
675_Lebedenko_L.F._Osnovy_vizual'nogo_programmirovanija_
.pdf3.3.8. Элемент управления RichTextBox
Элемент управления RichTextBox дает возможность пользователю форматирования, чем обычный элемент управления TextBox. Элемент управления RichTextBox обеспечивает ряд свойств, которые можно использовать для форматирования любой части текста в элементе управления. Чтобы изменить форматирование текста, он должен быть сначала выделен. Используя эти свойства, можно делать текст полужирным или курсивным, изменять его цвет и создавать верхние и нижние индексы. Можно также корректировать форматирование абзаца, устанавливая левые и правые отступы, а также выступы.
В элементе управления RichTextBox можно отображать содержимое обычного текстового файла, файла текста в формате Юникода или файла формата RTF.
Для примера поместим на форме элемент управления и ниже две кнопки, каждую из которых подпишем "Чтение из файла" и "Сохранение в файл" соответственно. В заголовок формы поместим текст "Работа с файлами". Для определения пути к файлу для чтения на панели элементов найдём категорию "Диалоговые окна", выберем элемент "OpenFileDialog" и дважды по нему щелкнем мышью.
на панели элементов найдём категорию "Диалоговые окна", выберем элемент "OpenFileDialog" и дважды по нему щелкнем мышью.
Чтобы загрузить файл в элемент управления RichTextBox в процедуре обработки события для кнопки Button1:
1. Определяется путь к файлу с помощью компонента OpenFileDialog.
2. Вызывается метод LoadFile элемента управления RichTextBox, указав имя файла для загрузки и, если необходимо, его тип. В
приведенном |
ниже |
примере |
имя |
файла |
берется |
из |
свойства OpenFileDialog компонента FileName. |
Если |
метод |
||||
вызван только с одним аргументом – именем файла, то будет подразумеваться файл типа RTF.
Обработчик события Click для кнопки Button1 будет содержать следующий код:
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e)
{
if(openFileDialog1->ShowDialog() == System::Windows::Forms::DialogResult::OK)
{
richTextBox1->LoadFile(openFileDialog1->FileName, richTextBoxStreamType::RichText);
}
}
61

Для сохранения информации из элемента управления RichTextBox в файл добавим на форму компонент SaveFileDialog. Тогда обработчик события Click для кнопки Button2 будет аналогичен:
private: System::Void button2_Click(System::Object^ sender, System::EventArgs^ e)
{
if(saveFileDialog1->ShowDialog() == System::Windows::Forms::DialogResult::OK)
{
richTextBox1->SaveFile(saveFileDialog1->FileName, RichTextBoxStreamType::RichText); MessageBox::Show("File sozdan");
}
}
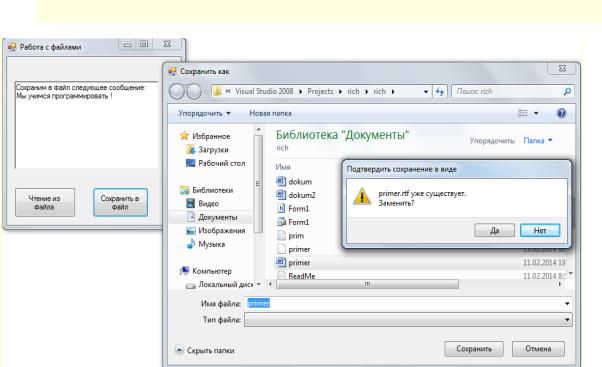
Приведем на рисунке результат нажатия кнопки "Сохранение в файл":
Рис. 3.36. Результат работы приложения с элементом RichTextBox
3.3.9. Элемент управления NumericUpDown
Элемент управления NumericUpDown представляет собой сочетание текстового поля и пары кнопок со стрелками для выбора значения пользователем. Пользователь может увеличивать и уменьшать число, нажимая кнопки со стрелками вверх и вниз. Текущее число хранится в свойстве Value.
62

Диапазон чисел устанавливается с использованием свойств Maximum и Minimum. По умолчанию свойство Maximum равно 100, а Minimum равно 0. Шаг изменения значения при одном нажатии на кнопку вниз или вверх задается в свойстве Increment, которое по умолчанию равно 1. Если шаг задается меньше 1, то в свойстве DecimalPlaces необходимо задать количество знаков после запятой. Задавать значения свойств можно непосредственно в окне свойств, или программным способом. При задании свойств программным способом нужно учитывать, что свойства имеют тип Decimal. Например, задать шаг изменения можно следующим образом:
numericUpDown1->Increment=System::Convert::ToDecimal(2.5);
Для примера поместим на форму элемент NumericUpDown и кнопку
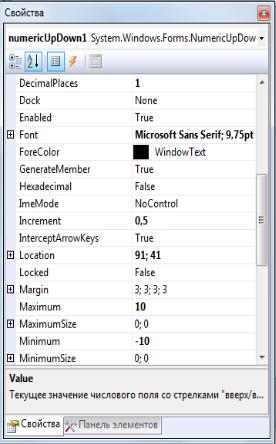
Button. Установим свойства Maximum, Minimum, Increment, DecimalPlaces элемента NumericUpDown следующим образом:
Рис. 3.37. Свойства элемента NumericUpDown
63

Нажатие кнопки приведет к выводу текущего значения NumericUpDown в окно сообщений:
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e)
{
double x=System::Convert::ToDouble(numericUpDown1->Value); MessageBox::Show("Выбрано
число:"+System::Convert::ToString(x));
}
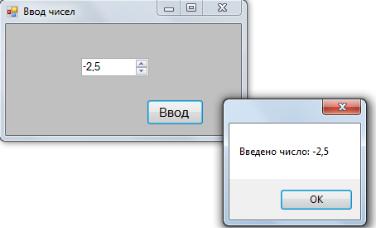
Результат выбора значения приведен на рисунке 3.38.
Рис. 3.38. Пример использования элемента NumericUpDown
3.3.10.Элемент управления Timer
Таймер (Timer) не является визуальным элементом управления. Иногда при решении задач требуется создать процедуру, которая выполняется через определенные интервалы времени или запускается по истечении установленного интервала. Создание такой процедуры возможно благодаря компоненту Timer.
Таймер имеет не так много свойств. Два свойства, которые наиболее важны – это Enabled и Interval.
Свойство Enabled, принимая значение истинно (true), запускает таймер, и останавливает, когда это свойство имеет значение ложь (false).
Свойство Interval задает время ожидания между тактами таймера или время активации события Tick.
Рассмотрим работу таймера на примере создания движущегося объекта на форме.
Для создания движущегося объекта подготовим файл с картинкой, например, машинкой, которая и будет двигаться на форме, и назовем его Car.png. После этого создадим новый проект с пустой формой. Поместим на форму элемент управления GroupBox1 для создания рамки, затем поместим
64

на форму две кнопки, одну назовем Start, а другую Stop. Для вывода картинки на форму поместим два элемента управления PictureBox.
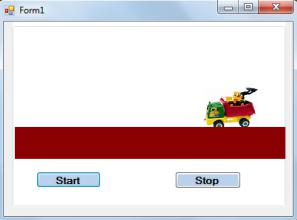
Элемент PictureBox1 будет изображать дорогу. Для этого изменим цвет фона BackColor на коричневый. Элемент PictureBox2 будет изображать машинку. А в свойстве Image элемента PictureBox2 пропишем путь к файлу Car.png. Разместим элементы PictureBox таким образом, чтобы машинка стояла на дороге (рисунок 3.39).
Рис. 3.39. Форма с машинкой
Настроив внешний вид формы, перетащим элемент Timer на форму и займемся программированием. Обработчик события Click для кнопки
Start будет включать таймер и задавать время ожидания между тактами таймера:
timer1->Enabled=true; timer1->Interval=50;
А обработчик события Click для кнопки Stop будет выключать таймер:
timer1->Enabled=false;
Теперь, создадим обработчик события Tick для элемента timer1, который будет вызываться в каждый временной интервал.
private: System::Void timer1_Tick(System::Object^ sender, System::EventArgs^ e) {
pictureBox2->Left= pictureBox2->Left-1;
}
Данный обработчик будет менять местоположение объекта PictureBox2 на форме, перемещая его влево.
Выполните построение решения и запустите проект на выполнение. Вы убедитесь, что при нажатии кнопки Start машинка начинает движение.
65

Нажатие кнопки Stop приводит к ее остановке. Подобным образом можно перемещать объекты в любом направлении.
3.4.Щелчок мыши и его обработка
Windows-приложение сейчас трудно представить без использования компьютерной мыши. Для управления выводом в рабочую область окна широко используется мышь. Visual Studio предоставляет большие возможности для обработки событий нажатия мыши. Разрабатываемые приложения могут обрабатывать следующие события мыши:
1.MouseCaptureChanged – вызывается, когда элемент управления теряет или получает указатель мыши.
2.MouseClick – обработка одинарного щелчка клавиши мыши.
3.MouseDoubleClick – обработка двойного щелчка клавиши мыши.
4.MouseDown – обработка нажатия какой-либо клавиши мыши.
5.MouseEnter – вызывается при попадании указателя мыши в область формы.
6.MouseHover – вызывается при зависании указателя мыши в окне формы.
7.MouseLeave – вызывается при покидании курсора мыши области формы.
8.MouseMove – вызывается при движении мыши в области формы.
9.MouseUp – вызывается при опускании кнопки мыши.
Рассмотрим несколько примеров обработки событий мыши. Для этого
создадим новое приложение. Поместим на форму надпись label1, в свойство Text которой поместим текст Изучаем действия мыши. На рисунке 3.40 приведен вид полученной формы.
Рис. 3.40. Форма для изучения действия мыши
Зайдём в свойства формы, активируем колонку событий (иконка с молнией), отыщем строку "MouseDown" и выберем её двойным щелчком. При этом сгенерируется процедура обработки события Form1_MouseDown, в которой запрограммируем вывод текста в элемент управления label1. Аналогично создадим событие Form1_MouseUp (код программы приведем ниже).
66

private: System::Void Form1_MouseDown(System::Object^ sender, System::Windows::Forms::MouseEventArgs^ e)
{
label1->Text="Я нажал кнопку мыши";
}
private: System::Void Form1_MouseUp(System::Object^ sender, System::Windows::Forms::MouseEventArgs^ e)
{
label1->Text="Я отпустил кнопку мыши";
}
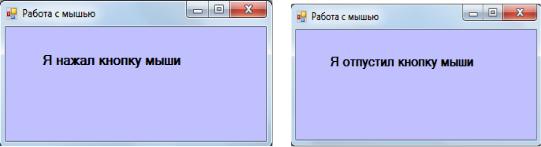
а) при нажатии кнопки мыши б) при отпускании кнопки мыши
Рис. 3.41. Реакция приложения на действия мыши
Форма курсора мыши может устанавливаться как операционной системой, так и самим приложением.
3.5 Создание меню приложений
Важными составляющими графического интерфейса являются меню и инструментальные полосы с элементами управления. Под понятием меню понимается структура иерархически организованных команд. Меню состоит из пунктов меню. Каждый пункт меню может быть либо подменю, состоящим из своих пунктов, либо конечным элементом меню – командой, при выборе которой выполняются определенные действия.
Главным меню называется строка, содержащая элементы меню верхнего уровня и обычно появляющаяся в вершине окна приложения – в данном случае, в вершине формы. Как правило, главное меню всегда видимо. Из главного меню можно выбрать некоторый пункт, и, если он не задает команду, под ним появятся подпункты меню, заданные этим элементом, т.е. появляется выпадающее меню. Поскольку каждый из пунктов выпадающего меню может быть тоже меню, то при выборе этого пункта соответствующее выпадающее меню появляется слева или справа от него.
Кроме главного меню, для формы можно создать контекстные меню, появляющиеся при нажатии правой кнопки «мыши».
67

3.5.1. Создание главного меню
Для создания главного меню приложения поместите на форму элемент управления menuStrip.
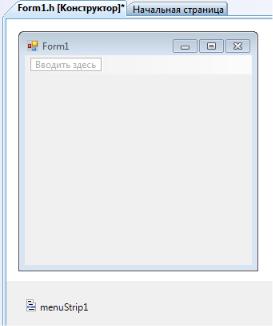
При этом на форме появится светлый прямоугольник с текстом: «Вводить здесь». Щелкнув мышью по прямоугольнику, вы перейдете в режим ввода названия пункта меню. Например, назовем первый пункт: «FILE».
Рис. 3.42. Форма с элементом menuStrip
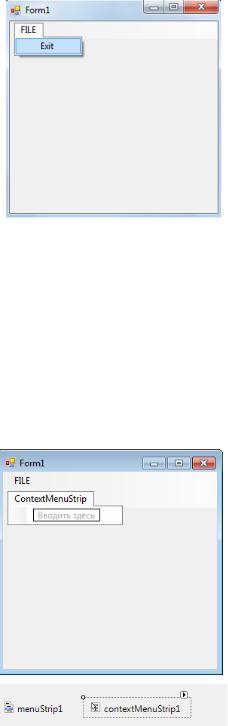
Ниже откроется прямоугольник для ввода пунктов подменю, а правее – названия следующего пункта меню. Для создания подменю (меню, которое открывается при выборе некоторого элемента меню), нужно также создать элементы этого подменю. Для этого введем название пункта подменю, например: Exit. Т.к. выбор каждого пункта меню должен приводить к выполнению некоторых действий, создайте обработчики событий для этого подпункта и введите команду:
this->Close();
68

Рис. 3.43. Форма с пунктом меню FILE
Аналогично можно продолжить разработку главного меню приложения.
3.5.2. Создание контекстного меню
Для создания контекстного меню приложения поместите на форму элемент управления contextMenuStrip. В результате появится конструктор для создания контекстного меню.
Рис. 3.44. Форма с элементом contextMenuStrip
Создадим первый пункт меню. Для этого в первое пустое поле, где в данный момент содержится надпись «Вводить здесь», вводим имя нового пункта, например «Копировать». Затем добавим пункт меню «Вставить» и пункт «Выход».
69

Рис. 3.45. Форма с элементом contextMenuStrip
Двойным щелчком мыши по пункту меню создадим обработчики событий выбора каждого пункта меню. На этом будем считать, что наше первое контекстное меню создано и теперь давайте проверим, как оно работает. Запускаем приложение и нажимаем правую кнопку мыши.
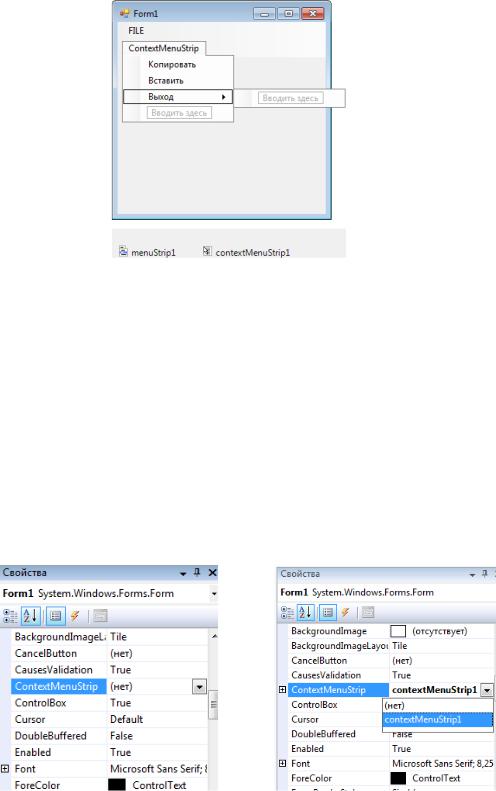
Но сколько бы вы сейчас не нажали правую кнопку мыши, в результате ничего не произойдёт, так как в данный момент мы не выполнили ещё одно важное действие. Необходимо открыть окно свойств для формы и выбрать свойство contextMenuStrip (в данный момент оно имеет значение (нет)).
Выбрав это свойство, установите в него значение
contextMenuStrip1.
Рис. 3.46. Свойств формы contextMenuStrip
Снова запускаем приложение и нажимаем правую кнопку мыши.
70
