення віртуальних представництв фірми.</h4> </ol>
<hr>
<h4><u><font color="red">Компанія шукає висококваліфікованих webдизайнерів і програмістів</font></u></h4>
<h5 align="center">Контактна інформація</h5> <ul>

<li>Телефон (123) 123-34-56 <li>Факс (123) 123-34-57
<li>Поштова адреса 123456 м.Велике, вул. Лісова, 106 <ul type="circle">
<li>Електронна пошта<br> <li>Загальна інформація: abc@abc.ua <li>Реалізація: abc@abc.abc.ua
</ul>
</ul>
<br>
<blink>Copyright</blink>2008 Компанія </body>
</html>
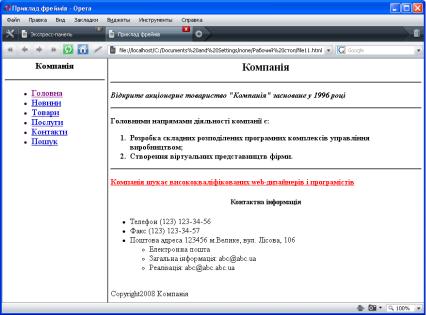
Вигляд фреймового документа firma.html, завантаженого в браузер, подано на рисунку.
Дозволені імена фреймів
Імена фреймів не повинні починатися зі знака підкреслювання ( _ ). У HTML зарезервовано чотири неявних імені фреймів (подані в таблиці), які починаються зі знака підкреслення. Решта імен, які починаються із знака

Зарезервовані імена фреймів
ОПИС
Завантажує документ у нове вікно, яке немає імені. Це ім’я використовується для запуску
нового вікна браузера.

 Завантажує документ у поточне вікно. Завантажує документ у вікно батьківської
Завантажує документ у поточне вікно. Завантажує документ у вікно батьківської
фреймової структури.
Завантажує документ у вікно фреймової структури верхнього рівня стосовно до даного фрейму.
Якщо фрейм є верхнім, то це ім’я еквівалентне
імені _self.
Зарезервовані імена використовуються таким чином.
Якщо у фреймі міститься посилання <А HREF="stuff.htm" TARGET="_blank">, то при натисканні на ньому лівою кнопкою миші запускається нове вікно броузера, в яке завантажується документ stuff.htm. Це може бути простий HTML-документ або нова фреймова структура.
При натисканні на гіперпосиланні <А HREF="stuff.htm" TARGET="_self">, стирається фрейм, в якому воно знаходиться, і його вміст замінюється на документ stuff.htm.
Якщо у фреймі міститься гіперпосилання <А HREF="stuff.htm" TARGET="_parent">, то при натисканні на ньому фреймова структура, в якій міститься фрейм з гіперпосиланням, замінюється документом stuff.htm.
Якщо у фреймі міститься гіперпосилання <А HREF="stuff.htm" TARGET="_top">, то при натисканні на ньому все вікно браузера замінюється документом stuff.htm.
