HTML_10_ta_1179_yryp
.doc
|
С.Ж.АСФЕНДИЯРОВ АТЫНДАҒЫ ҚАЗАҚ ҰЛТТЫҚ МЕДИЦИНА УНИВЕРСИТЕТІ |
|
КАЗАХСКИЙ НАЦИОНАЛЬНЫЙ МЕДИЦИНСКИЙ УНИВЕРСИТЕТ ИМЕНИ С.Д.АСФЕНДИЯРОВА |
|
ИНФОРМАТИКА МОДУЛІ ӘДІСТЕМЕЛІК НҰСҚАУ |
||
№10 тақырып. HTML-құжаттын пішімдеу
Мақсаты: HTML-тілінде формалар құру, HTML-құжатын фреймдік негізде құруды, гиперсілтемелерді суретке және мәтінге қолдана білуді, көлденең сызықтарды Web-парағына қодануды және сырғымалы жолдарды ұйымдастыруды, сүзгілеуді Web-парағындағы мәтінге және суретке қолдануды оқып үйрену.
Оқытудың міндеттері:
Студенттердің форма, фрейм, көлденең сызық, гипермәтіндік сілтеме, мәтінге және суретке қолданылатын сүзгі құрудағы дағдыларын және қабілеттіліктерін қалыптастыру.
Ұйымдастыру кезеңі: -5 мин
Студенттердің сабаққа қатысуын тексеріп, келмеген және дайындалмаған себептерін айқындап, жаңа сабаққа назар аударуын ұйымдастыру.
Құзыреттілікті қалыптастыру саны: біліктілік, практикалық дағды.
Тақырыптың негізгі сұрақтары: -45 мин
Тақырып бойынша негізгі сұрақтар:
1. HTML –тілінде Web-парағын құру.
2. Форманың анықтамасы және атрибуттары.
3. <FORM> тэгінің атрибуттары және олардың қолданылуы.
4. ACTION, METHOD және ENCTYPE атрибуттарының қызметі.
5. <INPUT>элементінің негізгі типтері.
6. Фрейм түсінігі, оның құрылымы мен мүмкіндіктері.
7. Фрейм құру ережесі.
8. Браузер құжаттарын көлденең және тігінен орналастыру үшін фреймнің қандай атрибуттары
қолданылады?
9. Бір құжаттан екінші құжатқа өту ережелері.
10. Көлдеңен сызықтарды қоюға арналған тэг және оның атрибуттары.
11. Мәтінге және суретке қолданылатын сүзгілеулер.
Үзіліс -10 мин
Оқыту және сабақ беру әдістері: ақпараттық технологияларды оқыту.
Құзыреттілікті қалыптастыру әдістері:
-
Компьютерде сауалнама тапсыру (студент берілген тақырып бойынша минималды білімді және дағдыны тексеруге арналған теориялық сұрақтардан, негізгі анықтамалардан тұратын сауалнамаға жауап беруі тиіс).
-
ДК практикалық жұмыстың нәтижесін тексеру (студент сабақта типтік есептерді шығаруда нақты дағдыны алу үшін жеке берілген тапсырманы орындауы тиіс).
Студенттің өз бетімен жұмысы: -50 мин
Практикалық дағдыны қалыптастыру: типтік және ситуациялық есептерді шешу.
Тапсырмалар:
|
Практикалық дағды |
Балл |
||
<HTML> <HEAD> <TITLE> ПРИМЕР </TITLE> </HEAD> <Body BGCOLOR="RED" FORM METHOD="POST" ACTION="сіздің _t-mail_адресіңіз"> <H1 align="center"><I> “Жұмысқа тұру” анкетасы</I></H1> <p> <H2>Аты-жөні:</H2> <INPUT TYPE="TEXT" NAME="Аты" SIZE="30"> <H2>Мекен-жайы:</H2> <INPUT TYPE="TEXT" NAME=" Мекен-жайы" SIZE="30"> <H2>Телефоны:</H2> <INPUT TYPE="TEXT" NAME="Телефон" SIZE="10"><BR> <H2>Жынысы:</H2> <INPUT TYPE="RADIO" NAME="Таңдау 1" VALUE=" Ер бала ">Ер бала<BR> <INPUT TYPE="RADIO" NAME="Таңдау 1" VALUE=" Қыз бала ">Қыз бала </FORM> </HTML>
|
10 балл |
||
Көмек: Бұл формада сіздің Аты-жөніңіз, Жынысыңыз, Бөлімшеңіз, Диагнозыңыз көрсетілуі керек. Келесі тэгтерді қолданыңыз: <FORM> -------- </FORM> және <INPUT>.
|
20 балл |
||
Мысалы:
<html> <head> <title> Пример </title> </head> <FRAMESET ROWS="30%,40%,30%”> <FRAME SRC="Мысал1.html"> <FRAME SRC="Мысал2.html"> <FRAME SRC="Мысал3.html"> </FRAMESET> </html>
Нәтижесінде көлденең біріктірілген 3 файлды құжат алуыңыз керек.
|
10 балл |
||
|
4.Келесі тапсырмада бір тігінен орналасқан және екі көлденен орналасқан фреймдер құрыңыз. Көмек:1. <frameset cols= “*”>, <frameset rows= “*,*”> тэгтерін қолданыңыз.------------------10 балл 2. Бұл құжатты Frame2.html. деген атпен сақтаңыз.---------------------------------------5 балл
|
15 балл |
||
Көмек: 1. Гиперсілтемелер құру үшін <BODY> және </BODY> тэгтерінің арасына <A HREF= “файлдың орналасуы\ файл аты. кеңейтілуі ”> енгізу қажет. 2. «Мой компьютер» сөзін енгізіңіз, кейінен </A> жабушы тэгін жабыңыз.----------10 балл 3. «Мой компьютер» басқа түспен жазылып, асты сызылғанына сенімді болыңыз, бұл гиперсілтеменің құрылуын көрсетеді. 4. «Мой компьютер» сілтемесін басыңыз және оның қалай жұмыс істейтінін көріңіз. (Бұл жерде гиперсілтемені көрсететін құжат жүктелуі керек). ------------------------------5 балл |
15 балл
|
||
Көмек: 1. Келесі тэгтерді пайдаланып үш көлденең сызықтарды құрыңыз: <HR WIDTH= “50%”> <HR WIDTH= “80%”> <HR WIDTH= “100%”> Бұл жерде <HR>-сызық, WIDTH-ені.----------------------------------------------5 балл 2. Әр сызықтың қалыңдығын және түсін қойыңыз. Қалыңдығы пикселмен <SIZE= “n”> тэгінің көмегімен беріледі. -------------------5 балл |
10 балл |
||
Көмек: 1. «Информатика, Электронды үкімет» мәтініне DropShadow сүзгісін қолдану. -----5 балл 2. FlipH сүзгісі арқылы жоғарыда келтірілген мәтіндерге сүзгілер құру. --------------- 5 балл
|
10 балл |
||
|
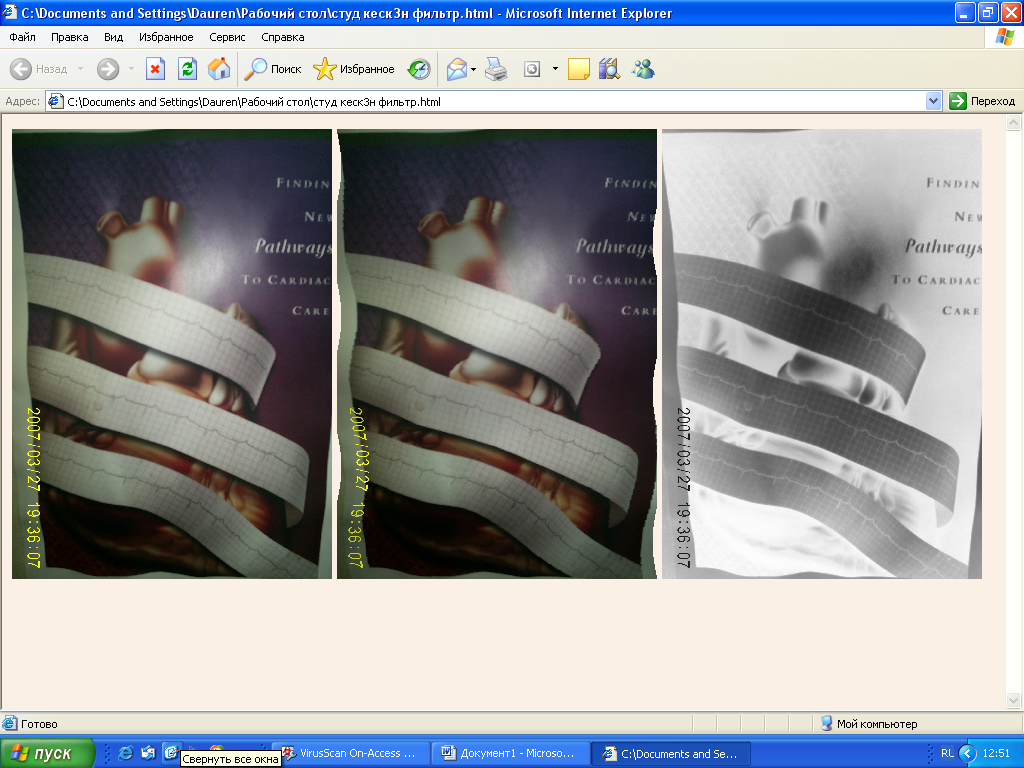
1. Бір сурет таңдап, суреттің көрсетілуі үшін WAVE сүзгісін қолданыңыз.------------3 балл 2. Белгілі бір сүзгіні қолданғаннан кейін бір құжат терезесінде 3 түрлі суреттің шығуын жүзеге асырыңыз.---------------------------------------------------------------------------------3 балл 3.Бір кескінге 3 түрлі сүзгі қолданыңыз: WAVE, ALPHA, DROPSHADOW. ----------4 балл
|
10 балл |
||
|
Барлығы |
100 балл |
Әдебиеттер:
1.Шарф Ш. Д. HTML 3.2. Справочник-С.-ПБ.,1998.
2.Морис Б. HTML в действии-С.-ПБ., 1997
3.Гончаров М.В. Введение в Internet. Часть 7. Интернет для бизнесменов, предпринимателей и банкиров.-М.,2001.
4.Под редакцией С.В.Симоновича. Информатика. Базовый курс. Учебник для ВУЗов 2001, 640 с.
Үзіліс -10 мин
Студенттердің оқытушымен бірігіп істейтін жұмысы: - 25 мин
Жұмыстың практикалық бөлігі аяқталғаннан соң оқытушы студенттердің практикалық жұмыстан алған нәтижелерін дұрыстығын тексереді. Содан кейін оқытушы тақырыпты студенттермен бірге талқылайды және оның практикалық қолданылуын сұрайды.
Соңғы білім деңгейлерін бақылау -20 мин
Оқытушы студенттердің практикалық жұмыс нәтижелерінің қорытындысын тексереді. Тақырыпты сараптай отырып бақылау сұрақтарын жүргізеді. Компьютерде сауалнама тапсырады.
Бақылау
Сұрақтар:
1. Web-парақтарды өңдеп жасау мен іске асырудың жалпы концепциясы.
2. Форманы қалай құруға болады?
3. Суретке гипресілтемені қалай жасайды?
4. Көлденең сызықты қалай жасайды?
5. Мәтінге қолданылатын сүзгілердің қандай түрлері бар?
6. Бейнеге қолданылатын сүзгілердің қандай түрлері бар?
7. Фреймдер арасында қандай өзара әсер бар?
Сауалнамалар: «HTML тілінің негіздері» тақырыбын «Информатика» сауалнамалар жинағынан қараңыз.
Бағалау: -5 мин
Оқытушы біліктілік және коммуникативті дағды құзыреттілігін сараптайды.
Оқытушы студенттің практикалық жұмысын, қатесін тексереді. Кейін оқытушы әрбір студенттің жетістігі мен кемшілігін атап өтіп студенттің үш құзыретілігі (практикалық дағды, өзін-өзі оқыту, біліктілік) бойынша журналға баға қойылады.
5
беттің
Құрастырған: аға оқытушы Жусипбекова Ш.Е.