
Лабораторна робота3
.pdf
1
Лабораторна робота №3.
Тема: Створення і редагування графічних об’єктів засобами програм растрової і векторної графіки.
Завдання 1. Створити емблему засобами Photoshop відповідно до змісту теми МП. Завдання 2. Створити рекламний буклет засобами CorelDraw відповідно до змісту
МП.
Завдання 3. Створити анімований банер у форматі GIF.
Рекомендації та приклад реалізації завданняя 3.
Розглянемо створення банера в фотошоп у форматі GIF ( анімований банер photoshop). Аналогічно можна створити анімований банер в Corel Photo Paint або в програмі Corel Paint Shop Pro Photo.
1. Створення рухомого тексту в Photoshop.
Розглянемо створення найпростішого анімованого банера з функцією рухомий (анімований ) текст. Так, як Adobe Photoshop - це програма для роботи з шарами растрової графіки, то вона дасть можливість створювати растрові зображення з анімацією шарів і збереженням у форматі GIF, який підтримує анімацію.
1) Сторіть новий документ - кнопка File - у спадному меню тиснемо New.

2
У вікні задаємо потрібні розміри, припустимо 200 пікселів ширина, 100 висота, задаємо для початку прозорий фон (потім можна буде залити потрібним кольором).
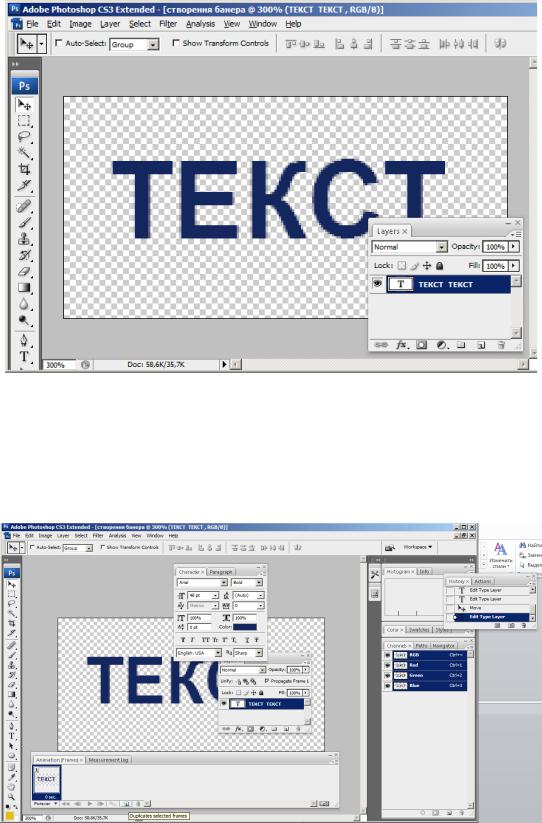
2) На панелі інструментів зліва тиснемо кнопку текст (Т) і на полі документа набираємо текст, допустимо «ТЕКСТ» для подальшої анімації руху ще раз набираємо друге слово «ТЕКСТ» на такій відстані від першого , щоб друге слово вийшло за межі банера справа (стало невидимим).
Налаштування тексту можна задати у верхньому меню - натискаємо кнопку Window (ВІКНО) - у спадному меню тиснемо Character (СИМВОЛ) - у вікні меню Character (СИМВОЛ) задаємо потрібні параметри тексту: шрифт, розмір, колір і т.д.
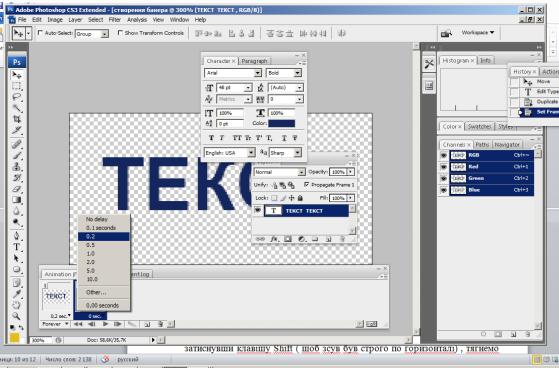
3) Для створення анімації тексту в Photoshop у головному меню вибираємо пункт Window (ВІКНО) - у спадному меню вибираємо Animation (АНИМАЦИЯ) - у вікні меню Animation (АНИМАЦИЯ) бачимо перший кадр.

3
Для створення анімації необхідно кілька кадрів. У вікні Animation (АНИМАЦИЯ) знизу зліва від кнопки корзини тиснемо кнопку у вигляді листа і створюємо копію кадру.
На обох кадрах задаємо час відображення кадру (припустимо 0,2 сек, але можна підібрати під потрібну швидкість відповідно кількістю проміжних кадрів для себе).
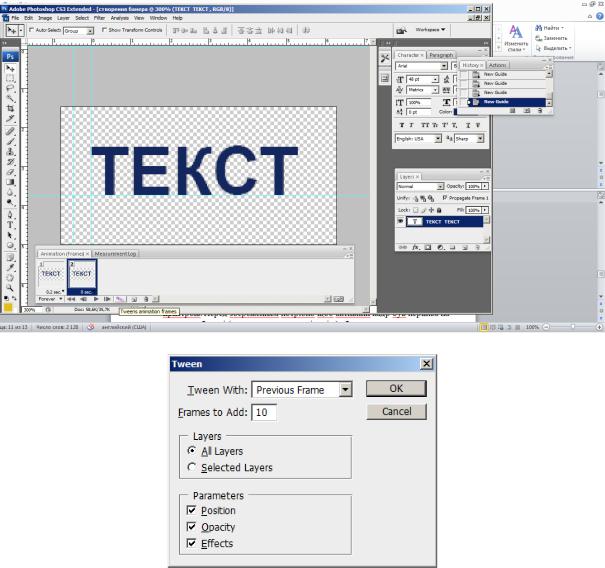
Далі вибираємо другий кадр і активуємо шар із текстом. Якщо у вікні програми нема лінійок для створення направляючих - у верхньому меню - вибираємо кнопку View (ПЕРЕГЛЯД) - у спадному меню тиснемо Rules (ЛІНІЙКИ). Натискаємо на ліву лінійку і, не відпускаючи, тягнемо (за замовчуванням блакитну) направляючу до початку тексту. На полі банера натискаємо на текст (при активному другому кадрі ) і утримуючи натисненою клавішу Shift (щоб зсув був строго по горизонталі), тягнемо текст вліво так, щоб з'явилося друге слово ТЕКСТ підійшло до напрямної, але не в щільну, а з маленьким зазором від направляючої до початку другого слова, щоб надалі не було ривків в анімації при поверненні анімації до першого кадру.
У вікні Animation (АНИМАЦИЯ) внизу зліва від кнопки створення нового кадру натискаємо на tweens animation frames (Додавання проміжних кадрів), у вікні, задаємо кількість проміжних кадрів, припустимо 10 з параметром «попередній кадр » (чим більше кадрів задамо, тим плавніший буде рух анімації, але, відповідно, збільшиться вага зображення банера) тиснемо Ok (ТАК).

4
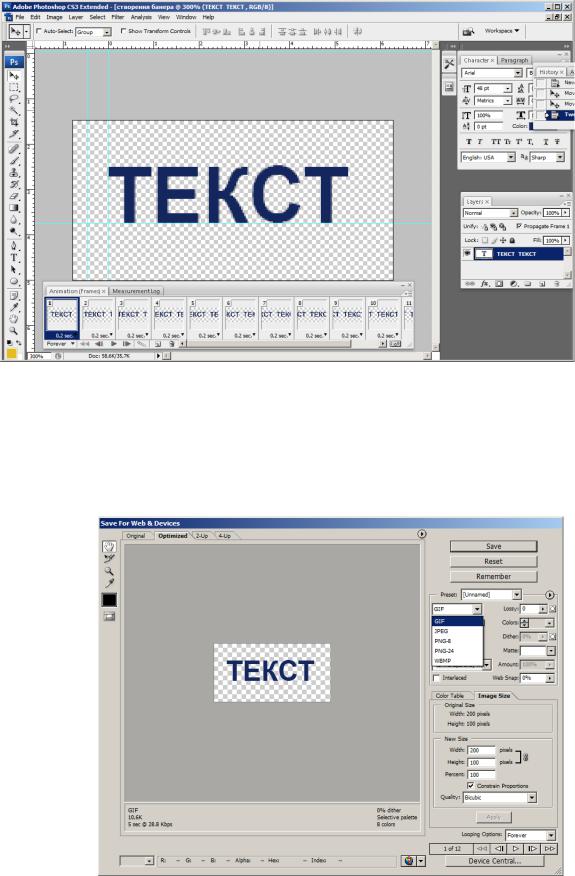
4) Перевіряємо результати анімації. У вікні Animation (АНИМАЦИЯ) тиснемо на кнопку відтворення анімації і переглядаємо в основному вікні програми на банері рух тексту.

5
5) Зберігаємо за командаю File (ФАЙЛ) – Save for Web&Device (зберегти для web пристроїв). Перед збереженням потрібно, щоб активний кадр був першим на готовому банері (з нього почнеться анімація ) або задати кадр для початку анімації.
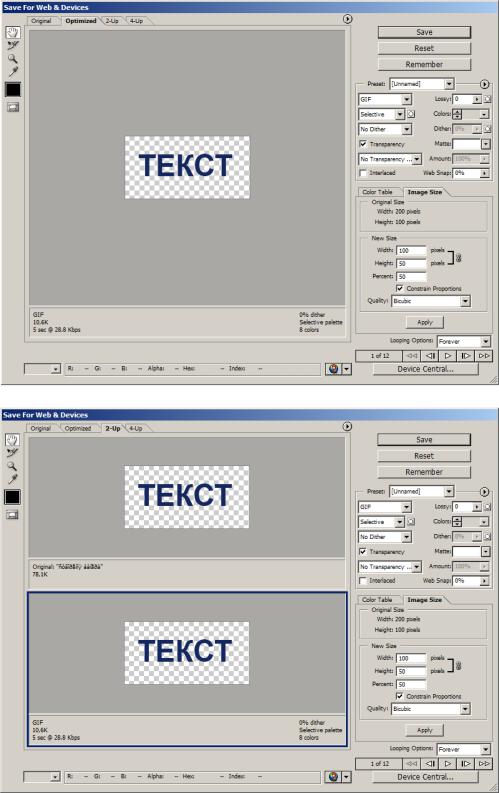
При збереженні для веб-пристроїв відкривається вікно, в якому задаємо формат GIF (тільки формат GIF для анімації!).
Якщо треба вибираємо кількість квітів colors (чим менше відтінків, тим менший за розміром банер), для даного каольору тексту вистачить 8 кольорів. Циклічність ( looping option) залишаємо forewer (без зупинки). У цьому вікні Save for Web&Device

6
(збереження для веб пристроїв) можна поміняти розмір банера - зменшимо - 100 на 50. Тут же можна переглянути результат анімації.
Якщо все влаштовує - тиснемо Save і вказуємо місце збереження банера, припустимо на робочий стіл. Назвати для подальшого завантаження на сайт необхідно латинськими літерами, наприклад banner_text. Переглядаємо готовий банер і якщо

7
влаштовує - можна завантажувати на сайт. Такий же ефект руху можна зробити не тільки з текстом, але і з частиною зображення (об'єктом).
2. Другий спосіб створення анімованого банера в Adobe Photoshop.
Банер із зображеннями, які змінюються, створюється шляхом включення (виключення) декількох шарів із зображеннями в заданому порядку.
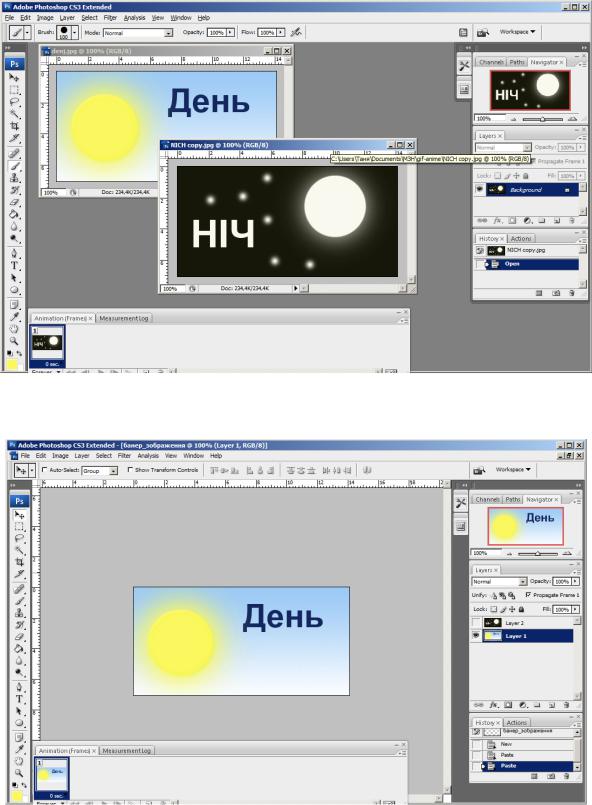
1) Створимо 2 шари з різними зображеннями: Layers1 (шар1) і Layers2 (шар 2).

8
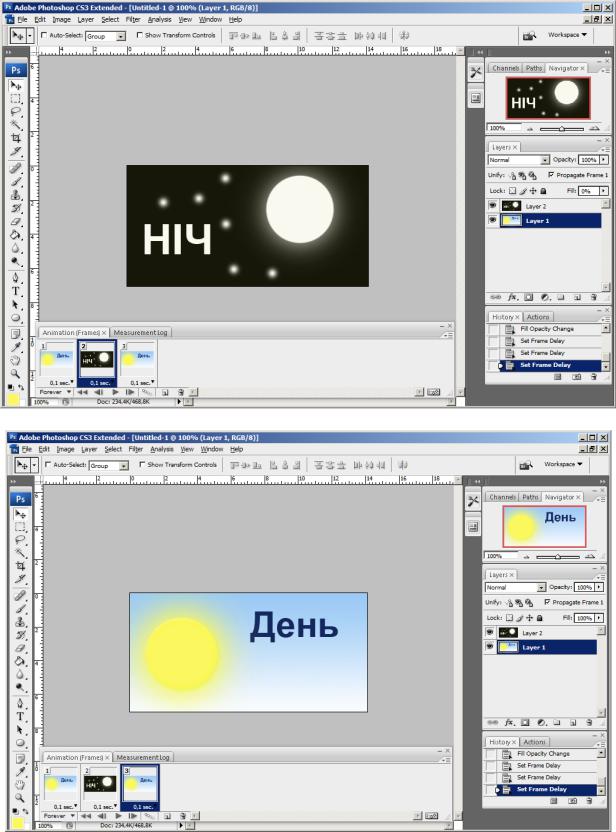
2) Створюємо у вікні анімації 2 кадри. Задаємо час тривалості кадрів. У першому кадрі залишаємо включений Layers 1 (шар 1), Layers 2 (шар 2) вимикаємо.

9
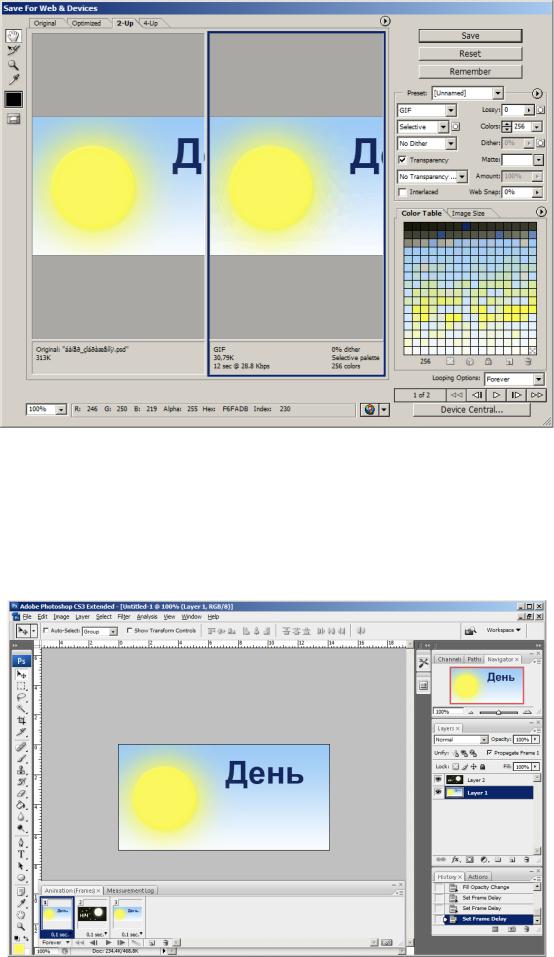
3) Переглядаємо анімацію і зберігаємо для веб пристроїв у форматі GIF. Для точнішої передачі колірної гами виставляємо кількість кольорів 256.
3. Створення банера зміни зображення 2-х картинок із ефектом затухання (плавний перехід).
У програмі Adobe Photoshop безліч інструментів і ефектів, що дозволяють створювати різні банера, наприклад анімований банер з плавним переходом зображень.

10
