
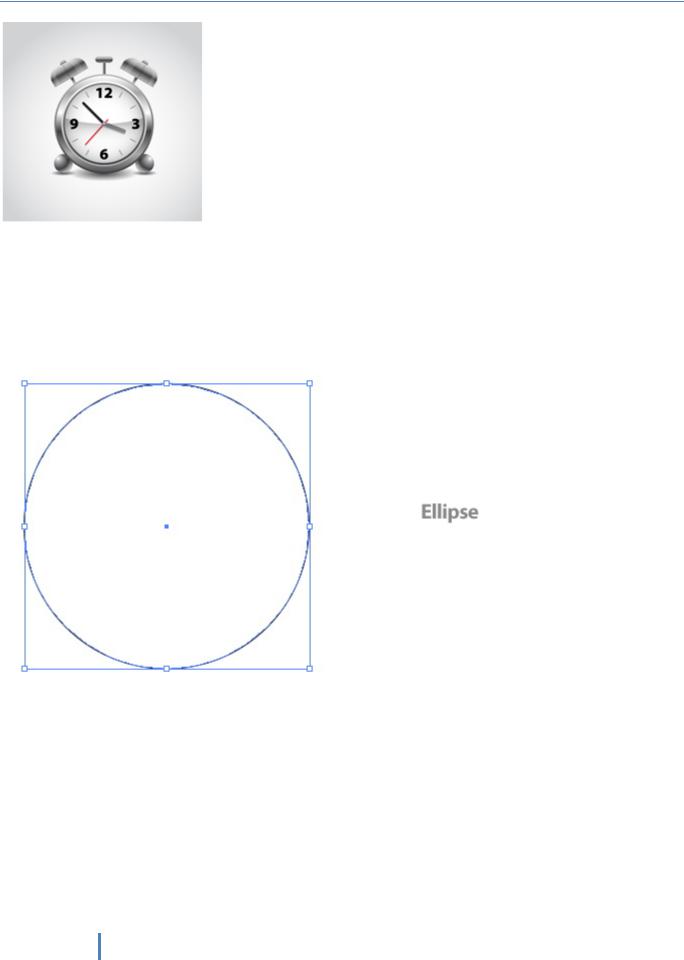
Будильник
.pdf
Будильник
В этом простом уроке, используя простые формы и градиент, вы сможете создать иконку будильника.
Шаг 1.
Создайте новый документ. Используйте Ellipse Tool (L) для создания эллипса 280 px на
280 px.
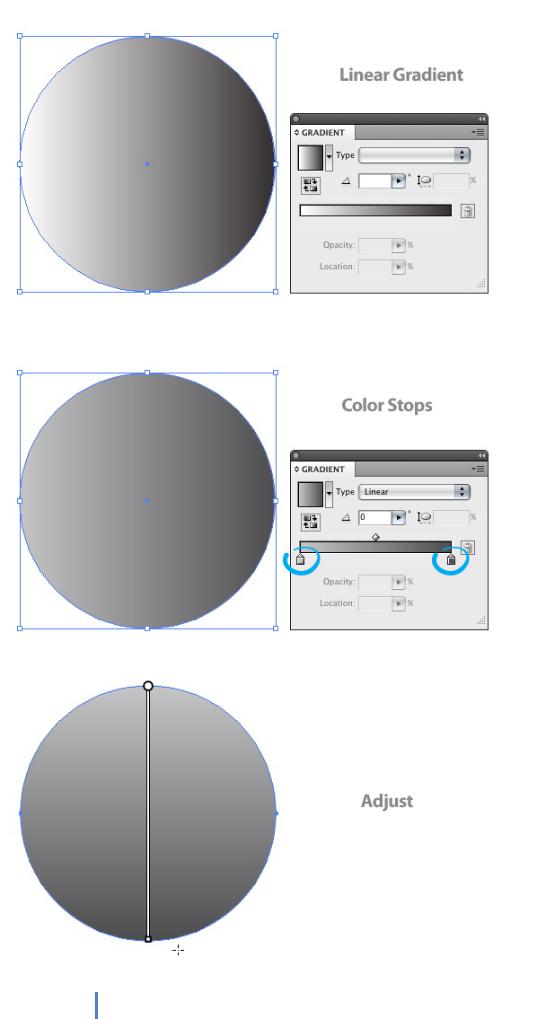
Шаг 2.
Используя палитре Gradient(ctrl+F9) , залейте эллипс линейным градиентом(Linear Gradient) , убедитесь в том, что цвет обводки убран(no stroke). Первому маркеру назначаем серый цвет(gray color) второму маркеру назначаем темно-серый цвет(dark gray color). Про помощи инструмента Gradient Tool (G), кликаем в верхней точке нашего эллипса и зажав левую клавишу мыши тянем к нижней точке эллипса, таким образом заливка серым(gray color) будет начинаться с верху эллипса.
1 Будильник Adobe Illustrator

2 Будильник Adobe Illustrator

Шаг 3.
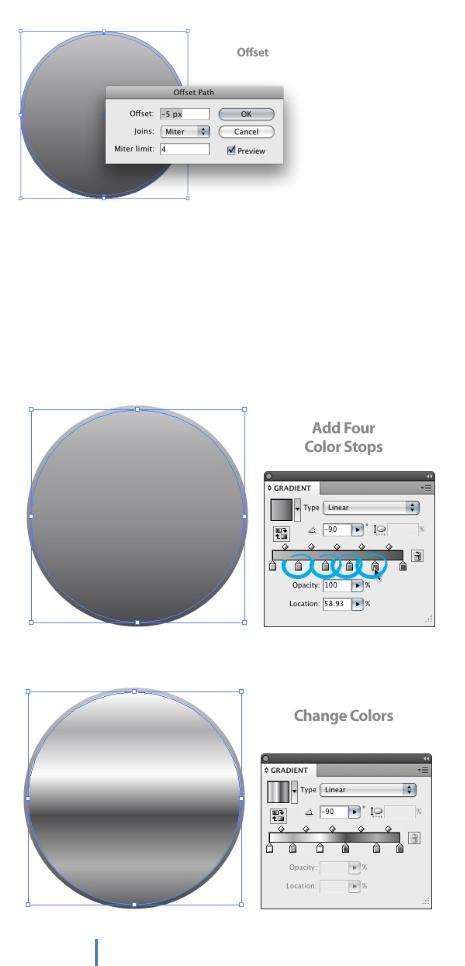
Выделите ваш эллипс и идите в Object > Path > Offset, в окне настроек Offset , установите значение Offset -5 px.
Шаг 4.
Выделите уменьшенный эллипс и добавьте 4 маркера цвета к линейному градиенту(linear gradient) в палитре Gradient(ctrl+F9). Для того чтобы это сделать, кликните между двумя маркерами цвета, ниже Gradient Slider. Назначьте первому маркеру белый(white) цвет, второму светло-серый(light gray), третьему тёмносерый(dark gray), четвертому серый(gray), обратите внимание, цвет который назначаете пятому маркеру - тёмно-серый(dark gray), должен быть светлее тёмносерого(dark gray), назначенного третьему маркеру.
3 Будильник Adobe Illustrator

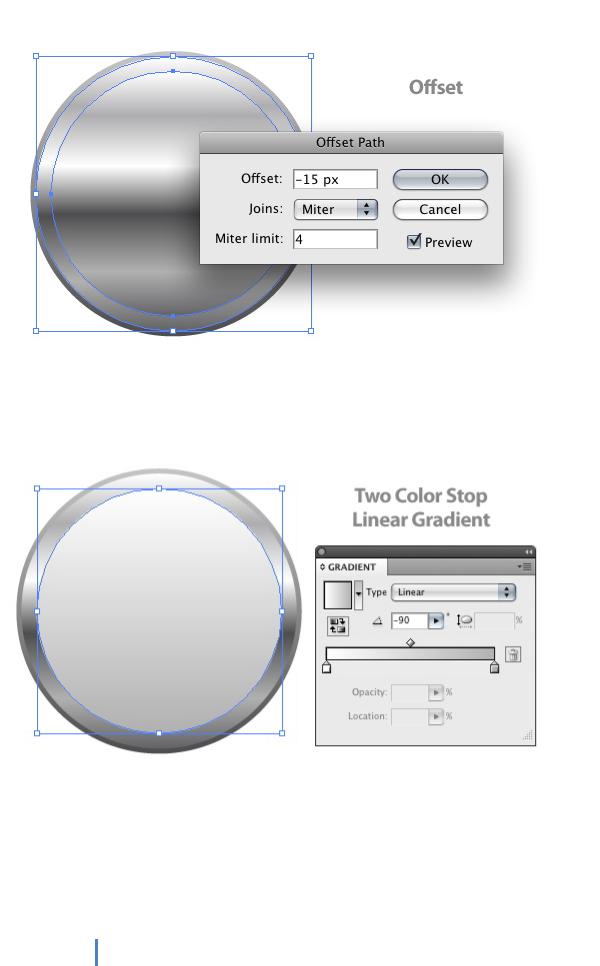
Шаг 5.
Не снимая выделения с эллипса с которым мы только что работали, идем в Object > Path > Offset и в окне настроек параметра Offset, выставляем значение Offset -15 px.
Шаг 6.
Залейте новый эллипс линейным градиентом (linear gradient), назначив первому маркеру белый цвет (white), второму серый цвет(gray).
Шаг 7.
Выделите последний эллипс и проделайте с ним аналогичные действия. Идем в Object > Path > Offset, в окне настроек параметра Offset, выставляем значение Offset 5 px. В настройках градиента (gradient) изменим значение первого маркера на тёмносерый(dark gray), второго на тёмно-серый (darker gray).
4 Будильник Adobe Illustrator

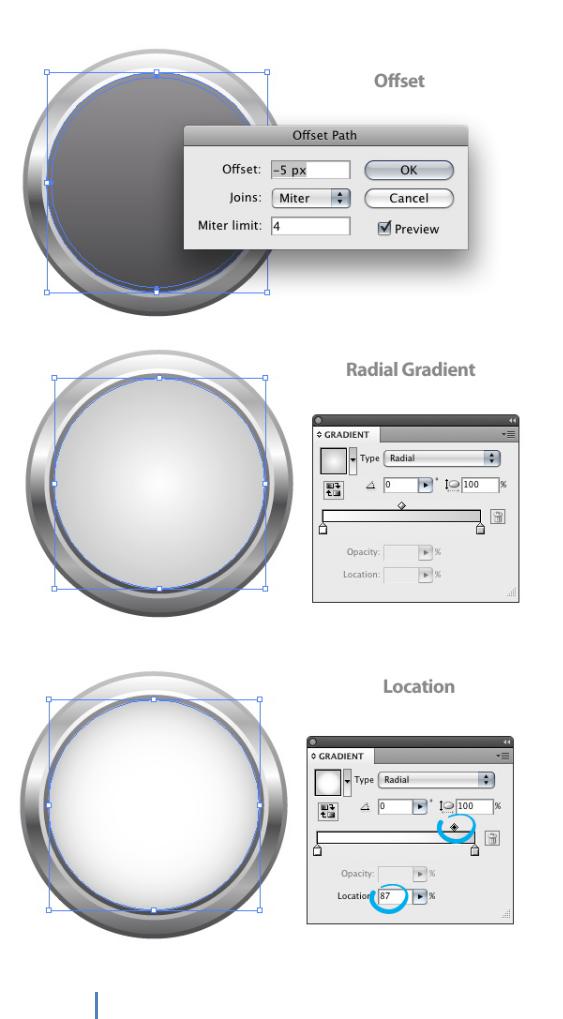
Шаг 8.
Снова, выделяем последний эллипс идем в Object > Path > Offset, в окне настроек параметра Offset, выс тавляем значение Offset -5 px. В панели Gradient(ctrl+F9) Заливку из меняем на радиальную Radial Gradient, первому маркеру назначаем белый цвет(white), второму серый(gray). В палитре Gradient(ctrl+F9) , в поле Location
выставляем значение 87%.
5 Будильник Adobe Illustrator

6 Будильник Adobe Illustrator

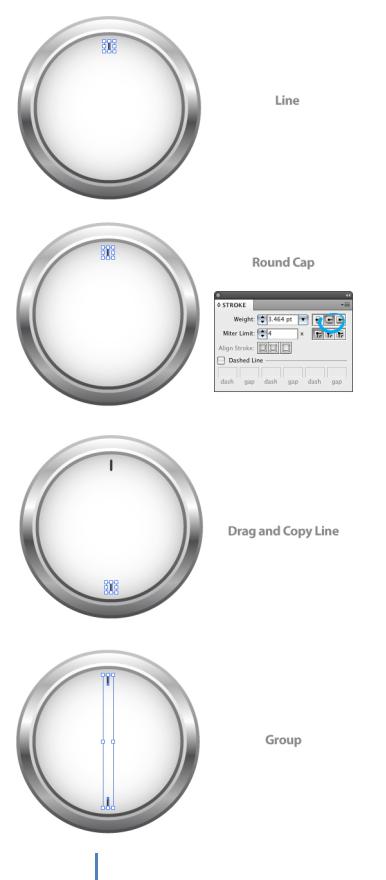
Шаг 9.
При помощи инструмента Line Segment Tool(\) нарисуйте 2 линии, первую в вершине вашего последнего уменьшенного эллипса, вторую внизу эллипса. Для того, что бы концы линий были закругленные, в палитре Stroke(ctrl+F10) поставьте значение Round Cap. Так же можете, чтоб не рисовать линии дважды, при помощи инструмента Selection Tool (V), удерживая Shift + Alt перетащите готовую полоску с верху в нижнюю точку нашего эллипса, Выделите обе полоски и сгруппируйте их(ctrl + G).
7 Будильник Adobe Illustrator

Шаг 10.
Выделите сгруппированы линии и идите в Effect > Distort & Transform > Transform, в
окне настроек Transform Effect, в поле Copies поставьте знчение 5, укажите угол поворота(Rotate Angle) 30. Жмите ОК. Идем в Object > Expand Appearance.
8 Будильник Adobe Illustrator

Шаг 11.
Для начала изменим цвет обводки (Stroke color) наших линий на светло-серый(light gray), разгруппируем линии > UnGroup(ctrl + Shift + G). А сейчас выделим верхнюю центральную линию, так же выделится и нижняя центральная линия, выделяем левую центральную линию, так же выделится правая центральная линия. Удаляем все выделиные обьекты.
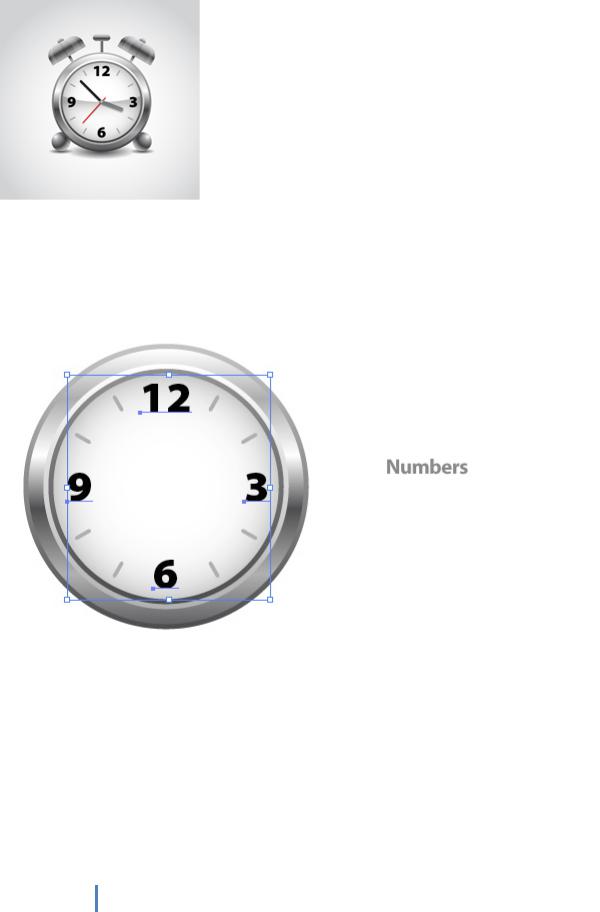
Шаг 12.
При помощи инструмента Text Tool(Т), создайте 4 отдельные области текста с цифрами 12, 3, 6, 9. Расположите их на соответственные места циферблата часов. Я использовал шрифт Myriad Pro Black, но вы можете использовать любой шрифт, который вам нравится.
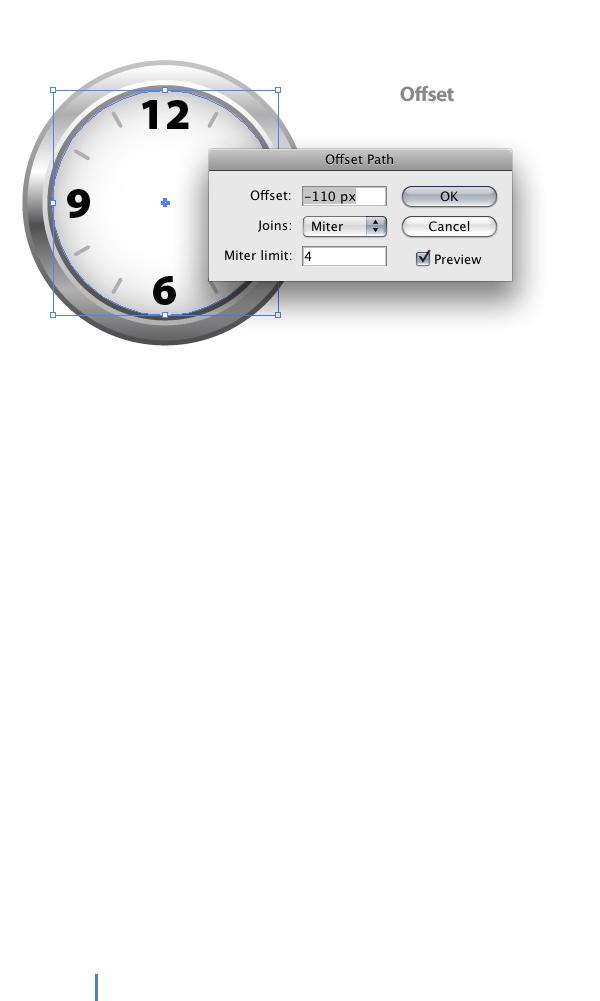
Шаг 13.
Выделите самый меньший из вами созданных эллипсов и идите в Object > Path > Offset, в окне настроек Offset, установите значение Offset -105 px.
9 Будильник Adobe Illustrator

Шаг 14.
В этом шаге, я буду использовать умные направляющие Smart Guides(ctrl+U). С умными направляющими очень легко рисовать лини для стрелок часов, которые начинаются в центре последнего уменьшенного эллипса. Сейчас, когда умные направляющие включены, начинаем рисовать первую стрелку часов, начиная с центра самого маленького эллипса. В палитре Stroke(ctrl+F10) в поле Weight ставим значение 7 pt, и кликаем Round Cap для закругленных краев. Готовую стрелку часов располагаем под самым маленьким эллипсом Object > Arrange > Send Backward(ctrl+[).
10 Будильник Adobe Illustrator
