
WEB-Дизайн ч2
.pdfмногоуровневой вложенности.<BR><BR>
Другими словами, одна таблица может включать другую, та, в свою очередь, еще одну и
т. д.<BR><BR>
Эта особенность, в отличие от других способов представления данных в электронном документе, позволяет более точно размещать отдельные элементы страницы относительно друг друга и границ самого документа, отображаемого браузером.</TD>
</TR>
</TABLE>
<! – Левая таблица с текстом. Окончание – > </TD>
<TD VALIGN="top" WIDTH="50%">
<! – Правая таблица со списком. Начало – > <TABLE ALIGN="center" BORDER="1" CELLSPACING="3" CELLPADDING="5" WIDTH="100%">
<TR>
<TH BGCOLOR="#000000"> <FONT COLOR="white">
Преимущества вложенных таблиц</FONT> </ТН> </TR>
<TR>
<TD VALIGN="top">
<OL TYPE="1">
<LI>Гибкая масштабируемость структуры электронного документа в целoм<BR><BR>
<LI>Широкие возможности позиционирования отдельных элементов страницы<ВR><ВR>
<LI>Многоуровневое представление разнородных информационных данных<BR><BR>
<LI>Расширенные оформительские возможности<BR><BR>
<LI>Поддержка популярными браузерами
</OL>
</TD>
</TR>
</TABLE>
<!– Правая таблица со списком. Окончание –> </TD>
</TR>
</TABLE>
41

<!– Основная несущая таблица. Окончание –> </BODY>
</HTML>
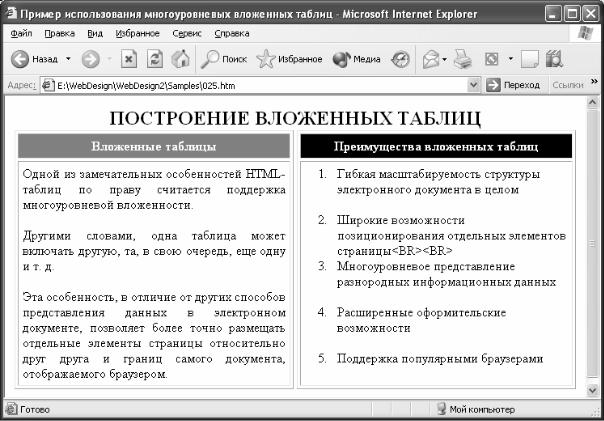
Рис. 25. Пример использования многоуровневых вложенных таблиц
Как видно из листинга 2.9, электронный документ состоит из трех таблиц: первая является основной (несущей) и имеет невидимые рамки; две других расположены в ячейках основной таблицы и содержат блок текста и нумерованный список, соответственно.
Для удобства восприятия HTML-кода были использованы комментарии, обособляющие структуру каждой из трех таблиц. Ширина ячеек несущей таблицы – по 50 %, что позволяет даже при изменении размеров окна браузера разделять информацию на две равные части.
Для закрепления пройденного материала все описанные теги и параметры, используемые при построении HTML-таблиц, приведены в табл.2.5.
42
Таблица 2 . 5
Теги и параметры, используемые для построения таблиц
Тег |
Описание |
|
|
Параметры |
TABLE |
Основной тег построения структуры таб- |
BORDER |
||
|
лицы. |
|
|
BORDERCOLOR |
|
Определяет наличие и цвет рамки, отсту- |
CELLSPACING |
||
|
пы между границами ячеек и соседними |
CELLPADDING |
||
|
ячейками, тип выравнивания, ширину и |
ALIGN |
||
|
высоту таблицы. Задает свойства прори- |
WIDTH |
||
|
совки рамок и линеек таблицы |
HEIGHT |
||
|
|
|
|
FRAME |
|
|
|
|
RULES |
CAPTION |
Тег заголовка таблицы. |
|
ALIGN |
|
|
Задает тип горизонтального и вертикаль- |
VALIGN |
||
|
ного выравнивания заголовка таблицы |
|
||
TR |
Тег ряда таблицы. |
|
ALIGN |
|
|
Устанавливает |
следующие |
свойства для |
VALIGN |
|
ряда таблицы: тип вертикального и гори- |
WIDTH |
||
|
зонтального выравнивания, ширину и вы- |
HEIGHT |
||
|
соту, цвет фона, запрет переноса строки |
BGCOLOR |
||
|
|
|
|
NOWRAP |
TD, TH |
Теги ячейки таблицы. |
|
ALIGN |
|
|
Устанавливает |
следующие |
свойства для |
VALIGN |
|
ячейки таблицы: тип вертикального и го- |
WIDTH |
||
|
ризонтального выравнивания, ширину и |
HEIGHT |
||
|
высоту, цвет и графическое изображение |
BGCOLOR |
||
|
фона, запрет переноса строки, объедине- |
BACKGROUND |
||
|
ние соседних ячеек в одну (по горизонта- |
NOWRAP |
||
|
ли и вертикали) |
|
|
ROWSPAN |
|
|
|
|
COLSPAN |
COL |
Тег группировки табличных данных. |
SPAN |
||
|
Задает количество соседних столбцов и |
ALIGN |
||
|
единый тип горизонтального выравнива- |
|
||
|
ния для всех столбцов |
|
|
|
COLGROUP |
Тег группировки табличных данных, осу- |
SPAN |
||
|
ществляющий |
логическое |
объединение |
ALIGN |
|
столбцов с информацией. |
|
VALIGN |
|
|
Задает количество соседних столбцов и |
|
||
|
единый тип горизонтального и вертикаль- |
|
||
|
ного выравнивания для всех столбцов |
|
||
THEAD |
Тег верхнего колонтитула таблицы |
- |
||
TBODY |
Тег основного (содержательного) колон- |
- |
||
|
титула таблицы |
|
|
|
TFOOT |
Тег нижнего колонтитула таблицы |
- |
||
43
3.Практические занятия и задания для лабораторных работ
Вданном разделе перечислены темы практических занятий, проводимых в рамках курса «Web-дизайн», относящиеся к темам, рассмотренным в данном методическом пособии.
Занятие 5. Структуризация информации:
●нумерованные списки (параметры тега <OL>);
●маркированные списки (параметры тега <UL>);
●вложенные списки;
●списки определений.
Задание. Составить списоки изучаемых дисциплин (нумерованные, маркированные списки и списки определений). Составить вложенные списки – изучаемые дисциплины и проводящие занятия преподаватели.
Занятия 6 и 7. Табличное представление данных.
Создание простейших таблиц и правила их описания:
●параметры тега <TABLE>;
●параметры тегов <TR>, <TD>, <TH>.
●Нестандартное представление таблиц:
●пустые ячейки;
●группировка данных;
●колонтитулы таблицы;
●прорисовка структуры таблицы. Вложенные таблицы.
Задание. Создать простейшую таблицу с данными (например, прайс-лист магазина вычислительной техники). Далее усложнить структуру таблицы путем введения вложенности (например, внешняя таблица содержит категории товара и гарантийные сроки, внутренние таблицы – товары по категориям и цены).
44
Список литературы
1.Миронов Д.А. Создание Web-страниц в MS Office 2000 / Д.А. Миронов.– СПб. : БХВ-Петербург, 2002. – 320 с.
2.Калиновский А.И. Юзабилити: как сделать сайт удобным / А.И. Калиновский. – Минск : Новое знание, 2005. – 220 с.
3.Круг С. Веб-дизайн: книга Стива Круга или «не заставляйте меня думать!» / С. Круг. – СПб. : Символ-Плюс, 2005. – 200 с.
4.Кэмпбел М. Строим web-сайты / М. Кэмпбел. – М. : ТРИУМФ, 2006. – 480 с.
5.Петюшкин А. В. HTML. Экспресс-курс / А. В. Петюшкин. – СПб. : БХВ-
Петербург, 2003. – 256 с.
6.Шапошников И.С. Web-сайт своими руками / И.С. Шапошников. – СПб. : БХВ-Петербург, 2001. – 224 с.
7.Шапошников И.С. Самоучитель HTML 4 / И.С. Шапошников. – СПб. : БХВ-Петербург, 2000. – 288 с.
45
Содержание |
|
1. Использование списков............................................................................ |
3 |
1.1. Зачем нужны HTML-списки? .......................................................... |
3 |
1.2. Нумерованные списки ...................................................................... |
3 |
1.3. Параметры тега <OL> ...................................................................... |
6 |
1.4. Маркированные списки .................................................................... |
9 |
1.5. Параметры тега <UL> ...................................................................... |
10 |
1.6. Графические маркеры ...................................................................... |
12 |
1.7. Вложенные списки ............................................................................ |
14 |
1.8. Списки определений ......................................................................... |
15 |
1.9. Другие списки ................................................................................... |
17 |
2. Таблицы в HTML-документах ................................................................ |
18 |
2.1. Табличное представление данных .................................................. |
18 |
2.2. Создание простейших таблиц ......................................................... |
18 |
2.3. Параметры тега <TABLE> ............................................................... |
20 |
2.4. Параметры тегов <TR>, <TD> и <ТН> .......................................... |
25 |
2.5. Нестандартное представление таблиц ............................................ |
30 |
2.6. Вложенные таблицы ......................................................................... |
39 |
3. Практические занятия и задания для лабораторных работ .................. |
44 |
Список литературы .................................................................................. |
45 |
46
Учебное издание
Коструб Ирина Дмитриевна, Портнов Михаил Михайлович
WEB-ДИЗАЙН. ОСНОВЫ ЯЗЫКА HTML Часть 2
Методические указания для вузов
Редактор И. Г. Валынкина
Подписано в печать 18.07.08. Формат 60×84/16. Усл. печ. л. 2,7. Тираж 25 экз. Заказ 968.
Издательско-полиграфический центр Воронежского государственного университета.
394000, г. Воронеж, пл. им. Ленина, 10. Тел. 208-298, 598-026 (факс) http://www.ppc.vsu.ru; e-mail: pp_center@ppc.vsu.ru
Отпечатано в типографии Издательско-полиграфического центра Воронежского государственного университета.
394000, г. Воронеж, ул. Пушкинская, 3. Тел. 204-133.
48
