
- •Виды электронных изданий
- •Газета, электронный вариант
- •Журнал, электронный вариант
- •Книги, электронный вариант
- •Информационные агентства
- •Основы HTML
- •Структура простейшей веб-страницы:
- •Атрибуты.
- •Основные теги:
- •Правила написания HTML-кода.
- •Способы задания цвета
- •Специальные символы.
- •Абзац <P>…</P>
- •Тег <FONT>
- •Тег <BODY>
- •Линейка
- •Практическое задание 1.
- •Гиперссылка
- •Способы создания и виды гиперссылок
- •Протокол mailto
- •Атрибуты тега <А>…</A>:
- •Практическое задание 2.
- •Добавление изображений на веб-страницу
- •Атрибуты тега <IMG>
- •Практическое задание 3.
- •Создание списков.
- •Практическое задание 4.
- •Тег <HEAD>…</HEAD>
- •Практическое задание 5.
- •Таблицы.
- •Создание простой таблицы
- •Атрибуты тега <TABLE>:
- •Атрибуты тегов <TR>, <TH> и <TD>
- •Практическое задание 6.
- •Фреймы.
- •Атрибуты <FRAMESET> и <FRAME>
- •Практическое задание 7.
- •Формы
- •Элементы форм
- •TEXTAREA
- •SELECT
- •TEXT
- •PASSWORD
- •CHECKBOX
- •RADIO
- •RESET
- •SUBMIT
- •HTML-редакторы
- •Allaire HomeSite
- •Интерфейс программы
- •Создание простой веб-страницы
- •Создание ссылок
- •Вставка изображений
- •Форматирование шрифта
- •Таблицы
- •Microsoft FrontPage
- •Проводник FrontPage
- •Редактор FrontPage
- •Работа с ссылками и закладками
- •Графика во FrontPage
- •Таблицы
- •Фреймы.
- •Список литературы

Элементы форм
TEXTAREA
<TEXTAREA> - текстовое поле любого размера. По умолчанию формируется чистое поле, состоящее из 4-х строк по 40 символов в каждой. Можно указать некоторый текст по умолчанию, поместив его внутрь контейнера
<TEXTAREA> … </TEXTAREA>. Атрибуты <TEXTAREA>:
атрибут |
значение |
описание |
|
|
|
ROWS |
5 |
Число строк в поле. |
|
|
|
COLS |
50 |
Кол-во символов в строке. |
|
|
|
NAME |
Komment |
Имя поля. Обязательный атрибут. |
|
|
|
Пример. |
|
|
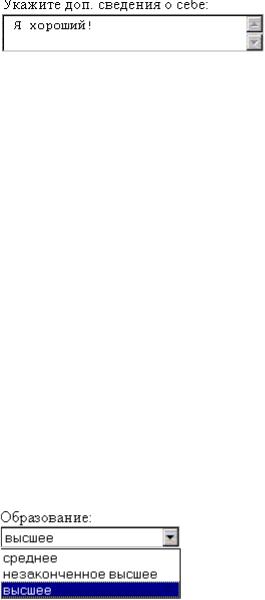
Вид в окне броузера:
html-код:
Укажите доп. сведения о себе:<br>
<TEXTAREA ROWS=“5” cols=“30“> Я хороший! </TEXTAREA>
SELECT
<SELECT> - список значений выпадающего меню или списка. Эти значения перечислены внутри контейнера <SELECT>…</SELECT> с помощью тегов <OPTION>. Можно указать некоторый текст по умолчанию, поместив его внутрь контейнера <TEXTAREA> … </TEXTAREA>.
Атрибуты <SELECT>:
атрибут |
значение |
описание |
|
|
|
SIZE |
5 |
Число выводимых на экран пунктов. |
|
|
|
MULTIPLE |
- |
Режим выбора нескольких значений. |
|
|
|
NAME |
Komment |
Имя поля. Обязательный атрибут. |
|
|
|
Пример. Раскрывающийся список. Вид в окне броузера:

Образование:<BR> <SELECT NAME =”Menu”>
<OPTION VALUE=”1”>среднее
<OPTION VALUE=”2”>незаконченное высшее
<OPTION VALUE=”3” SELECTED >высшее </SELECT>
Атрибуты <OPTION>:
атрибут |
значение |
описание |
|
|
|
VALUE |
любое |
Значение, присваиваемое выбранному элемен- |
|
ту списка и отсылаемое серверу |
|
|
|
|
|
|
|
SELECTED |
- |
Делает данный элемент списка выбранным. |
|
|
|
TEXT
<INPUT TYPE=”text” NAME=”Klient”> - однострочное текстовое по-
ле.
Атрибуты:
атрибут |
значение |
описание |
|
|
|
|
|
SIZE |
40 |
Длина поля (в символах) |
|
|
|
|
|
MAXLENGTH |
70 |
Максимальное кол-во символов, |
|
|
|
которое можно записать в поле |
|
|
|
|
|
VALUE |
Введите Ваше имя |
Текст по умолчанию |
|
|
|
|
|
TYPE |
Text |
текстовое поле |
|
password |
поле для ввода пароля |
||
|
|||
|
checkbox |
флажок |
|
|
radio |
переключатель |
|
NAME |
Klient |
Имя элемента формы. |
|
|
|
|
Пример.
Вид в окне броузера:
html-код:
Введите Ваше имя:<BR>

<INPUT TYPE=“text” NAME=“Klient” SIZE=“30”>
PASSWORD
<INPUT TYPE=”password” NAME=”Klient_ID”> - поле для ввода пароля. Атрибуты те же, что и у простого текстового поля. Отсутствует лишь
VALUE.
Пример.
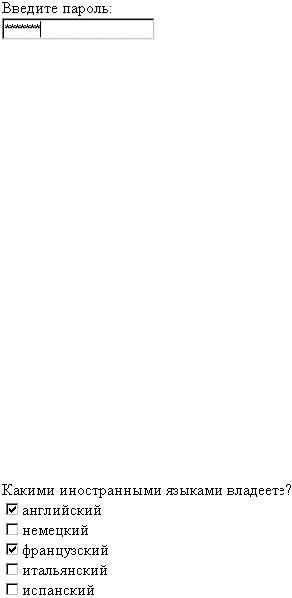
Вид в окне броузера:
html-код:
Введите пароль:<BR>
<INPUT TYPE=“password” NAME=“Klient_ID” SIZE=“30”>
CHECKBOX |
|
|
|
|
|
<INPUT TYPE=“checkbox” |
NAME=“flag1”> - флажок, который можно |
||
установить или оставить пустым. |
|
|
||
|
Атрибуты: |
|
|
|
|
|
|
|
|
|
атрибут |
значение |
описание |
|
|
|
|
|
|
|
CHECKED |
- |
Установка флажка по умолчанию |
|
|
|
|
|
|
|
NAME |
flag1 |
Имя элемента формы. |
|
|
|
|
|
|
|
VALUE |
любое |
Отсылается серверу |
|
|
|
|
|
|
|
Пример. |
|
|
|
Вид в окне броузера:
html-код:
Какими иностранными языками владеете?<BR>
<INPUT TYPE=“checkbox” NAME=“flag1”>английский<BR> <INPUT TYPE=“checkbox” NAME=“flag2”>немецкий<BR> <INPUT TYPE=“checkbox” NAME=“flag3”>французский<BR> <INPUT TYPE=“checkbox” NAME=“flag4”>итальянский<BR>

<INPUT TYPE=“checkbox” NAME=“flag5”>испанский
RADIO
<INPUT TYPE=”radio” NAME=”color” VALUE=”green”>зелёный <INPUT TYPE=”radio” NAME=”color” VALUE=”yellow”>жёлтый <INPUT TYPE=”radio” NAME=”color” VALUE=”red”>красный
- группа переключателей. Предлагается выбор только одного из родственных элементов. Объединяются в одну группу с помощью одинакового значения атрибута NAME.
Атрибуты:
атрибут |
значение |
описание |
|
|
|
CHECKED |
|
Установка флажка по умолчанию |
|
|
|
NAME |
flag1 |
Имя элемента формы. |
|
|
|
VALUE |
любое |
Отсылается серверу |
|
|
|
Пример. |
|
|
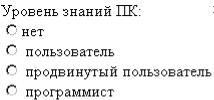
Вид в окне броузера:
html-код:
Уровень знаний ПК:<BR>
<INPUT TYPE=“radio” NAME=“PC” VALUE=“no”>нет<BR>
<INPUT TYPE=“radio” NAME=“PC” VALUE=“user”>
пользователь<BR>
<INPUT TYPE=“radio” NAME=“PC” VALUE=“superuser”> продви-
нутый пользователь <BR>
<INPUT TYPE=“radio” NAME=“PC” VALUE=“programmer”> про-
граммист<BR>
RESET
<INPUT TYPE=“reset” VALUE=“очистить форму”> - кнопка, с помо-
щью которой можно отменить всю введённую в форму информацию, восстановив первоначальные значения. По умолчанию на кнопке устанавливается надпись ”reset” (в русских версиях броузерах - “сброс”), её можно изменить с помощью атрибута VALUE.
