
- •Типы схем цвета
- •Аддитивные схемы
- •Субтрактивные схемы
- •Конвертация цвета из одной схемы в другую?
- •Значение k в аббревиатуре cmyk
- •Как называют и произносят cmyk по-русски
- •Почему cmyk называют субтрактивной моделью
- •Почему в cmyk четыре цвета, а в rgBтри
- •Как осуществляется печать при помощи модели cmyk
- •Числовые значения в cmyk и их преобразование
Типы схем цвета
Мир полон цветов. Их разнообразие и сочетания поражают. Хочется на экране монитора воспроизвести хотя бы часть этого великолепия. Но как это сделать? Ведь и монитор, и весь компьютер в целом – это цифровые системы, а цвет не описывается ни одним, ни двумя, ни вообще каким-либо разумным конечным числом параметров полностью. Однако есть методы, дающие весьма хорошее приближение. Эти методы исходят, как правило, из двух способов: аддитивного сочетания цветов и субтрактивного. На практике аддитивному способу соответствуют лучи, а субтрактивному - краски. И те, и другие схемы исходят из предпосылки, что так или иначе смешивая несколько базовых цветов, можно создать впечатление любого видимого цвета или его хорошего приближения.
Аддитивные схемы
Аддитивные схемы легко иллюстрировать на примере лучей света. При сложении двух лучей, то есть если осветить белый предмет двумя лучами, цвет становиться светлее, ярче. Освещать надо именно белый предмет. Если осветить предмет синим лучом света, то он покажется синим. Если же красным, то он покажется красным. Если же обоими сразу, то цвет будет какой-то фиолетовый, но что самое главное, он будет светлее, чем каждый из цветов в отдельности. Итак, аддитивные схемы при смешении всех базовых цветов в равной пропорции дают оттенки серого цвета. Отсутствие составляющих означает чёрный цвет, а их максимальное количество – белый.
Субтрактивные схемы
Субтрактивные схемы легко иллюстрировать с помощью красок. При смешении двух красок мы получаем новую краску. Краски мы наносим на белый лист бумаги. Если смешать две краски, то результат будет насыщеннее и темнее. Итак, субтрактивные схемы при смешении всех базовых цветов дают оттенки серого цвета. Отсутствие составляющих означает белый цвет, а их максимальное количество – чёрный.
RGB
Эта аддитивная схема принята в большинстве световых аппаратных решений, включая мониторы. Базовыми являются 3 цвета: красный (Red), зелёный (Green) и синий (Blue).
Нередко говорят о пространстве цветов RGB, понимая под координатами количество той или иной составляющей.

Каждый конкретный цвет в таком случае обозначается точкой в пространстве.
Почему же именно красный, зелёный и синий? Основой человеческого зрения является сетка из сенсоров света, расположенная внутри нашего глаза. Эти сенсоры реагируют на волны различной длины, посылая мозгу комбинации электрических сигналов. Вопрос в том, как эти сенсоры посылают информацию. Разве информация это непосредственно длины волн? Человеческому зрению приходится работать быстро, чтобы справиться с потоком ежесекундно поступающих новых изображений. В удивительной конструкции этой системы используется гораздо более эффективный метод — метод “пакетной обработки” потока волн различной длины. В нашем мозгу видимый спектр разбивается на три доминирующие области – красную, зеленую и синюю, и по этим цветам затем вычисляется совокупная цветовая информация. Таким образом, схема RGB соответствует в некоторой степени методам восприятия цвета глазом.
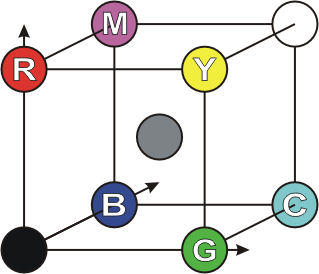
CMYK
Для начала стоит сказать, что такая схема, как CMYK, обязана своим существованием чисто технологическим причинам. Есть субтрактивная схема CMY, в которой базовые цвета – это бирюзовый (Cyan), пурпурный (Magenta) и жёлтый (Yellow). Схема, в принципе, неплохая, и могла бы с успехом использоваться, если бы не одно досадное обстоятельство. Ну не дают краски при смешении чёрного цвета! Какой-то грязно-коричневый цвет выходит – а чёрный нет. Однако полноцветные картинки печатать все-таки надо. Поэтому придумали схему CMYK с добавленным четвёртым цветом – чёрным (blacK, буква B не используется во избежание путаницы с Blue из RGB). Схема абсолютно избыточна в том смысле, что разным числовым комбинациям количества базовых цветов нередко соответствует один и тот же видимый цвет. Но не всё так просто. На самом деле теперь CMY задают оттенок и часть темноты, а другая часть задается только K, который на оттенок, естественно, не влияет. При этом соотношение CMY + K подбирается так хитро, что получившаяся комбинация великолепно отображается существующими красками. Вы спросите, стоило ли столько возиться? Не легче ли сделать нормальные краски? Увы, нет. Пока эта задача не решена, и не приходится рассчитывать на ее решение в ближайшем будущем. Надо ли говорить, что данная схема используется исключительно в полиграфии и смежных с ней отраслях.
Что получается при смешении основных компонентов, вы можете наблюдать на рисунке. Нередко говорят о пространстве цветов CMY, понимая под координатами количество той или иной составляющей.

Каждый конкретный цвет в таком случае обозначается точкой в пространстве. Почему же были выбраны именно бирюзовый, пурпурный и жёлтый цвета? Дело в том, что в отличие от мониторов, которые сами излучают свет, принтеры, а вернее их распечатки, вынуждены пользоваться отражённым светом. В зависимости от того, какую часть света краска поглощает, а какую отражает, мы видим разные цвета. Если две краски смешать, то смесь будет поглощать все те цвета, которые поглощала первая краска, и все те, которые поглощала вторая, а отражаться будет то, что осталось. На рисунке 5 приведены различные варианты отражения от чистых красок и их смесей.
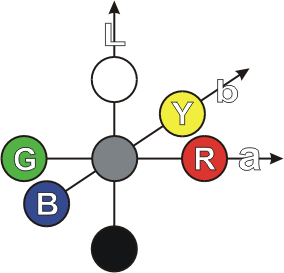
Lab
Конечной целью комитета CIE была разработка повторяемой системы стандартов цветопередачи для производителей красок, чернил, пигментов и других красителей. Самая важная функция этих стандартов — предоставить универсальную схему, в рамках которой можно было бы устанавливать соответствие цветов. В основу этой схемы легли Стандартный Наблюдатель и цветовое пространство XYZ, однако несбалансированная природа пространства XYZ, вызванная тем, что человек различает разницу между оттенками зелёного и жёлтого гораздо лучше, чем между оттенками красного и пурпурного, сделала эти стандарты трудными для четкой реализации. В результате CIE разработал более однородные цветовые шкалы – CIE Lab и CIE Luv. Из этих двух моделей более широко применяется модель CIE Lab. Хорошо сбалансированная структура цветового пространства Lab основана на той теории, что цвет не может быть одновременно зеленым и красным или желтым и синим. Следовательно, для описания красно-зеленого и желто-синего атрибутов можно воспользоваться одними и теми же значениями. Когда цвет представляется в пространстве CIE Lab, величина L обозначает яркость (luminosity), a - величину красно-зеленой составляющей, а b - величину желто-синей составляющей.

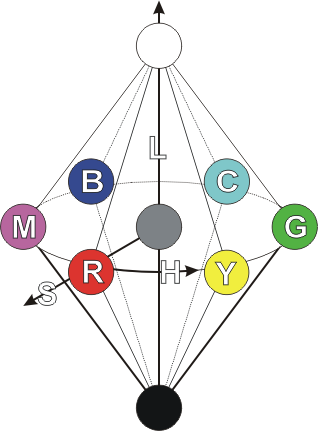
HSB
Есть и другие схемы, основанные на представлении цвета не как смеси базовых цветов, а функции параметров иного рода. Например, довольно популярна схема HSB, в которой параметрами являются оттенок (Hue), насыщенность (Saturation), и яркость (Lightness). Ее, как и предыдущие схемы, можно отобразить в пространстве, правда, уже не в виде куба, а в виде двух конусов.
 Рисунок
10
Рисунок
10
