
Описати_способи_завантаження_INTERNET
.docxОписати способи завантаження INTERNET.
Призначення INTERNET.
Поняття браузера.
Складові частини INTERNET EXPLORER.
Поняття Web-сервер, Web-Site, Web-сторінка.
Способи завантаження INTERNET EXPLORER.
Складові частини Web-адреси.
Web-адреси відомих пошукових систем.
Способи контекстного пошуку даних.
Складові частини MS Outlook Express.
Принципи роботи з E-Mail.
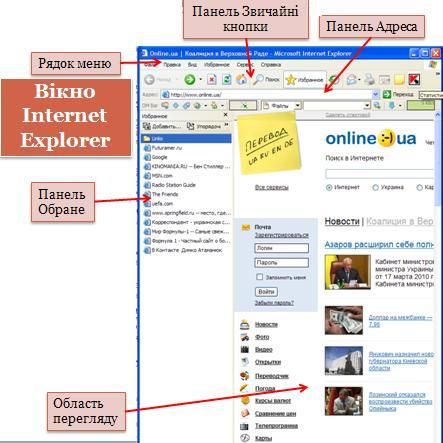
Завантажити INTERNET EXPLORER. .Роздрукувати загальний вигляд вікна INTERNET EXPLORER та описати його складові частини.
Описати та відпрацювати принципи роботи з пошуковими системами.
Описати структуру Web-сторінки, її елементи та призначення.
За допомогою пошукової системи знайти інформацію по профільній темі.
Виписати адреси Web-сторінок, що містять посилання на потрібну інформацію.
Описати та відпрацювати способи виклику потрібної інформації за допомогою рядка адрес, журналу, тощо.
Описати різні способи створення Web-сторінок.
Дати поняття про HTML.
Описати основні характеристики HTML.
Дати поняття гіпертексту та гіперпосилання.
Описати .загальну структуру Web-сторінки (шаблон).
Визначити загальний вигляд майбутньої Web-сторінки:
описати заголовок,
описати основну частину,
визначити стиль/формат,
додати лінії,
створити гіперпосилання на власні створені документи Microsoft Word (тексти лабораторних робіт),
впровадити список/списки,
впровадити графічні зображення.
Занести опис Web-сторінки у текстовий файл (використовувати Блокнот, або Microsoft Word).
Зберегти текст файлу у форматі .html або .htm.
Роздрукувати текст файлу з описом сторінки.
Переглянути створену сторінку.
Роздрукувати її вміст.
Розмістити сторінку на вибраному сервері (Geocities, Yahoo, тощо), якщо це можливо.
Браузери використовуються для завантаження Інтернету. Браузер - це програмне забезпечення вашого комп’ютера, яке забезпечує доступ до Інтернету. Браузер діє як вікно, де відображаються веб-сайти з різною інформацією. Все, що вам потрібно зробити, це ввести веб-адресу у свій браузер, і ви відразу потрапите на потрібний веб -сайт.
Спочатку основною метою Інтернету був пошук інформації мережі. Якщо раніше мережа використовувалася як засіб передачі файлів та електронних листів, то сьогодні вже вирішуються більш складні завдання розподіленого використання ресурсів. Близько трьох років тому були створені оболонки, які підтримують функції веб-пошуку та доступ до спільних інформаційних ресурсів, електронних архівів. Інтернет, який колись був виключно науково -дослідницькою групою і інтереси якого охоплювали суперкомп’ютери, стає все більш популярним у бізнесі. Бізнес приваблює швидкість, дешеве глобальне спілкування, простота співпраці, недорогі програми та унікальна база даних Інтернету. Вони бачать, що WAN доповнює їх власні локальні мережі. За низьких витрат на обслуговування (часто це лише фіксована щомісячна плата, що використовується лініями або телефонами), користувачі можуть отримати доступ до комерційних та некомерційних інформаційних послуг у США, Канаді, Австралії та багатьох європейських країнах. В архівах безкоштовного підключення до Інтернету ви знайдете інформацію майже з усіх сфер людської діяльності - від наукових відкриттів до прогнозів погоди та на наступний день. З іншого боку, Інтернет пропонує унікальні можливості для дешевих, надійних та конфіденційних глобальних комунікацій. Рада Європейських Співтовариств вживає всіх необхідних заходів для застосування цього Регламенту. При нормальному використанні інфраструктури Інтернету для міжнародного телефонного зв’язку дешевше придбати пряме комп’ютерне з'єднання через супутник або телефон.
Браузер - це програмне забезпечення для комп’ютера чи іншого електронного пристрою, зазвичай підключеного до Інтернету, що дозволяє користувачам взаємодіяти з текстом, зображеннями чи іншою інформацією на гіпертекстових веб-сторінках. Текст товару можна використовувати, наприклад, для транспортування з іншого боку. Перегляд веб -сторінок за посиланнями дозволяє користувачам орієнтуватися
 Як
бачите, у ньому є рядок меню, що містить
звичайні кнопки та панелі інструментів
адреси.
Велика частина вікна знаходиться в
області перегляду, де відображається
поточна веб-сторінка. У нижній частині
вікна є рядок стану. Він показує хід
процесу завантаження сторінки та
містить іншу корисну інформацію.
У
таблиці перелічено основні елементи
керування різними функціями у вікні
Internet Explorer.
Як
бачите, у ньому є рядок меню, що містить
звичайні кнопки та панелі інструментів
адреси.
Велика частина вікна знаходиться в
області перегляду, де відображається
поточна веб-сторінка. У нижній частині
вікна є рядок стану. Він показує хід
процесу завантаження сторінки та
містить іншу корисну інформацію.
У
таблиці перелічено основні елементи
керування різними функціями у вікні
Internet Explorer.Веб-сервер - це сервер, який отримує HTTP-запити від клієнтів, як правило, веб-браузерів, і надає їм HTTP-відповіді, зазвичай у поєднанні зі сторінкою HTML, зображенням, файлом, медіапотоком чи іншими даними. Веб-сайт - це сукупність веб-сторінок, доступних в Інтернеті, пов’язаних як за змістом, так і за допомогою навігації. Фізично сайт може бути розміщений на одному або кількох серверах. Веб-сторінка - джерело інформації, доступної у Всесвітній мережі, яку можна переглянути за допомогою веб-браузера. Зазвичай інформація веб-сторінки записується у форматі HTML, XHTML або менше Wml (сторінки wap).
Відкрийте вікно браузера Internet Explorer, натиснувши кнопку Пуск, клацнувши Усі програми, вибравши в меню Internet Explorer або клацнувши ярлик на робочому столі.
Мережева адреса - це текстовий рядок без пробілів. Рано вказує найменування протоколу для доступу до ресурсу. Структура URL -адрес для протоколів HTTP та HTTPS (перші 4 пункти також стосуються FTP): домен (адреса сервера) - унікальна назва сайту, що містить цей веб -сайт; перед доменом URL -адреси поставте дві косі риски (два рядки: / /), без них ім'я домену вважається шляхом доступу.
номер порту на сервері - від 1 до 65535, який вказує серверу, яка програма надсилається для обробки цього запиту; це дозволяє, наприклад, сайту функціонувати та підтримувати тестову версію на одному комп’ютері; двокрапка (:) розміщується між іменем домену та номером порту; шлях доступу до сторінки сервера - списки в порядку розташування назв папок сервера, які потрібно пройти, щоб отримати доступ до потрібного ресурсу (файлу); кожна назва папки супроводжується косою рискою (/); коренева папка сервера - анонімна, позначена єдиною косою рискою; filename - ім'я запитуваного файлу. Зокрема, це може бути веб -сторінка, завантаження або сценарій на сервері.
параметри сценарію - якщо вказаний файл є сценарієм (або веб -сторінкою, яка містить сценарій), можна вказати параметри сценарію; параметри відокремлені від попередньої частини URL -адреси знаком питання (?). Структура параметрів залежить від сценарію, що використовується; найчастіше параметрами є пари "ім'я = значення", розділені Ampersend (&); якір - внутрішнє посилання на веб -сторінці, що дозволяє негайно прокрутити його до потрібного місця у вікні браузера; якіру передує знак числа (#).
Наразі існує три великі міжнародні пошукові системи - Google, Yahoo та MSN, які мають власні бази даних та пошукові технології. Більшість інших пошукових систем так чи інакше використовують три перераховані методи. Наприклад, AOL (search.aol.com) використовує Google та AltaVista, AllTheWeb та Lycos Yahoo. Портал Mail.ru тривалий час використовує технологію пошуку Google, а з 2006 року - Яндекс.
Google (www.google.com)
Yandex (www.yandex.ru)
Yahoo! (www.yahoo.com)
MSN (www.msn.com)
Контекстний пошук
Контекстний пошук корисний, якщо ви не знаєте, які ключові слова вибрати для свого пошуку. Цей інструмент пошуку працює за таким алгоритмом: - вибрати текст (або навіть всю сторінку) зі сторінки, яку ви відкриваєте у браузері; - система аналізує виділений текст, вибирає ключові слова та формує пошуковий запит. Теоретично система дозволяє вам знайти багато різної інформації про тему, яка вас цікавить; - результати пошуку за допомогою цього інструменту виглядають точно так само, як і інші типи запитів. Список ключових слів і фраз для редагування з’являється у верхній і нижній частині сторінки, і сторінка автоматично оновлюється.
Інтерфейс MS Outlook. Вікно MS Outlook містить такі елементи:
Рядок заголовка - містить назву програми та відкриту папку, а також кнопки Згорнути, Розгорнути та Закрити.
Рядок меню - містить команди для обробки різних пунктів та налаштувань.
Панель інструментів - містить кнопки для швидкого доступу до команд.
Рядок заголовка папки - відображає поточну папку. Натискання цього рядка відкриває список папок, які можна відкрити. Рядок стану - показує поточний стан вікна.
Панель Outlook розташована в лівій частині вікна і містить групи:
Електронна пошта - обробка електронної кореспонденції
Календар - містить опис зустрічей, зборів тощо.
Контакти - Список людей, з якими ви контактуєте.
Завдання - містить перелік завдань;
Примітки - містить записи користувача;
Список папок - відображає папки Outlook;
Комбінації клавіш - швидкий запуск папок та груп призначення;
Щоденник - містить записи щоденника, такі як номери телефонів, записи зустрічей тощо.
Групи відображаються або як значок ліворуч від нього, або як значок меншого розміру внизу списку груп. Щоб змінити вигляд, перемістіть рядок у верхній частині списку груп вгору або вниз. Кожна папка має підпапки, призначені для організації спеціалізованих завдань. Наприклад, папка Пошта містить папки для обробки електронної пошти, такі як:
Вхідні - містить вхідні повідомлення;
Надіслано - зберігає всі надіслані повідомлення;
Вихідні - містить повідомлення для надсилання;
Віддалений - містить усі видалені повідомлення.
Принципи роботи з електронною поштою. Усі функції, які використовуються для написання та надсилання традиційних повідомлень електронної пошти, відображаються у функціях, які ми виконуємо під час підготовки та надсилання повідомлень електронної пошти. Ми набираємо текст на клавіатурі, вказуємо адресу одержувача (або одержувачів), потім складаємо лист в електронний конверт, поміщаємо його в поштову скриньку на поштовому сервері, де поштова служба забирає його і доставляє поштову скриньку одержувача. Як і у випадку з іншими типами комп’ютерного зв’язку, найважливішим моментом у всій системі є взаємодія двох програм - поштового сервера та програми електронної пошти. Програми електронної пошти - це ті самі програми, які доступні для всіх користувачів, які надсилають або отримують електронну пошту. Усі програми електронної пошти мають приблизно однаковий інтерфейс. Ця подібність також дозволяє нам візуалізувати принцип роботи електронної пошти незалежно від того, якою програмою ви користуєтесь. Крім тексту, ви також можете надсилати та отримувати файли електронною поштою. Формат повідомлення, що дозволяє надсилати електронною поштою різні файли, включаючи HTML та мультимедійні дані, називається MIME. Електронна адреса зазвичай виглядає так: Stella @ mail. Ru Слово зліва від адреси символу @ - це ім’я одержувача. Коли ви отримуєте адресу електронної пошти - від свого постачальника послуг або локальної мережі компанії - ви можете вказати тип адреси (точніше, її ліву частину). Якщо ви хочете відповісти особі, яка надіслала електронний лист, ви можете швидко створити відповідне повідомлення. Ця функція присутня у всіх програмах електронної пошти. Це повідомлення позитивно відрізняється від наступних параметрів: воно вже містить потрібну адресу в полі Кому; тема такого повідомлення з'являється у полі Тема як Re: тема оригінального (тобто надісланого Вам) повідомлення. Нарешті, текст оригінального повідомлення можна додати до листа -відповіді та виділити за бажанням. Зазвичай для створення повідомлення використовується кнопка відповіді або команда меню. Якщо ви не єдиний одержувач листа, часто доводиться надсилати відповідне повідомлення не тільки відправнику, а й усім, хто отримав листа. Зазвичай це кнопка або команда меню ReplyAll. Можливість пересилання, щоб ви могли переслати отриманий лист комусь іншому. Наприклад, ви можете переслати електронну пошту іншій особі, яку ви отримали, або надіслати її знову з папки «Надіслані». Текст оригінального повідомлення додається до пересланого повідомлення. Кнопка меню або команда "Вперед" зазвичай використовується для пересилання. Водночас новий час говорить про нові реалії. Із широким розповсюдженням електронної пошти контур норм спілкування в Інтернеті став чітко проявлятися в неписаних межах дозволеного. Існує таке поняття, як Netiquette (в перекладі - «мережа»), тобто мережевий етикет.
Етапи використання систем пошуку інформації. Процес пошуку досить простий: вказавши ключові слова, специфічні для інформації, яку ви шукаєте, ми знайдемо потрібний вам документ. Незалежно від того, яку пошукову систему ви використовуєте, загальний алгоритм пошуку виглядає наступним чином: Перейдіть на домашню сторінку пошукової системи або іншу сторінку з полями для введення запитів та кнопкою, щоб розпочати пошук. В останньому випадку, натиснувши кнопку, ви потрапите на сторінку пошукової системи. Немає суттєвої різниці між самою пошуковою системою та сторінкою, що містить поля введення запиту, поданого до пошукової системи. Якщо система дозволяє безперервно уточнювати межі пошуку, перейдіть до розділів, визначених цими межами, наприклад, пошук лише у галузі науки. У таких системах запит основного розділу здійснює пошук по всіх веб -сайтах Інтернету. Наприклад, якщо ви перейдете в розділ "Новини", пошук буде виконуватися лише на сайтах, присвячених новинам. Введіть пошукову фразу відповідно до правил обраної пошукової системи. У найпростішому випадку це одне або кілька слів, але також можливі складні запити з логічними операціями "І", "АБО", "НЕ". Якщо пошукова система дозволяє, деякі параметри запиту визначаються за допомогою додаткових полів, списків, прапорів та перемикачів, які можуть бути на сторінці поруч із полем запиту. Натисніть кнопку, щоб розпочати пошук, і після паузи вас буде автоматично переспрямовано на сторінку зі списком документів, які відповідають вашому запиту. Час перерви залежить від складності запиту, швидкості пошукової системи та якості зв'язку з системою. Якщо посилань настільки багато, що вони не вміщуються на одній сторінці, ви можете перейти на наступну сторінку в результатах пошуку, побачивши першу сторінку. Знайшовши потрібне посилання, клацніть його та перейдіть на сторінку, яку шукаєте. Якщо після цього ви хочете переглянути інші знайдені документи, поверніться на сторінку посилання та перейдіть до нового документа з іншим посиланням. У багатьох пошукових системах поле запиту залишається на сторінці під час перегляду результатів, і ви можете швидко уточнити запит та організувати новий пошук. У більшості систем, крім посилань, список містить кілька рядків для кожного знайденого документа. У деяких системах списки посилань сортуються так, щоб у верхній частині списку відображалися посилання на документи, які найкраще відповідають вашому запиту. Наприклад, якщо документ часто містить слова запиту та кілька слів у запиті, які розміщені поруч у документі, такий документ найкраще задовольнить запит, згідно з пошуковою системою. Зауважте, що релевантність знайденого документа запиту, який визначається пошуковою системою, не завжди відповідає вашому розумінню цієї актуальності. Також зверніть увагу, що під час виконання пошукового запиту пошукова система не здійснює пошук документів безпосередньо в Інтернеті. Він використовує свою базу даних, де інформація в Інтернеті збирається у компактному форматі.
Як правило, веб-сторінка - це сукупність тексту, зображень, звукових та візуальних ефектів. Зовнішній вигляд сторінки визначається творчою ідеєю розробника і залежить від особливостей програмного забезпечення, що використовується для її створення. Усі компоненти веб -сторінки можна розділити на дві групи: пасивні та активні (або контрольні). Прикладами пасивних елементів є заголовки, списки, таблиці та фрейми. Ці елементи призначені для надання зручної для користувача інформації, а також систематичного розміщення інформації на веб-сайті. До активних елементів належать посилання, текстові поля, кнопки, перемикачі, меню тощо. Ці елементи не тільки змінюють зовнішній вигляд веб -сторінки, але і дозволяють користувачеві виконувати певні заздалегідь визначені функції. Наприклад, ви можете відкрити посилання, щоб відкрити інші веб -сторінки, або перемістити фокус на попередньо визначене місце на відкритій сторінці. Наприклад, якщо ви хочете шукати інформацію в Інтернеті, зазвичай потрібно ввести потрібний контекст у текстовому полі, вказати область пошуку за допомогою відповідних клавіш вибору чи меню та, нарешті, активувати кнопку запуску пошуку.
http://ua.textreferat.com/referat-7648.html http://ua.textreferat.com/referat-7648.html
Створення веб -сторінки. У найпростішому випадку веб-сторінка - це гіпертекстовий документ, який зберігається у вигляді текстового файлу, зазвичай з розширенням .htm або .html. Для створення гіпертекстових документів використовується спеціальна мова розмітки HTML. HTML складається зі спеціальних покажчиків для текстових анотацій, які називаються тегами. Тег - це інструкція браузера, яка визначає спосіб відображення тексту. Тег завжди починається на "<" ("менше") і закінчується на ">" ("більше"). Існує два типи тегів - парні та непарні. Ідентифікатор пари можна математично порівняти в дужках. Тег парного типу впливає на текст від місця його використання до місця, де позначено його знак закінчення діяльності. Ця властивість має той самий тег, але починається з риски "/". Крім того, теги поділяються на категорії відповідно до функцій, які вони виконують: структурні теги, теги форматування абзацу, символи, визначення гіперпосилань, вбудовування графіки тощо.
HTML - стандартна мова розмітки веб-сторінок в Інтернеті. Більшість веб-сторінок створюються за допомогою мови HTML (або XHTML). Документ HTML оброблюється браузером та відтворюється на екрані у звичному для людини вигляді.
Загальні особливості Документ HTML 4.01 складається з трьох частин: Декларація типу - на початку документа, в якій визначається тип документа (DTD). Шапка документу (знаходиться в межах елементу head), в якій записано загальні технічні відомості або додаткова інформація про документ, яка не відтворюється безпосередньо в браузері; Тіло документу (може знаходитися в елементах body або frameset), в якому міститься основна інформація документа.
Гіпертекст - текст, що переглядається комп'ютером, що містить посилання на інші документи ("гіперпосилання" або "гіперпосилання"); читач може отримати доступ до відповідних документів безпосередньо з вихідного тексту (оригінал), активувавши посилання. Найпопулярніший приклад гіпертексту - це Всесвітня павутина, де веб-браузер переміщує користувача з одного документа в інший, як тільки він або вона «натискає» гіперпосилання. Гіперпосилання - це активний (виділений кольором) текст, зображення або кнопка на веб -сторінці, на яку натискається (активує гіперпосилання), щоб перейти до іншої сторінки або частини поточної сторінки.
Структура Веб-документу– head, title, body
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" …>
**** специфікація версії HTML <html> **** контейнер вмісту Веб-сторінки <head> **** голова документу, призначена для браузера та пошукових систем <title> Сайт про HTML </title> **** назва документу, що відображається вгорі вікна браузера </head> **** кінець голови документу <body> **** тіло документу, що зберігає вмістиме веб-сторінки <!-- таблиця з поясненнями змісту тегів--> ***** коментар </body> **** кінець тіла документу </html> **** кінець вмісту Веб-сторінки
