
Задание Gimp 1
.docЗадание ШОКОЛАДНАЯ ОТКРЫТКА
Шаг 1.
Создаем новый документ формата А4, альбомной (горизонтальной, пейзажной) ориентации.
Шаг 2.
Заливаем фон вот таким цветом.

Берем стандартную мягкую кисть и более темный оттенок коричневого.

И рисуем вот такое пятно.

Вы можете использовать ваши собственные цвета, но сохранить яркие цвета на наружных краях и темные цвета в середине.
Шаг 3.
Далее, используйте инструмент Палец и немного смажьте фон, как показано на рисунке ниже.

Шаг 4.
Затем, зайдите в Меню — Фильтры — Искажение — Интерактивное искажение. Установите такие настройки.

Сразу прилагаю другой вариант фона, который сделан точно так же, но цвета белый и е3е3е3.


Мы пока будем делать вариант с темным фоном, но в конце можно будет посмотреть и на светлом.
Шаг 5.
Теперь, когда мы закончили с нашим фоном, мы можем создать текст. Для начала с помощью инструмента Текст, используя любой шрифт, лучше похожий на рукописный

Шаг 6.
Копируем содержимое текстового слоя на новый слой (Меню — Правка — Копировать сразу Меню — Правка — Вставить — прикрепляем выделение на новый слой «Текст») — в общем это делать не обязательно, но иногда некоторые фильтры работают некорректно со слоями текстового формата, теперь оригинальный слой скрываем он нам не нужен.
На слое «Текст» Добавляем белой жесткой кистью несколько отпечатков — брызг разного размера.

Шаг 7.
Применяем к слою Меню — Фильтры — Искажение — Волны.

Создаем градиент с цветами 613f24, 512e18, 2f0d03.




Шаг 8.
Выделяем альфа-канал на слое «Текст» и заливаем новым градиентом линейного типа сверху вниз.

Шаг 9.
Применяем к слою «Текст» следующие эффекты слоя.
Меню — Слой — Layer Effects — Drop Shadow.

Bevel and Emboss.



Satin.
Цвет в фильтре 583720.

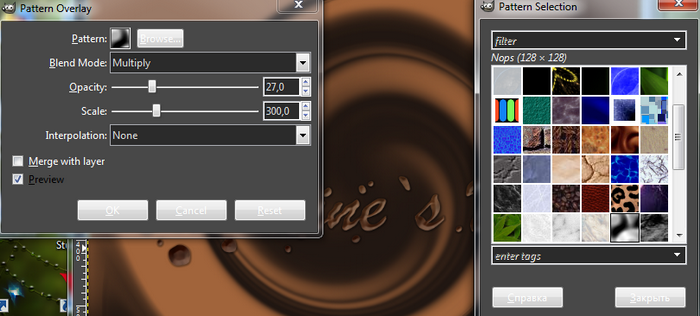
Pattern Overley.

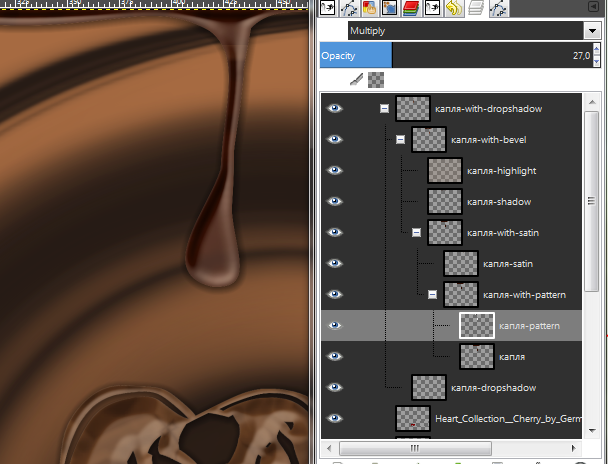
Поскольку с эффектами слоя, особенно если их много, часто бывают неожиданные результаты, то кратко скажу, как я поступила в данном случае: эффекты применялись в порядке их описания, активным в момент применения должен быть слой «Текст», после применения каждого эффекта появляется группа, которая выносится почему-то на верх стопки слоев и в эту группу перемещается активный слой, поэтому после применения уже второго эффекта нужно перенести образовавшуюся группу в папку грпуппы, которая уже образовалась при применении первого эффекта и так каждый Эффект. В общем вот как должны располагаться слои.

Надеюсь я понятно объяснила — не хотелось бы что бы пользователи застряли на этом моменте, тем более, что эти эффекты будет необходимо применять еще не раз.
Шаг 10.
Создаем новый текстовый слой и пишем на нем.

Шаг 11.
Опять копируем текст на новый слой («Текст1») , размещаем как на скриншоте.

Рисуем Контурами сердечко и выполняем Контур в выделение, заливаем белым цветом на слое «Текст1».

Выделяем область с сердечком прямоугольным выделением, идем в Меню — Правка — Копировать , снимаем выделение, выбираем инструмент Кисть — кисть из буфера обмена и рисуем на том же слое еще несколько сердечек, немного меняя размер и угол кисти.


Повторяем Шаг 8 и Шаг 9 уже с этим слоем.
Получаем уже вот это.

И следующую стопку слоев.

Шаг 12.

Шаг 13.
Копируем текстовый слой на новый — «Текст2».

Заливаем альфа-канал слоя уже знакомым градиентом.
И применяем Меню — Фильтры — Искажение — Волны 2 раза.

Повторяем Шаг 9, т. е. применяем Эффекты слоя.

Шаг 14.
Создаем новый слой «Капля» и контурами рисуем вот такую форму.

Как Вы видите на скриншоте уже выполнено Контур в выделение и выделение залито темно-коричневым цветом на новом слое.
Применяем к слою те же эффекты в том же порядке, но вот здесь немного меняем параметры вот в этих двух эффектах.


В итоге получаем вот это.

Шаг 15.
Создаем слой «Капли», рисуем контурами несколько капель.

Дальше все как в Шаге 14.
Шаг 16.
Открываем как слой Вашу картинку и удаляем фон любым удобным способом — фон довольно однородный поэтому мне было удобно пользоваться выделением смежных областей — выделяем область, увеличиваем выделение на 1рх и очищаем, выделяем новую область и т. д., недостатки подчищаем ластиком.

Слой с вишнями надо поместить над фоновым слоем.
Уменьшаем полученное инструментом Масштаб, размещаем чуть ниже текста и Контурами рисуем вот такой формы элемент.

Создаем новый слой «Шоколад» под слоем с вишнями, делаем выделение из контура и повторяем Шаг 14, но уже на слое «Шоколад».

Шаг 16.
Добавляем маску солю с вишнями, выделяем Альфа-канал группы «Шоколад» с Эффектами, возвращаемся на маску и прорисовываем нижние части вишен, которые попали в выделение, черным цветом на маске слоя, т. е. мы как бы погружаем вишни в шоколад.

Шаг 17.
Создаем над вишнями слой «Тень».
Выбираем вот такой цвет.

Мягкую кисть с 20%-ной непрозрачностью и наносим тени на вишни снизу возле шоколада, немного на верх возле хвостика и на самих хвостиках, для удобства работы на хвостиках можно выделять альфа-канал слоя с вишнями, а что бы не затрагивать шоколад — альфа-канал группы «Шоколад» и инвертировать его.

Шаг 18.
Добавляем новый слой «Рефлекс» ниже слоя с вишнями, выбираем ту же кисть, что и для тени, но уже с другим цветом.

И рисуем несколько мазков возле вишен на шоколадном пятне.

Размываем Гауссовым размыванием в 60рх.

При этом лучше выделить альфа-канал, группы «Шоколад», что бы при размывании на выйти за его пределы.

Вот и все — два варианта открытки готовы.


