
Лабораторная работа N 9_CorelDRAW
.docЛабораторная работа по CorelDraw «Капли и круги на воде»
ЧАСТЬ 1 Круги на воде
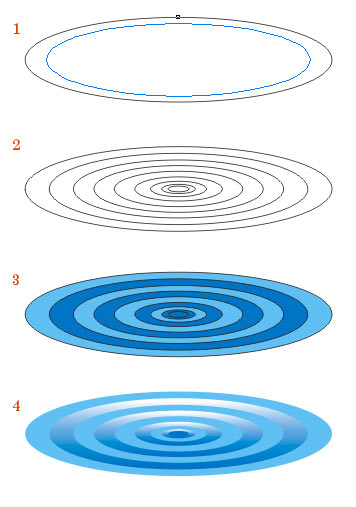
1. Рисуем эллипс, вытянутый по горизонтали. Удерживая шифт, тянем за углы, пропорционально уменьшая его. Немного уменьшив наш эллипс (появится синий контур), жмем правую кнопку мыши, не отпуская левую. Наш уменьшенный эллипс скопируется.
2. Так, примерно с равным шагом у нас должно получится 9 эллипсов.
3. Даем нашим эллипсам заливку. Внешнему и далее через один - даем заливку Ice Blue (Светло-синий) из стандартной панели цветов. Второй и далее через один заливаем цветом Sky Blue (Лазурный). Самый маленький эллипс заливаем Лазурным.
4. Теперь эллипсам, с Лазурной заливкой даем градиент. Тянем, от низа эллипса к верху. Переход у нас будет от лазурного к белому. Чтобы заливка шла строго по вертикали - удерживаем Ctrl.

5. Теперь нарисуем еще один самый маленький эллипс внутри самого маленького из получившихся. Заливаем его цветом Blue (Синий) и выравниваем его относительного маленького эллипса по центру и низу.

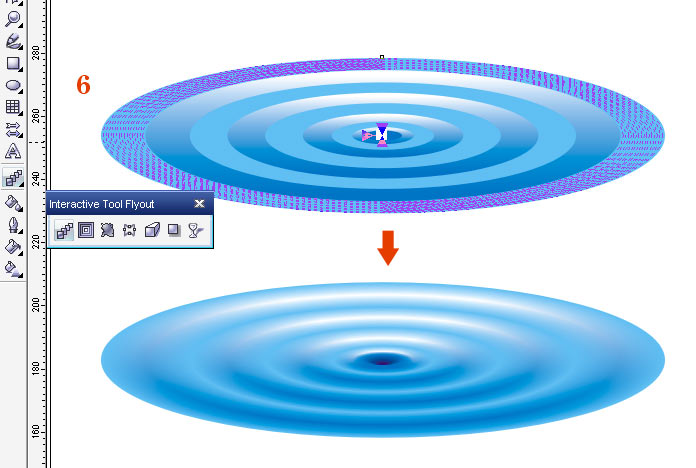
6. Теперь при помощи Интерактивного перетекания делаем последовательное перетекание со стандартным шагом 20 (от 1 ко 2, от 2 к 3, от 3 к 4 и т.д.) начиная внешним эллипсом и заканчивая самым маленьким.

И вот у нас уже получилось нечто, похожее на круги на воде. 7. Теперь нам надо эти круги поместить на водную поверхность. Рисум квадрат, заливаем его Ice Blue (Светло-синий) и помещаем на задний план так, чтобы наши круги были немного ниже середины нашего квадрата (у нас же еще будет "небо").

Но пока результат нас не очень устраивает. Поэтому работаем дальше. 8. Даем нашему квадрату градиентную заливку. Снизу вверх - от светло-синего к белому.

9. Теперь возвращаемся к нашей группе перетекающих друг в друга эллипсов. Выделяем их, щелкаем по ним право кнопкой мыши и в выпавшем меню выбираем опцию Break Apart (Разъеденить группу с перетеканием). В итоге у нас получится несколько групп эллипсов.

Экскурс в «Перетекания»
Рассмотрим простой пример с перетеканием объекта в объект. Когда мы этот эффект превращаем в группу, у нас получается исходный объект (1) и конечный (2) и группа (т.е. сгруппированных между собой) объектов.

Возвращаемся к эллипсам.
10. Мы получили исходные эллипсы и группы эллипсов. В принципе, исходники нам уже не нужны, и чтоб они нам не мешались, мы их просто удаляем. А группы оставляем (для простоты можно с «шифтом» по очереди все группы выбрать и отодвинуть их в сторону, а оставшиеся исходники удалить. Потом группы вернуть на место) Только самый темный синий маленький эллипс не удаляем, его оставим! И теперь поочередно каждой из наших групп задаем прозрачность, тянем её от нижнего края к верхнему.

11. Получаем

ЧАСТЬ 2 Капли
1. Для капли создадим новый документ.
Рисум круг. Заливаем его градиентом. Тянем снизу вверх - от синего (100-70-0-0) к чистому циану (100-0-0-0)
2. Рисуем эллипс, не сильно сжатый по вертикали. Выравниваем его относительно круга по центру и низу. И даем ему градиентную заливку от белого к белому!!!
3. Теперь делаем перетекание от круга к эллипсу. И смотрим, что у нас получается. Если вы подвигаете курсоры градиента белого эллипса, то вы увидите, как будут меняться цвета в группе перетекания. Благодаря этому можно добиться интересных эффектов. Можно остановиться на таком варианте (см. рисунок).

4. Теперь копируем исходный темно-синий круг и вставляем его. Он автоматически становится на первый план. Даем ему цвет без градиента 100-90-0-30. 5. Даем ему прозрачность, от верха к центру. Немного увеличиваем в диаметре, чтобы получилась как бы небольшая толщина у капельки. 6. Рисуем еще один маленький эллипс и помещаем его вверху нашей капли. Заливаем градиентом от светло-синего (Ise Blue) к белому.

7. Далее этому маленькому эллипс вверху даем прозрачность книзу так, чтобы его нижняя граница растворилась. 8. Рисуем еще одну окружность белого цвета, чуть большего диаметра, чем вся наша капля, и помещаем её на задний план. Всю каплю группируем. (Квадрат нарисован для наглядности, его рисовать не надо) Капля готова!!! Теперь копируем её и вставляем в файл с водой.

Совмещение
В воде мы остановились на 11 пункте, поэтому далее идет 12 пункт.
12. Помещаем нашу каплю над воронкой, которая у нас образовалась в центре эллипсов. Там не хватает блика. Рисуем блик.
Рисуем эллипс (по ширине он должен быть примерно равным ширине капли). Заливаем уже знакомым нам градиентом от Ice Blue к белому.

13. Добавляем ему прозрачность. Растворяем его нижнюю границу.

14. Теперь добавим еще капель. Делаем 2 копии нашей капли - одну поменьше и немного, совсем чуть-чуть вытягиваем её по вертикали. Вторую - еще меньше и вытягиваем её по вертикали немного больше. И располагаем как на рисунке.

Уже все почти готово. Получается:

15. Теперь добавим немного неба и слегка подкорректируем водную гладь. Для этого делаем 2 копии нашего "водного" квадрата. И даем им заливку, как показано на рисунке.

16. Теперь задаем им прозрачность

17. Для получения такого вида прозрачности для воды необходимо выполнить следующее. Сначала задаем объекту обычную линейную прозрачность. Потом открываем настройки прозрачности (кнопочка сверху слева на рисунке - отмечено красным). Откроется меню. Там ставим галочку в "Custom". При этом появляется полоса с курсорами от белого к черному. Мы добавляем два курсора (два быстрых щелчка по полосе прокрутки). Двигаем их к центру, даем им белый цвет. А крайним курсорам - черный. Нажимаем ОК. У нас получается такая прозрачность.

18. Совмещаем наши 3 фона. Обратите особое внимание как должна идти прозрачность и заливка у дополнительного водного фона относительно кругов на воде.

Выставляем фоны в такой последовательности - исходный фон воды на задний план, второй водный фон с интересной прозрачностью в середине, и небо - на переднем плане. Затем группируем их и все помещаем на задний план.

