
Дляттест1-Лекции
.pdf
Программные интерфейсы
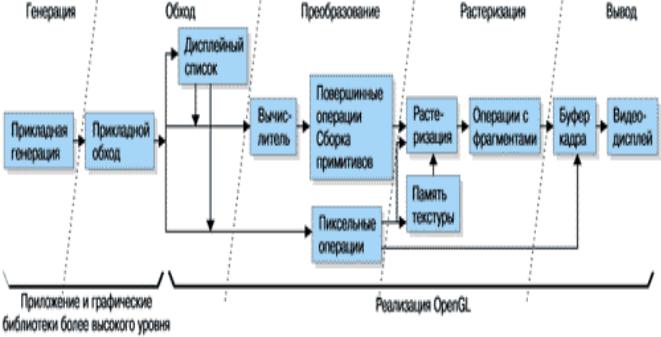
Для ускорения разработки 3D-приложений используются специализированные прикладные программные (графические) библиотеки. Эти библиотеки могут быть как стандартными (разработанными лидерами 3D-индустрии), так и фирменными (разработанными производителями 3D-ускорителей). Функции библиотеки доступны через соответствующий API (Application programming interface) - программный интерфейс разработчика. Можно приближенно сказать, что API - язык описания трехмерной графики. Соответственно, каждое 3D-приложение написано с использованием некоторого API и соответственно будет работать в вашей системе только в том случае, если Ваш видеочип поддерживает соответствующий API. От самого API во многом зависит качество и производительность работы видеоадаптера.
В настоящее время чипы поддерживают два стандартных API:
1 OpenGL корпорации Silicon Graphic (SGI). Доступен в ОС Windows NT. В Windows 9x реализован не полностью. Поэтому SGI разработала для Windows 9x драйвер (иногда называемый порт) ICD (Installable Client Driver), позволяющий использовать OpenGL. Этот порт поддерживают все современные 3D-чипы. В свою очередь, Microsoft создала библиотеку MCD (Mini Client Driver), позволяющую задействовать основные возможности OpenGL в Windows 9x.
2 Direct3D корпорации Microsoft для ОС Windows 9x, сокращенно D3D. Он является частью Microsoft DirectX, который стандартно встроен в эту ОС. Новые версии
DirectX доступны с сайта Microsoft.
Указанные интерфейсы скорее дополняют друг друга, чем конкурируют. OpenGL является более высокоуровневым, и в нем есть функции, относящиеся к фазе построения сцены. DirectЗD занимается только визуализацией, но в нем реализована быстрая прорисовка текстур. Следует отметить, что в настоящее время обеими корпорациями ведутся работы по объединению интерфейсов Direct3D и OpenGL.
Еще есть умирающий API - Glide компании 3dfx, который аппаратно поддерживается только графическими чипами этой компании.
31
С появлением ОС с графическим интерфейсом прослойка между прикладной программой и аппаратурой стала "толще". Непосредственно на низком уровне видеокартой управляет ее драйвер - программа, поставляемая, как правило, самой фирмой-разработчиком видеокарты. А прикладная программа обращается к нему через вызовы четко определенного общего для всех драйверов абстрактного интерфейса (англ. API - Application Programming Interface). Таким образом, появилась аппаратная независимость, что явилось важным шагом вперед, с учетом все более разраставшегося множества видеокарт с ограниченной совместимостью друг с другом.
Представление графических данных Форматы графических данных
Способ организации информации в файл называется форматом.
В компьютерной графике применяют по меньшей мере три десятка форматов файлов для хранения изображений. Но лишь часть из них стала стандартом «дефакто» и применяется в подавляющем большинстве программ. Как правило, несовместимые форматы имеют файлы растровых, векторных, трехмерных изображений, хотя существуют форматы, позволяющие хранить данные разных классов. Многие приложения ориентированы на собственные «специфические» форматы, перенос их файлов в другие программы вынуждает использовать специальные фильтры или экспортировать изображения в «стандартный» формат.
Графические форматы различаются по
-виду хранимых данных (растровая, векторная и смешанная формы),
-по допустимому объему данных
-параметрам изображения
-хранению палитры
-методике сжатия данных - по способам организации файла (текстовый, двоичный)
-структуре файла (с последовательной или ссылочной (индекснопоследовательной) структурой) и т.д.
Растровый файл состоит из точек, число которых определяется разрешением, измеряемым обычно в точках на дюйм (dpi) или на сантиметр (dpc). Очень важным фактором, влияющим, с одной стороны, на качество вывода изображения, а с другой - на размер файла, является глубина цвета, т.е. число разрядов, отводимых для хранения информации о трех составляющих (если это цветная картинка) или одной составляющей (для полутонового не цветного изображения). Например, при использовании модели RGB глубина 24 разряда на точку означает, что на каждый цвет (красный, синий, зеленый) отводится по 8 разрядов и поэтому в таком файле может храниться информация о 2^24 = 16,777,216 цветах (Обычно в этом случае говорят о 16 млн. цветов). Очевидно, что даже файлы с низким разрешением содержат в себе тысячи или десятки тысяч точек. Так, растровая картинка размером 1024х768 точек и с 256 цветами занимает 768 Кбайт. По сравнению с векторными форматами растровые устроены проще. Это прямоугольная таблица или матрица bitmap, в каждой ячейке или клетке которой установлен пиксель.
Считывание информации из файла растрового изображения сводится к следующим действиям:
1 - Определяется размер изображения в виде произведения пикселей по
32
горизонтали и вертикали; 2 - Определяется размер пикселя;
3 - Определяется битовая глубина, она характеризует информационную емкость пикселя в битах или цветовую разрешающую способность (количество цветов).
В цветовом RGB изображении каждый пиксель кодируется 24-битовым числом, поэтому в каждой ячейке битовой матрицы хранится число из 24 нулей и единиц.
Векторный способ записи графических данных применяется в системах автоматического проектирования (CAD) и в графических пакетах. В этом случае изображение состоит из простейших элементов (линия, ломаная, кривая Безье, эллипс, прямоугольник и т.д.), для каждого из которых определен ряд атрибутов (например, для замкнутого многоугольника - координаты угловых точек, толщина и цвет контурной линии, тип и цвета заливки и т.д.). Записывается также место объектов на странице и расположение их друг относительно друга (какой из них "лежит" выше, а какой ниже). Векторный формат является доказательством идеи древнегреческий математиков о том, что любую существующую в природе форму можно описать, используя геометрические примитивы и компас.
У каждого метода есть свои преимущества. Растровый позволяет передавать тонкие, едва уловимые детали образов, векторный же лучше всего применять, если оригинал имеет отчетливые геометрические очертания. Векторные файла меньше по объему, зато растровые быстрее вырисовываются на экране дисплея, так как для вывода векторного изображения процессору необходимо произвести множество математических операций. С другой стороны, векторные файлы гораздо проще редактировать.
Существует множество программ-трансляторов, переводящих данные из векторного формата в растровый. Как правило, такая задача решается довольно просто, чего нельзя сказать об обратной операции - преобразовании растрового файла в векторный и даже о переводе одного векторного файла в другой. Векторные алгоритмы записи используют уникальные для каждой фирмы-поставщика математические модели, описывающие элементы изображения
Общий формат изображений
Типичная программа для просмотра файлов изображений должна позволять читать и писать изображения, используя несколько форматов файлов, а также преобразовывать файлы из одного формата в другой. Если для каждого формата файлов изображений написаны функции для чтения в общий формат и функции записи из общего формата, этого достаточно, чтобы отображать, сохранять все форматы и выполнять преобразования между ними. Общий формат изображений прост для отображения и переноса на различные аппаратные платформы.
Итак, изображения можно хранить в растровом (как массив пикселей) или векторном виде (как набор примитивов). Любой графический файл состоит из заголовка и данных.
Основные критерии выбора формата – это совместимость программ и компактность записи.
Растровые форматы
В заголовке растрового формата располагаются:
1.Идентификатор формата (первые несколько байт). Например, в формате BMP это - 2 символа 'BM' (BitMap), в формате GIF - GIF87a.
33
2.Тип данных (RGB или палитра, тип упаковки, кол-во битов на пиксель) 3.Размеры изображения 4.Дополнительные параметры (разрешение, строка описания и т.п.)
5 Далее располагается палитра (если она требуется) и массив пикселей. В некоторых форматах начало палитры и массива пикселей указывается в заголовке, в других - они следуют непосредственно после него.
TIFF (Tagged Image File Format). Формат предназначен для хранения растровых изображений высокого качества (расширение имени файла .ТIF). Относится к числу широко распространенных, отличается переносимостью между платформами (IBM PC
кApple Macintosh), обеспечен поддержкой со стороны большинства графических, верстальных и дизайнерских программ. Предусматривает широкий диапазон цветового охвата — от монохромного черно-белого до 32-разрядной модели цветоделения CMYK. Начиная с версии 6.0 в формате TIFF можно хранить сведения о масках (контурах обтравки) изображений. Для уменьшения размера файла применяется встроенный алгоритм сжатия LZW. Формат .ТIF считается лучшим для импорта растровой графики в векторные программы.
PSD (PhotoShop Document). Собственный формат программы Adobe Photoshop (расширение имени файла .PSD), один из наиболее мощных по возможностям хранения растровой графической информации. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. Поддерживаются 48-разрядное кодирование цвета, цветоделение и различные цветовые модели. Основной недостаток выражен в том, что отсутствие эффективного алгоритма сжатия информации приводит
кбольшому объему файлов, однако данный формат постоянно совершенствуется. Существует еще один формат программы Adobe Photoshop .PDF – это аппаратнонезависимый растровый файл, который хранит документ целиком в растровом и векторном изображениях.
Windows Bitmap. Формат хранения растровых изображений в операционной системе Windows (расширение имени файла .BMP). Соответственно, поддерживается всеми приложениями, работающими в этой среде. Формат Windows BMP является одним из простейших форматов. Он встроен в операционные системе Microsoft Windows и поддерживает изображения с 1, 4, 8, 16, 24 и 32 битами на пиксель, хотя файлы BMP с 16 и 32 битами на пиксель используются редко. Для изображений с 4 и 8 битами на пиксель формат BMP поддерживает также простое RLE-сжатие (Кодирование длин серий). Однако сжатие в BMP-формате оказывает эффект только при наличии в изображении больших областей одинакового цвета, что ограничивает ценность встроенного алгоритма сжатия. BMP-файлы Windows редко находятся в сжатом виде.
34

Структура файлов
Структура файлов BMP показана на Рис. 1.
Заголовок файла
Заголовок
изображения
Таблица
цветов
Пиксельные
данные
(изображение)
Рис. 1. Структура файла растрового изображения
Заголовок файла
Каждый файл Windows BMP начинается с заголовка. Он выполняет роль подписи, которая идентифицирует данный формат файлов.
Чтобы убедиться, что файл, который вы читаете, является файлом BMP, можно выполнить несколько определенных проверок, прежде всего первые два байта файла должны содержать ASCII-символы «В» и «М», причем «М» следует за «В».
Заголовок изображения
Заголовок изображения следует сразу за заголовком файла. В заголовке изображения задаются размеры изображения и глубина цвета изображения и показывается, сжато изображение или нет.
Цветовая палитра
Цветовая палитра используется для отображения данных пикселей в значения RGB. В действительности, конечный формат цветовой палитры вовсе не представляет отображение цветов. Если число битов на пиксель равно 16 или 32, то в цветовой палитре находится массив из трех 4-байтовых целых чисел. Эти три значения являются битовыми масками, которые указывают биты, используемые для красного, зеленого и голубого компонентов соответственно. В каждой маске ненулевые биты должны располагаться подряд.
В 32-битовом изображении три 32-битовых значения указывают на то, что каждый из этих компонентов представляется 10 битами. Логическое умножение (AND) трех значений должно быть равно нулю, а диапазон ненулевых битов каждого компонента должен быть непрерывным.
0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 1 1 1 1 1 1 1 1 1 1 2 |
Красный |
0 0 0 0 0 0 0 0 0 0 0 0 1 1 1 1 1 1 1 1 1 1 0 0 0 0 0 0 0 0 0 0 2 |
Зеленый |
0 0 1 1 1 1 1 1 1 1 1 1 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 2 |
Синий |
35

Данные пикселов
Данные пикселей следуют за палитрой или битовыми масками, если они присутствуют. В других случаях они следуют за заголовком изображения. Обычно данные располагаются непосредственно за полями заголовка изображения, но могут отделяться и байтами-заполнителями. Строки пикселей (pixel rows) располагаются в файле снизу вверх. Число строк данных задается в заголовке изображения специальными полями, а размер строки вычисляется по данным из других полей. Формат данных пикселей зависит от числа битов на пиксель.
JPEG (Joint Photographic Experts Group).
JPEG — самый распространенный формат, используемый для хранения фотографических изображений. Но, несмотря на его широкое распространение, внутренние механизмы сжатия JPEG остаются чем-то сродни черной магии. JPEG является очень сложным форматом изображений, поскольку он описывает не столько формат файлов изображений, а определяет множество связанных с ним технологий сжатия изображений.
Мощь формата JPEG заключается в том, что для фотографических изображений он обеспечивает максимальное сжатие по сравнению с любыми другими общепринятыми форматами растровых изображений. Фотографию, для хранения которой в виде файла Windows BMP требуется 1 Мбайт, в формате JPEG обычно можно сжать до 50 Кбайт. Хотя формат JPEG требует значительных вычислений, его выдающиеся возможности по сжатию изображений обычно перевешивают недостаток, связанный с большими затратами времени на обработку данных.
Но как бы ни был хорош формат JPEG, для некоторых приложений он непригоден. Все методы сжатия, обычно используемые в JPEG, относятся к технологиям сжатия с потерями, что делает этот формат непригодным в качестве формата промежуточного хранения, когда требуется многократно повторно редактировать файл изображения. Кроме того, при сжатии текста и р исунков формат JPEG не так хорош, как при сжатии фотографий.
Самым удивительным в отношении стандарта JPEG, особенно с учетом его широкого распространения, является то, что он не определяет формат файлов. Стандарт JPEG не указывает, что должна сделать программа, чтобы создать изображения, которыми можно обмениваться между разными программами. Например, в нем ничего не сообщается о том, как представляются цвета, а рассматриваются только вопросы хранения значений компонентов. Нет в нем также никаких определений того, каким образом значения компонентов отображаются в цветовом пространстве. Разработчику программного обеспечения JPEG не сообщается, является ли первый компонент красным цветом, второй - зеленым цветом, третий - синим цветом, и даже неизвестно, применяется ли вообще цветовая модель RGB. Хотя стандарт, независимый от цветового пространства, универсален, его невозможно реализовать.
С практической точки зрения, JFIF остается лучшим форматом файлов
для разработчиков программного обеспечения JPEG.
36
Вбольшинстве форматов графических файлов дискретизация значений всех цветовых компонентов осуществляется с одинаковой частотой. Формат JPEG позволяет выполнять дискретизацию значений отдельных компонентов с разными частотами. При сжатии изображений частоты дискретизации позволяют изменять объем информации, вносимой каждым компонентом. В цветовой модели YCbCr важнейшим является компонент Y. Уменьшение объема информации от компонентов Cb и Сr является простейшим способом уменьшения размера сжатого изображения.
Впрограммировании JPEG понятие дискретизации обычно используется для уменьшения объема данных от одного или нескольких компонентов, а не для преобразования аналоговых данных в цифровые. В большинстве программ с помощью частот дискретизации фактически выполняется сжатие или растягивание значений компонентов по множеству пикселей.
GIF (Graphics Interchange Format). Формат GIF (Graphics Interchange Format,
Формат Взаимообмена Графикой).
Преимущественное использование GIF - передача графических данных в режиме "онлайн" по компьютерным сетям. Эксклюзивный владелец - CompuServe Incorporated. Стандартизирован в 1987 году как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение имени файла .GIF). Получил популярность в Интернете благодаря высокой степени сжатия. Последняя версия формата GIF89a позволяет выполнять чересстрочную загрузку изображений и создавать рисунки с прозрачным фоном, поддерживает анимированные иллюстрации. Суть чересстрочной записи изображения состоит в том, что в начале файла хранятся строки изображения с номерами кратными 8, потом кратными 4 и т.д. Просмотр изображения идет с нарастающим уровнем детализации, т.е. видно приблизительное изображение до окончания полной загрузки. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях.
Основным форматом GIF является формат GIF89a (стандарт 1990 года). Отличительные особенности: использование эффективного алгоритма LZW для сжатия (см. далее), возможность сохранять как статические одиночные, так и анимированные изображения, наличие удобных средств наложения изображений, наличие альфа-канала для отдельных цветов, использование текстовых и специальных блоков расширения в файле. Достаточно прост для реализации и хорошо документирован. Преимущество для сетевых технологий - чересстрочный способ кодирования изображений.
37

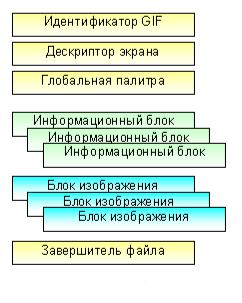
Общая структура файла формата GIF
Рис.1
Идентификатор – состоит из шести символов Дескриптор экрана - обязательный блок, в котором задается ширина и высота
изображения в пикселах, а также координаты начала изображения относительно левого и верхнего края экран и признак наличия глобальной палитры. Глобальная палитра присутствует, если об этом указано в дескрипторе экрана, при
этом в палитре последовательно идут R, G и B байты начиная с нулевого цвета. Количество троек байтов равно 2число бит на пиксель.
Завершитель файла - символ ; .
Блок изображения хранит растровые данные. В одном файле может быть несколько блоков изображения, и соответственно несколько изображений. Идентификатором блока изображения является символ ,. Завершителем блока является нулевой байт. Структура дескриптора изображения аналогична дескриптору экрана.
Локальная палитра строится по тем же правилам, что и глобальная. Число бит на пиксель в дескрипторе изображения определяет количество элементов в локальной палитре. Размер кода LZW указывает максимальное число битов, необходимое для представления декодированных данных. Как правило, оно совпадает с числом битов на пиксель. Информационный блок GIF (см. рис. 1) содержит в общем случае данные произвольной структуры и несѐт дополнительную функцию обработки присутствующих в файле изображений (например, описание эффектов анимации) или текстовый комментарий. Идентификатором блока является символ !. Завершитель блока - нулевой байт.
RAW – формат хранения фотографий.
Это сравнительно новый формат, относится к профессиональным, размер немного больше, чем .TIFF. Данный формат обрабатывается не всеми версиями
PhotoShop, только Adobe PhotoShop CS и Adobe PhotoShop CS2. Формат существует в 38
нескольких вариантах и фотография, сделанная на фотоаппарате Panasonic, может не открыться в программе Olympus Master.
Достоинства .RAW – очень высокое качество изображений и низкие потери информации, при пересохранении не происходит потерь качества.
Недостатки .RAW – большой объем фотографий, несовместимость со старым программным обеспечением и некоторыми цифровыми устройствами, например DVD плеером.
Формат PNG – формат разработан для замены формата .GIF. Этот формат использует сжатие без потерь, алгоритм сжатия похож на алгоритм LZW, сжатые файлы меньше, чем файлы .GIF. Глубина цвета может любой до 48 бит, используется двухмерная запись изображения через строчку не только строк, но и столбцов, поддерживаются полупрозрачные пиксели, в файл записывается информация о гамме коррекции. Гамма коррекция помогает реализации основной цели передачи изображений в Интернете – передаче одинакового отображения информации независимо от аппаратуры пользователя. Распространяется бесплатно.
Для хранения векторных изображений ОС Windows имеет собственный формат .WMF, этот формат обеспечивает быстрый вывод изображения на экран, но искажает цвет и имеет огромные размеры. WMF - Windows Metafile Format. В системе Windows фирмы Microsoft для сохранения и последующего использования цветных изображений используется свой формат метафайла. В WMF используется единственный способ кодирования - двоичный, который наиболее компактен и обеспечивает наибольшие скорости упаковки и воспроизведения, но неудобен для просмотра и анализа человеком. Метафайл содержит заголовок и собственно описание изображения в виде записей GDI (Graphical Device Interface) функций. Метафайлы обеспечивают независимые от устройства средства хранения и выборки графической информации.
В отличие от растровых файлов, хранящих графическую информацию непосредственно а виде пикселей, метафайлы идеально подходят для таких изображений, как карты, диаграммы, архитектурные чертежи и другие рисунки, состоящие из перекрывающихся фрагментов. Так, например, в САПР, метафайлы могут применяться для запоминания данных. Они также полезны при передаче изображений в их собственных форматах в системный буфер Windows (clipboard) для использования их другими приложениями. Если изображение может быть нарисовано с помощью команд GDI, оно может быть передано другой программе как метафайл. При этом подразумевается, что программа знает, как интерпретировать команды метафайла. Популярные приложения Windows используют WMF-файлы для хранения графической информации.
К универсальным форматам хранения изображения относится формат .EPS, он описывает как векторные, так и растровые изображения на языке описания страниц PostScript. На экран векторные изображения выводятся в формате - .WMF, растровые
- .TIFF.
Итак, форматы растровых изображений - BMP, TIFF, PCX, PSD, IPEG, GIF; форматы векторных изображений – WMF; Универсальные форматы – EPS, PICT, CDR, FLA и др.
39
Алгоритмы сжатия изображений
Для уменьшения объемов файлов разработаны специальные алгоритмы сжатия графической информации. Именно они и являются основной причиной существования графических форматов.
Цветные растровые изображения обычно требуют более мегабайта для своего хранения, поэтому большинство форматов файлов изображений включают технологии сжатия. Технологии сжатия основаны на повторяемости отдельных участков внутри данных изображения для поиска эквивалентного представления, занимающего меньший объем. Сжатие полностью случайных данных невозможно.
В настоящее время не существует алгоритмов, одинаково сжимающих файлы любых форматов. Степень сжатия изображений может колебаться от 4:1 до 200:1. Различают алгоритмы сжатия с потерями качества изображения и без потерь. Суть алгоритмов сжатия без потерь в том, что при наличии больших областей однотонной закраски или однотипных узорах в растровых изображениях повторяющиеся одинаковые пиксельные области запоминают один раз и впоследствии повторяют его необходимое количество раз. При этом в исходных данных ничего не отбрасывается и не теряется. Такие алгоритмы используются в форматах TIFF или GIF. Пример такого алгоритма – LZW.
Алгоритмы сжатия с потерями приходиться использовать, если имеют дело с фотографическими изображениями, у которых нет повторяющихся узоров или больших областей однотонной закраски. В растровом рисунке, который имеет много слегка отличающихся друг от друга оттенков (пикселов) большие области могут заполняться пикселами одного цвета. Важным моментов в применения сжатия с потерями является определение приемлемого уровня потерь.
Пример хранения одного и того же изображения в разных форматах. Пусть имеется одна и та же картинка.
Формат |
Размер файла, в байтах |
PCX |
886406 |
|
|
BMP |
817974 |
|
|
TIF (без сжатия) |
818705 |
|
|
TIF (LZW сжатие) |
527320 |
|
|
PSD |
817988 |
|
|
JPG |
55707 |
|
|
1 Типы изображений.
Для того чтобы корректно оценивать степень сжатия, нужно разделить изображения на несколько типов.
Схематические изображения. Изображения с небольшим количеством цветов,
ибольшими областями, заполненными одним цветом (деловая графика, чертежи).
Фотореалистичные изображения (цифровые или отсканированные фотографии, изображения созданные в программах 3D –визуализации).
Текстуры, накладываемые на поверхности.
40
